JoomlaでのBrightcoveプレーヤーの公開
Joomlaは、人気があるオープンソースのコンテンツ管理システム(CMS)です。これを使って、Webサイトや強力なオンラインアプリケーションを構築できます。あなたはここでJoomlaについての詳細を学ぶことができます。このトピックでは、BrightcoveプレーヤーをJoomlaページに簡単に公開する方法を示します。
Brightcove PlayerをJoomlaページに公開するには、次の手順が必要です。
Joomlaエディタの設定を確認する
デフォルトでは、JoomlaはTinyMCEエディタを使用するように構成されています。TinyMCE エディタは、特定の HTML タグをエディタに貼り付けたときに取り除くように設定されています。標準 (iframe) プレーヤーパブリッシングコードをJoomlaエディタに貼り付けるには、<iframe>タグがエディタによって削除されないようにする必要があります。
- Joomlaバックエンドに管理者としてログインします。
- 拡張機能/プラグインを選択します。
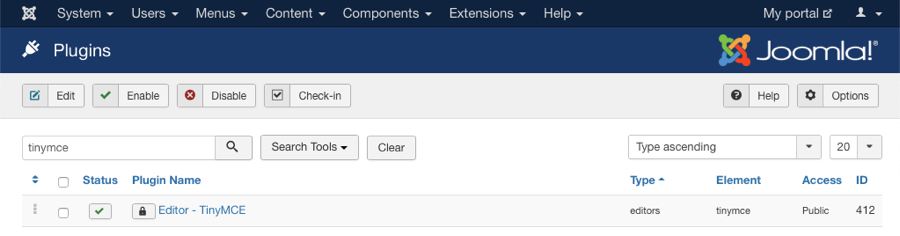
- 検索ボックスにtinymce と入力し、検索ボタンをクリックします。
- 1 つのアイテムが返されることを確認します。エディター-TinyMCE。

- エディター-TinyMCEプラグインリンクをクリックして設定を編集します。
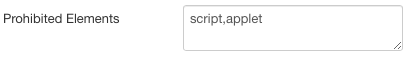
- 禁止されている要素セクションを探し、 iframeがリストされていないことを確認します。iframeがリストされている場合は、リストから削除します。

- クリック保存するページの上部にある変更を保存します。
TinyMCE エディターは、アドバンス (ページ内) <script>プレーヤー公開コードを使用するときにもタグを取り除きます。これを回避する 1 つの方法は、TinyMCE エディタを使用しないように Joomla インスタンスを設定することです。別のエディタを選択するには、次の手順に従います。
- [ システム] > [ グローバル設定] に移動します。
- [ サイト ] タブをクリックします。
- [ デフォルトエディタ] オプションを見つけます。
- このオプションを [ エディタ-なし] に設定します。また、エディター-CodeMirror を選択すると、
<script>タグが取り除かれないことがわかりました。 - [ 保存して閉じる] をクリックします。
Joomlaのインストールが別のエディタを使用するように設定されている場合は、Joomlaにコードを貼り付けて保存するときに、プレーヤー公開コードがエディタによって編集されていないことを確認する必要があります。これには、他のJoomlaの設定を変更したり、JavaScriptコードをエディタに貼り付けることができる拡張機能(JumiまたはSourcerer)を使用する必要があるかもしれません。
プレーヤーの埋め込みコードに貼り付ける
エディターがコードを編集しないように設定したら、プレーヤーの埋め込みコードを生成できます。
- Media モジュールを使用して、公開するビデオの埋め込みコードを生成します。
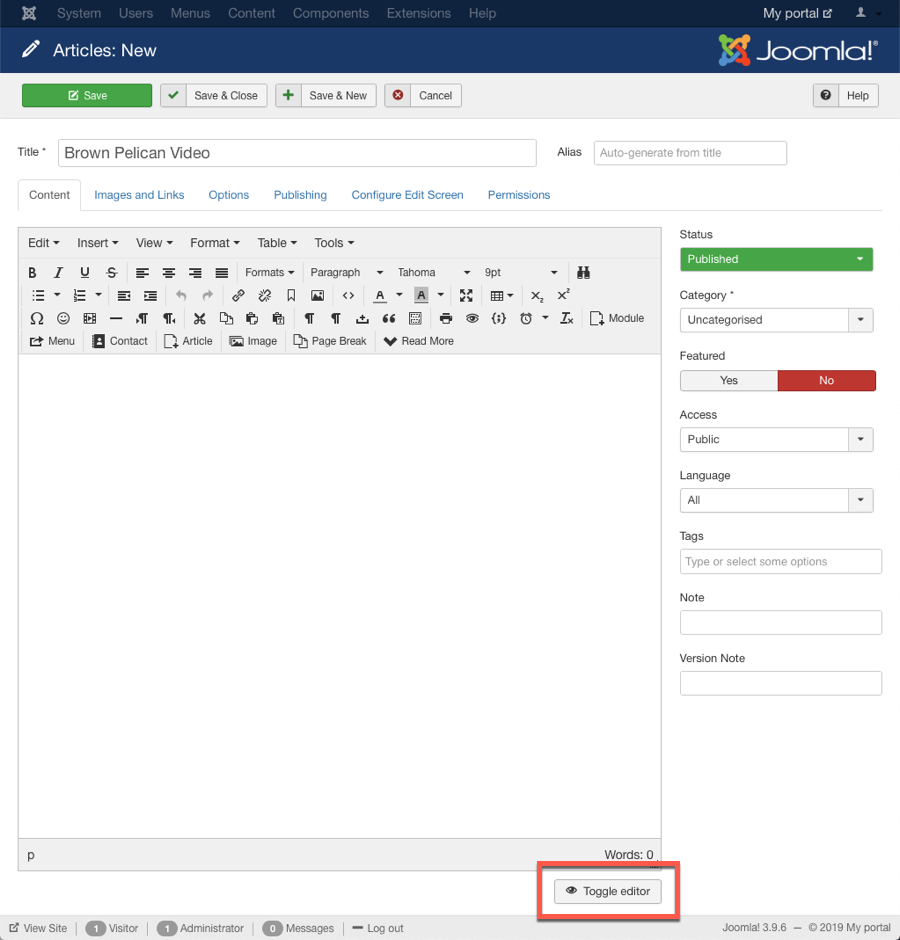
- Joomlaで編集するページを開きます。
- エディタの下部にある [ エディタを切り替え]ボタンをクリックして HTML モードに切り替えます。

- プレーヤパブリッシングコードを貼り付け、[Save & Close]をクリックします。
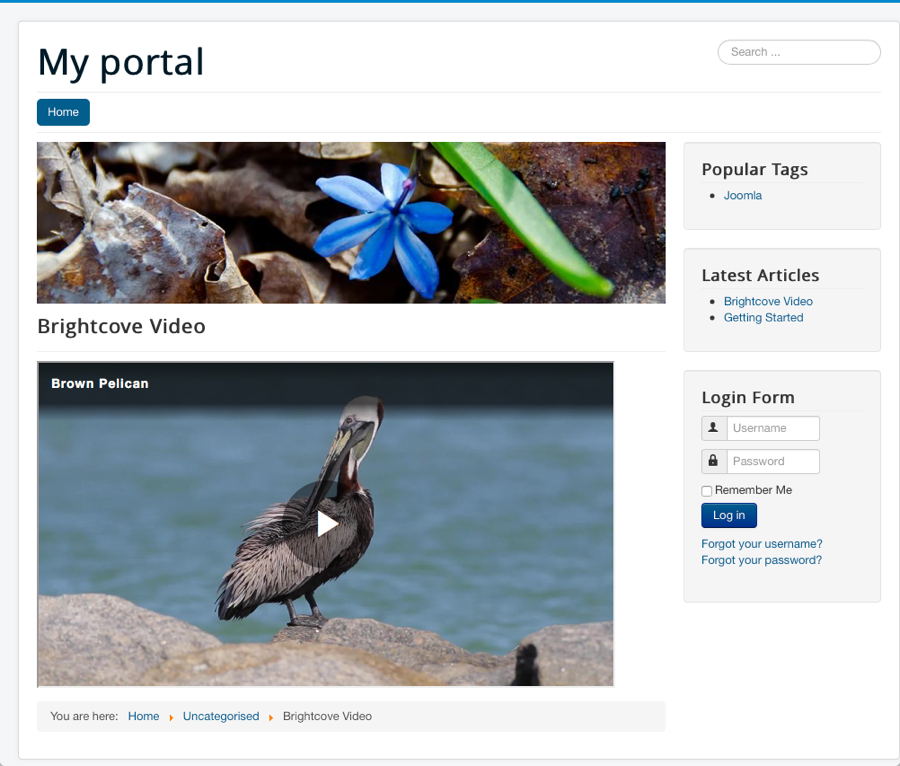
- 動画がページに表示され、再生されることを確認します。