Media モジュールでキューポイントを操作する
キューポイントとは、動画の再生時間内の正確な時点に設定されるマーカーです。キューポイントを使用することで、ミッドロール広告(動画コンテンツの再生中に挿入される広告、いわばコマーシャルブレイク)をトリガーしたり、長尺動画内のチャプターやシーンを区切ったりすることができます。
キューポイントには 2 種類ありますが、いずれもキューポイント オブジェクトの type プロパティに文字列の値を指定することで設定されます。この値は、キューポイント情報をカスタム JavaScript で処理する際にのみ有用です。
- 広告 - タイプ プロパティに AD という文字列を設定します
- コード - タイプ プロパティに CODE という文字列を設定します
キューポイントは、Media モジュールまたは Catalog API を使用して動画に追加できます。Catalog API を使用してキューポイントを追加する方法については、開発者向けドキュメント プログラムによるキューポイントの実装 を参照してください。
キューポイントの追加
動画にキューポイントを追加するには、以下の手順に従ってください:
- Media モジュールを開きます。
- 動画タイトルのリンクをクリックして、動画プロパティページを開きます。
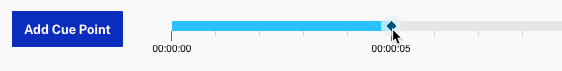
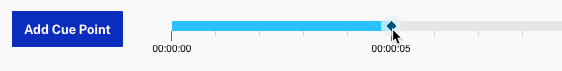
- プレビュープレーヤーを使用して動画を再生し、キューポイントを追加したい位置で動画を一時停止します。
- をクリックします。
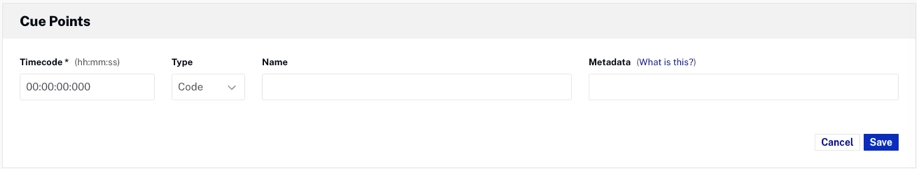
- 必要に応じて、キューポイントの タイムコード (hh:mm:ss) 値を調整します。秒フィールドには小数点以下のミリ秒も入力できます。
- タイプ を選択し、適切なメタデータを追加します。
- 広告 - 広告リクエストが送信されます。広告キューポイントを使用する場合は、プレーヤーを 広告用に構成 する必要があります。
- コード - キューポイントはプログラムで処理されます。詳細は プログラムによるキューポイントの実装 を参照してください。

- キューポイントに 名 を入力します。この名前は プログラムで参照 できます。
- メタデータ(code キューポイント用)または キー/値 ペア(広告 キューポイント用)を入力します。
- メタデータ - キューポイントに関連付けられる任意のメタデータです。これは プログラムで参照 可能です。たとえば、動画の再生中に異なる CTA(行動喚起)を表示したい場合などに利用できます。例として Brightcove Player Sample: Cue Points Display CTA を参照してください。
- キー/値 ペア - 広告リクエストに渡されるキーと値のペアです。キーはデータの一意識別子で、値はそのデータ自体またはその場所を指します。よりターゲットを絞った広告配信を支援します。ここに入力した内容は、
{mediainfo.ad_keys}マクロが挿入された広告タグに反映されます。詳細は IMA3 プラグインを使用した広告配信 を参照してください。
キューポイントが動画に追加されると、再生時に HTML5 WebVTT のキュー要素に変換されます。この変換時に、タイプやキューポイントの時間などの情報がテキストトラックに変換されます。キューポイントの時間は WebVTT の startTime および endTime プロパティにマッピングされます。VTTCue インターフェースについては、こちらのドキュメント を参照してください。
キューポイントの編集
動画内のキューポイントを編集するには、以下の手順に従ってください:
- Media モジュールを開きます。
- 動画タイトルのリンクをクリックして、動画プロパティページを開きます。
- タイムライン上で編集したいキューポイントをクリックします。

- キューポイントのプロパティを編集し、 をクリックします。
キューポイントの削除
キューポイントを削除するには、以下の手順に従ってください:
- Media モジュールを開きます。
- 動画タイトルのリンクをクリックして、動画プロパティページを開きます。
- タイムライン上で削除したいキューポイントをクリックします。

- キューポイントプロパティの横にある削除アイコン(
 )をクリックします。
)をクリックします。 - 削除を確認します。
