ステップ・バイ・ステップ: Playersモジュールを使用したプレーヤーの作成と公開
このトピックの手順を完了すると、以下のことができるようになります:
- Players モジュール内をナビゲートする
- プレーヤーを作成する
- プレーヤーのプロパティを設定する
- プレーヤーに表示するVideo Cloudの動画IDを渡す
- プレーヤーをプレビューし、公開する
対象読者
Playersモジュールを使用して動画を作成・公開する必要があるすべてのビデオパブリッシャー
前提条件
- Playersモジュールへのアクセス権があるVideo Cloudアカウント
- Video Cloudアカウント内に公開する動画(このクイックスタートで使用する動画はこちらからダウンロード可能。または自身のコンテンツを使用しても構いません)
- このクイックスタートで提供されている動画を使用する場合は、それをVideo Cloudアカウントにアップロードしてください
手順
Video Cloud Studioを使用してBrightcoveプレーヤーを作成・公開するには、以下のタスクを実行します:
プレーヤーの作成
新しいプレーヤーを作成するには、以下の手順に従ってください。
- Video Cloud Studioにログインします。
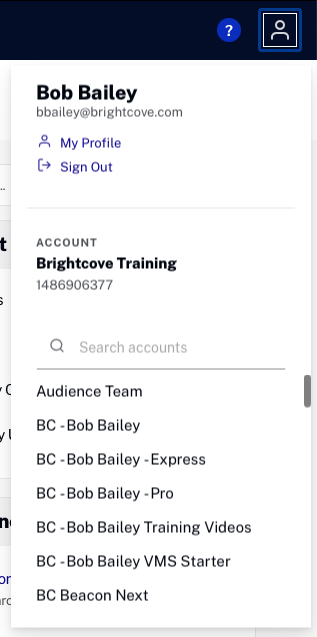
- 複数のアカウントをお持ちの場合は、ページ右上のプロフィールアイコンをクリックし、プレーヤーを作成するアカウントを選択します。

- Playersモジュールを開きます。
- をクリックします。
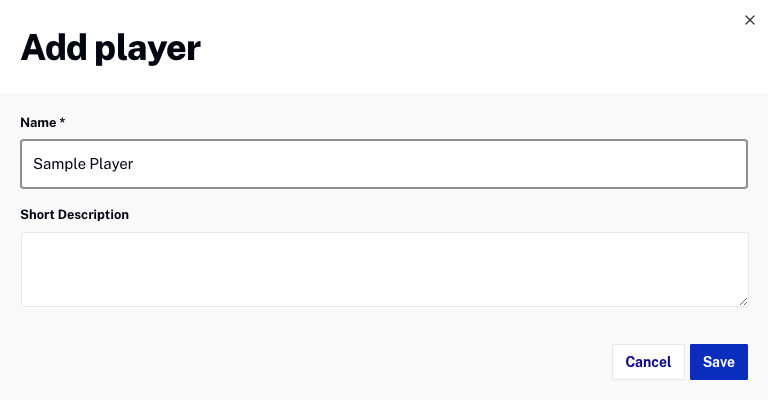
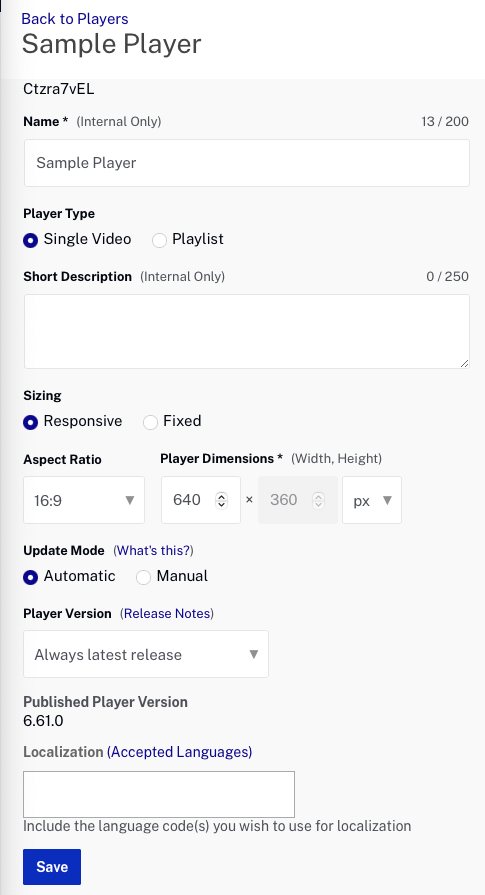
- プレーヤーの名前と簡単な説明を入力します。このクイックスタートでは、プレーヤー名をSample Playerとします。

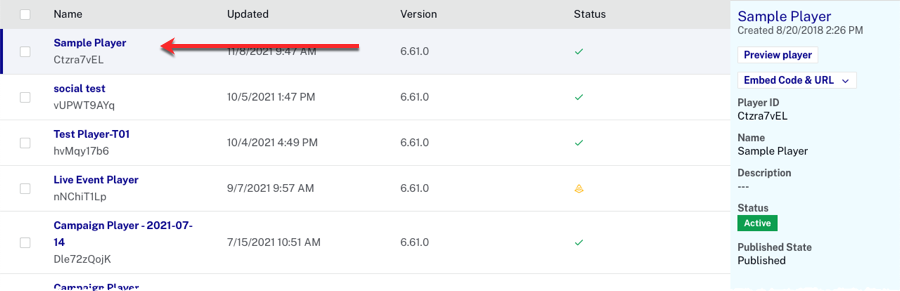
- プレーヤーがプレーヤー一覧に表示されることを確認します。

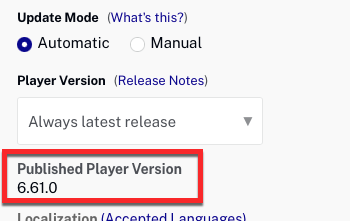
Playersモジュールで新しいプレーヤーを作成すると、Brightcoveが公開している最新のプレーヤーバージョンが使用されます。プレーヤーバージョンを確認するには、Playersモジュールを開き、確認したいプレーヤーをクリックします。公開済みプレーヤーバージョンが表示されます。

すべてのプレーヤーが同じバージョンとは限りません。Brightcoveがプレーヤーを継続的に開発・改善することで、新しいバージョンがリリースされます。デフォルトでは、すべてのプレーヤーに自動的にアップデートが適用されます。自動更新を無効にするには、更新モードを手動に設定する必要があります(プレーヤーをロックするとも呼ばれます)。詳細はプレーヤーの更新モードとバージョンの設定をご覧ください。
プレーヤーのサイズ設定
プレーヤーのサイズを設定すると、iframe埋め込みコードに幅と高さのパラメータが追加されます。サイズを空欄のままにすると、プレーヤーは任意のサイズの<div>に配置でき、そのサイズに合わせて拡張されます。サイズを設定するには、以下の手順に従ってください。
- Sample Playerのリンクをクリックして、プレーヤーのプロパティページを開きます。
- 左側のナビゲーションメニューからPlayer Informationをクリックします。
- アスペクト比を16:9に設定します。
- プレーヤーの幅を640に設定します。

- をクリックします。
プレーヤー情報プロパティの詳細については、プレーヤー情報プロパティの設定をご覧ください。
プレーヤーの公開とプレビュー
プレーヤーを公開すると、変更が公開済みプレーヤーに反映されます。プレビュー用プレーヤー、公開プレーヤー、およびプレーヤー埋め込みコードの詳細については、プレーヤー埋め込みコードの生成をご覧ください。
プレーヤーを公開するには、以下の手順に従ってください。
- > をクリックし、を選択します。
- 公開が成功したことを確認します。

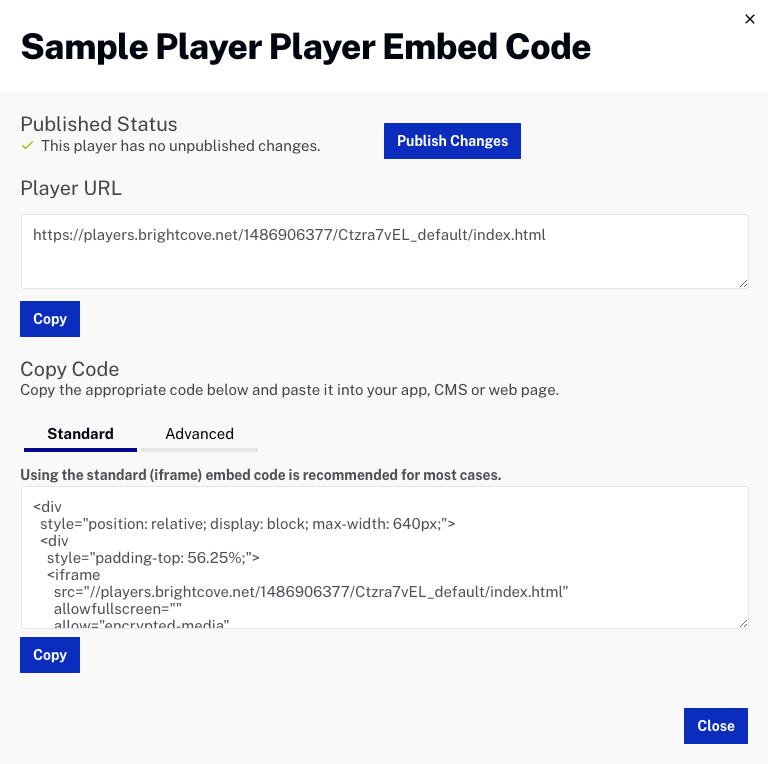
- プレーヤーURLをコピーして新しいブラウザタブで開きます。動画が割り当てられていないため、プレーヤーは空の状態で表示されます。

プレーヤーへの動画コンテンツの動的割り当て
このクイックスタートでは、URLパラメータを使ってプレーヤーにVideo Cloud動画IDを動的に割り当てます。以下の手順で実行してください。
- Mediaモジュールを開き、公開したい動画を探します。動画名の下に動画IDが表示されます。

- 動画IDをクリップボードにコピーします。
- プレビュープレーヤーを表示しているタブに戻ります。動画IDを表示するには、URLの末尾に以下を追加してEnterキーを押します:
?videoId=your video id完全なURLは以下のようになります:
https://players.brightcove.net/1486906377/Ctzra7vEL_default/index.html?videoId=5798846643001 - 動画が表示されることを確認します。
スタイルプロパティの設定
スタイルプロパティは、プレーヤーの外観をカスタマイズするために使用します。プレーヤーのスタイリングに関する詳細は、プレーヤーのスタイリングをご覧ください。
スタイル設定を構成するには、Playersモジュールに戻り、以下の手順に従ってください。
- Sample Playerのリンクをクリックして、プレーヤーのプロパティページを開きます。
- 左側のナビゲーションメニューからStylingをクリックします。
- 再生ボタンの形状と再生ボタンの位置を選択します。
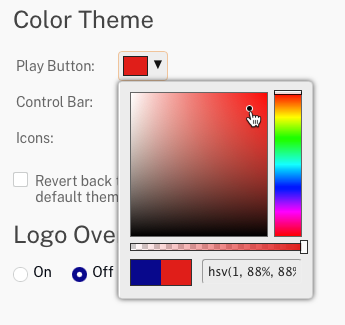
- カラーテーマセクションで、再生ボタンのカラーピッカーをクリックします。
- コントロールの右側にある赤色をクリックし、四角内で赤色の濃淡を選択します。

- カラーピッカーの外側をクリックしてコントロールを閉じます。
- プレビュープレーヤーの下に、プレーヤーに変更が加えられたことを示すメッセージが表示されていることを確認します。

ソーシャル共有プロパティの設定
ソーシャル共有を有効にすると、プレーヤー下部の再生ヘッドの横に共有アイコンが表示されます。これにより、視聴者はコンテンツを主要なソーシャルメディアサイトに共有できます。プレーヤーのソーシャルプロパティの構成については、プレーヤーのソーシャルプロパティの設定をご覧ください。
ソーシャル設定を構成するには、以下の手順に従ってください。
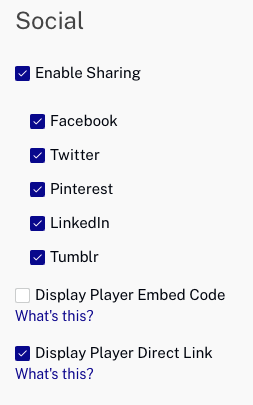
- 左側のナビゲーションメニューからSocialをクリックします。
- 共有を有効にするチェックボックスにチェックを入れます。
- すべてのソーシャルメディアサイトを選択します。

プレーヤーのプレビュー
ページ上のプレビュープレーヤーは、設定したスタイルおよびソーシャルの変更が反映された状態になっているはずです。

また、プレビュープレーヤーの公開コードを生成することも可能です。たとえば、マーケティング部門による変更承認が必要な場合は、プレビュープレーヤーのURLを送信して確認してもらうことができます。プレビュープレーヤーの公開コードを生成するには、以下の手順に従ってください。
- Playersモジュールのホームページで埋め込みコード & URLをクリックし、Preview Playerを選択します。プレビュープレーヤー埋め込みコードのダイアログが表示されます。
- プレーヤーURLをクリックして、新しいブラウザタブでプレビュープレーヤーを開きます。
- プレビュープレーヤーはブラウザページ全体に表示され、Brightcoveのロゴオーバーレイが表示されます(これはプレビュープレーヤーであることを示します)。色やソーシャル共有の変更が反映されていることを確認してください。
- プレビュープレーヤーを開いたまま、Playersモジュールに戻ります。
最終プレーヤーの公開
プレビュープレーヤーでの変更は、公開されるまで公開済みプレーヤーには反映されません。変更を公開するには、以下の手順に従ってください。
- Playersモジュールで、 > をクリックし、をクリックします。
- 公開が成功したことを確認します。

- 公開済みプレーヤーのタブに戻ります。なお、プレビュープレーヤーにはBrightcoveロゴのオーバーレイがあります。
- ページを更新し、色やソーシャル共有設定が公開済みプレーヤーに反映されたことを確認します。変更が反映されるまでに若干の時間がかかる場合があります。
