Oracle Eloquaの用のカスタムリードフォームの作成
キャンペーンモジュールは、Brightcoveプレーヤー内でビデオが再生されるときに、視聴者情報をキャプチャできるリードフォームを作成する機能を提供します。(表示または非表示の)必要なフィールドを追加し、(利用可能な場合)プログレッシブプロファイリングなどの機能を利用できます。リードデータは Eloqua に送信され、Eloqua によって処理されます。
カスタム潜在顧客フォームを作成するには、次の手順を実行する必要があります。
Eloquaでフォームを作成する
Eloqua は、閲覧者の情報をキャプチャするフォームを作成する機能を提供します。これらのフォームは、ブライトコーブプレーヤーの内部に表示できます。キャプチャされたデータは、将来の通信をカスタマイズするために使用することができます。以下の手順では、名、姓、メールアドレスをキャプチャする簡単なフォームを作成します。Eloqua フォームの詳細については、 Eloqua のドキュメントを参照してください。
- Eloqua アカウントにログインします。
- [ アセット] > [ フォーム ] に移動し、[ フォームの作成] をクリックします。フォームテンプレートの選択ダイアログが開きます。
- [ 空白のフォーム] をクリックし、[ 選択] をクリックします。
- 左側のナビゲーションで、[ フィールドグループ]パネルを展開します。
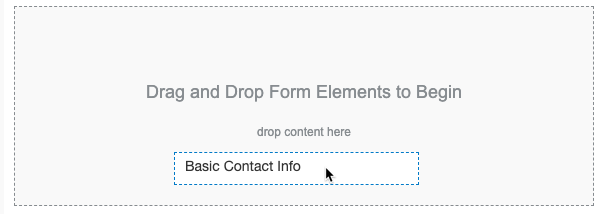
- [ フィールドグループ]パネルで、[ 基本連絡先情報 ] をクリックし、フォームテンプレートにドラッグします。

- フィールドがフォームに追加されていることを確認します。

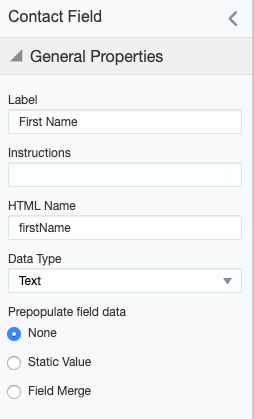
- デフォルトでは、フィールドはフィールドマージを使用して追加されます。これにより、キャンペーンで使用すると、フィールドに奇妙なテキストが表示されます。フィールドマージを削除するには、[First Name]フィールドをクリックして選択します。
- 左側のナビゲーションパネルで、[ 一般プロパティ]セクションを探し、[ フィールドデータの事前設定]プロパティを [ なし] に設定します。

- [Last Name]フィールドと[Email Address]フィールドにも、このプロセスを繰り返します。
- [ 保存] をクリックします。
- フォームに名前を付け、[ 保存] をクリックします。

フォームHTMLをコピーする
キャンペーンモジュール内でフォームを使用するには、フォームのHTMLをコピーする必要があります。以下の手順に従って、フォームHTMLをコピーします。
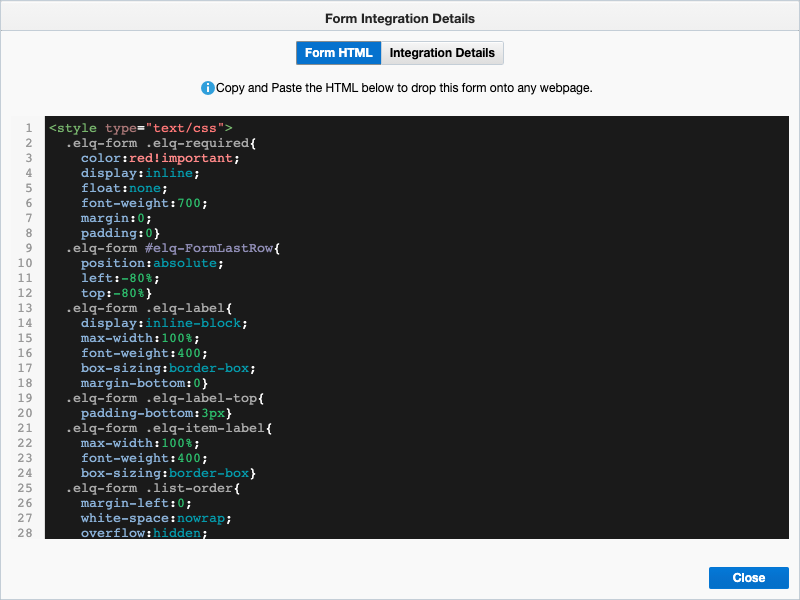
- [ アクション] > [フォーム HTML を表示...] をクリックします。フォーム HTML が表示されます。

- HTML全体をクリップボードにコピーします。[ 閉じる] をクリックします。
- 選択した HTML エディタにフォーム HTML を貼り付けます。エディタのコード書式設定機能を使用して、読みやすいようにコードをフォーマットすることができます。
フォームのスタイルを設定する
デフォルトでは、フォームが Brightcove Player 内に表示される場合、フォームはプレーヤーの上に透明な背景に表示されます。あなたはおそらく、CSSを使用してフォームにいくつかの基本的なスタイリングをしたくなるでしょう。以下のセクションでは、フォームのスタイル設定方法の 2 つの例を示します。関連付けられた CSS も提供されます。CSS を標準色に合わせたり、追加のフィールドのスタイリングを処理したりする必要がある場合があります。
シンプルなフォームスタイリングの例
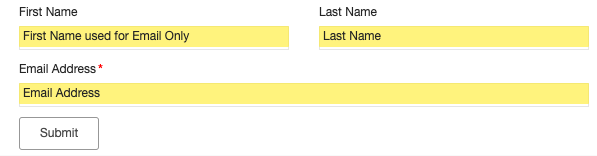
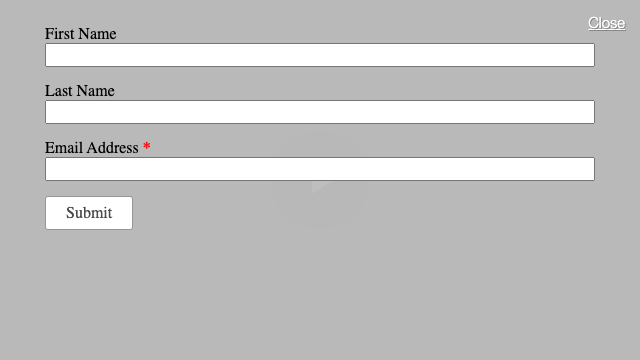
この例ではCSSを使用して、フォームの背景色を灰色に変更します。フォームは以下のようになります。

このスタイル設定では、フォームHTML style タグの上部に以下のCSSを追加します。
体{ background-color: rgba(204,204,204,0.9); margin: 0; padding: 20px; height: 100%; }
キャンペーンモジュールでカスタムリードフォームを作成する
フォームHTMLがEloquaで作成され、必要に応じてスタイルが設定されたら、キャンペーンモジュールでカスタムリードフォームを作成し、リードフォームをキャンペーン対応プレーヤーに関連付けます。
- キャンペーンモジュールを開きます。
- クリックリードフォーム左側のナビゲーションで。リードフォームが作成されている場合は、それらが表示されます。
- 「リードフォームの作成」をクリックします。
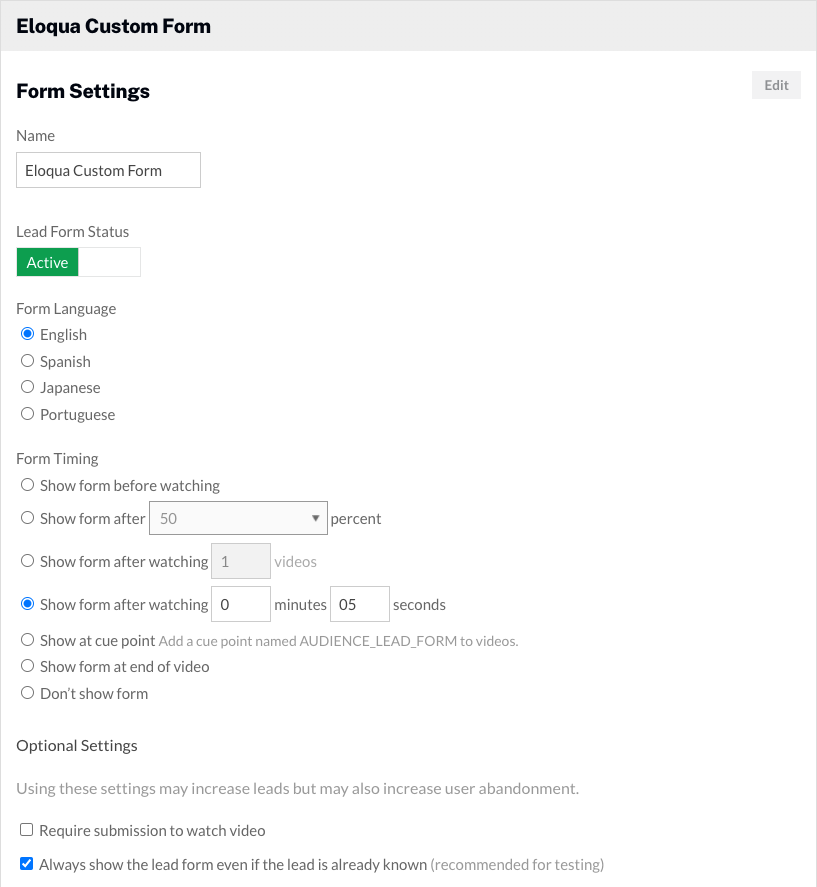
- リードフォームにはわかりやすい名前を付けます。
- フォームの言語を選択します。
- [ フォームのタイミング] を選択します。フォームのタイミングで、リードフォームがいつ表示されるかが決まります。

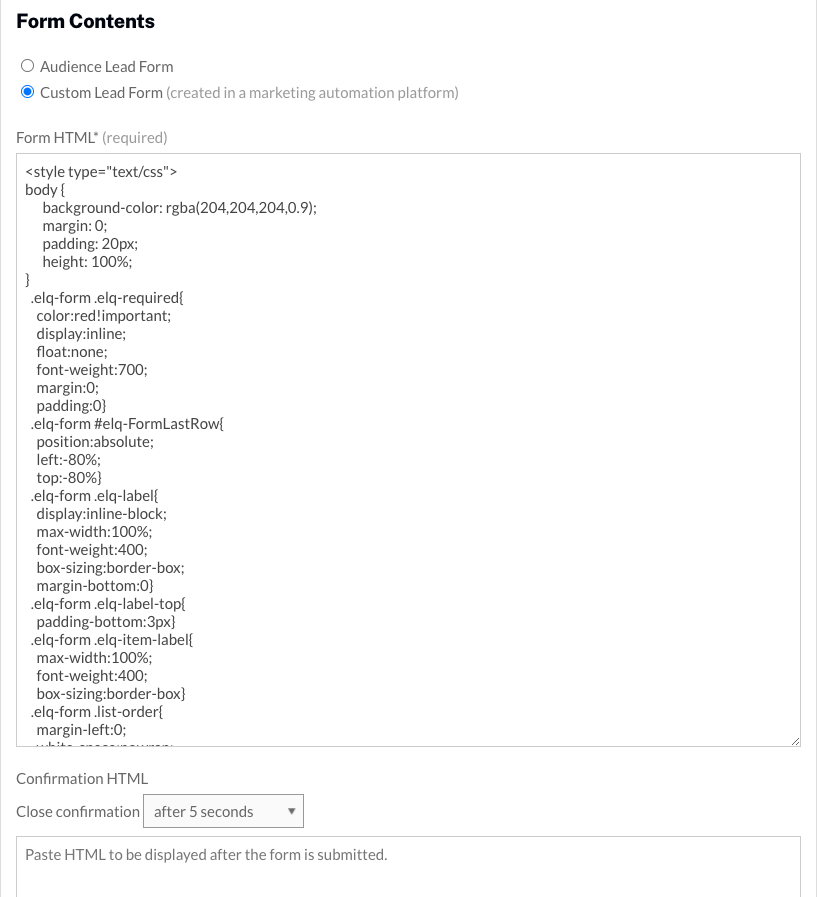
- フォームのタイプを[カスタムリードフォーム]に設定します。
- フォーム HTML に貼り付けます。

- (オプション)に貼り付けます確認HTML。確認画面が 5 秒間表示され、ビデオの再生が再開されます。確認 HTML が含まれていない場合は、フォームの送信後にビデオの再生が再開されます。
- (オプション) [ フォームのプレビュー] をクリックして、フォームのプレビューを開きます。
- [ 保存 ] をクリックして、リードフォームを保存します。
プレイヤーにリードフォームを割り当てる
リードフォームを作成したら、プレイヤーに割り当てる必要があります。リードフォームをプレーヤーに割り当てるには、次の手順を行います。
- クリックキャンペーンプレイヤー左側のナビゲーションで。
- プレイヤーを見つけ、[ リードフォーム]ドロップダウンリストを使用してリードフォームを選択します。
これでセットアップは完了しました。リード情報を取得する準備ができました。キャンペーン対応プレーヤーを使用してビデオを公開すると、フォームのタイミング設定に従ってリードフォームが表示されます。
Eloquaでフォームデータを確認する
フォームデータが Eloqua に渡されたことを検証するには、いくつかの方法があります。Eloqua でフォームデータを表示するには、次の手順に従います。
- Eloqua アカウントにログインします。
- アセット > フォームに移動します。
- 左側のナビゲーションで、[ すべてのファイル]リンクをクリックして、すべてのフォームを表示します。
- フォーム名をダブルクリックして開きます。
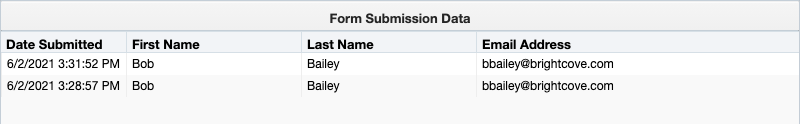
- アクション > 送信データの表示... をクリックします。フォームデータが表示されます。