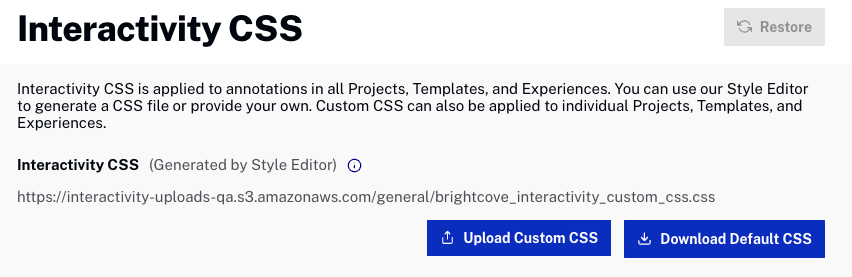
Brightcove Interactivity は、アカウントレベルの Interactivity CSS ファイルを使用して、プロジェクト、テンプレート、およびエクスペリエンス内のすべての注釈のスタイルを設定します。独自の CSS ファイルを使用するか、スタイルエディターを使用して CSS ファイルを作成することができます。
アカウントレベルの Interactivity CSS ファイルにアクセスする手順は次の通りです。
- Video Cloud Studio にログインします。
- Interactivity モジュールを開きます。
- ページ上部にある設定アイコン(
 )をクリックします。
)をクリックします。

CSSファイルのアップロード
新しい CSS ファイルをアップロードするには、 をクリックし、使用する CSS ファイルを参照して選択します。
デフォルトCSSファイルのダウンロード
デフォルトの CSS ファイルをダウンロードするには、 をクリックします。ダウンロードした CSS を必要に応じて編集し、その後アップロードできます。
デフォルトCSSファイルの復元
デフォルトの CSS ファイルを復元するには、 をクリックします。
カスタム注釈スタイルの作成
スタイルエディターを使用して、独自のカスタム注釈スタイルを作成できます。スタイルエディターは、注釈のスタイリングに便利なインターフェースを提供します。スタイルエディターの詳細については、スタイルエディターの使用を参照してください。
カスタムスタイルの変更
さらに注釈をスタイリングする(たとえば、ウェブサイトで使用しているフォントやフォントスタイルを適用する)には、次の手順に従ってください。
- スタイルエディターを使用して、希望のスタイルに注釈を設定します。スタイリングの変更を公開することを忘れないでください。
- スタイルエディターを閉じます。
- をクリックしてカスタム CSS ファイルをダウンロードします。
- テキストエディターを使用して CSS ファイルを編集します。ウェブブラウザで提供されるツールを使用して、変更すべきセレクタやクラスを確認することができます。
- CSS ファイルを保存します。
- をクリックし、新しい CSS ファイルを参照して選択します。
カスタム注釈用 CSSファイルを1から作成する
カスタム注釈用 CSSファイルを1から作成することもできます。以下の手順に従ってください:
- をクリックして、デフォルトの CSSファイルをダウンロードします。
- 必要な変更や追加を行います。
- をクリックし、新しいCSSファイルを参照して選択します。
デフォルトのCSSファイルを復元するには、 をクリックしてください。
