Interactivity モジュールは、動画にさまざまなタイプのインタラクティブ オーバーレイを追加する機能を提供します。テキストや画像のオーバーレイは、ビデオ再生中にビデオ上に表示することができます。例えば、動画上にテキストや会社のロゴを追加表示することができます。オーバーレイはクリック可能で、必要に応じて追加のウェブページを開くこともできます。
はじめる前に
プレーヤーにインタラクティブ機能を追加する前に、インタラクティブ機能が有効な Brightcove プレーヤーが必要であり、インタラクティブ プロジェクトが作成されていることを確認する必要があります。この方法については 動画インタラクティブ入門を参照して下さい。
画像オーバーレイの追加
画像オーバーレイは、再生中のビデオに画像を表示するために使用します。オーバーレイはクリック可能で、クリックすると別のブラウザ ページが開きます。次の例では、画像オーバーレイ(Brightcoveのロゴ)は動画の 75% の時点に表示され、動画の最後まで表示されます。オーバーレイをクリックすると、新しいブラウザ タブでリンク(www.brightcove.com)が開き、動画が一時停止します。
以下の手順に従って、プロジェクトに画像オーバーレイを追加してください:
- Video Cloud Studioにログインします。
- Interactivity モジュールを開きます。
- をクリックします。
- プロジェクト タイトルを入力します。
- 使用するビデオを選択します。
- をクリックします。
- 画像が表示される時点までビデオを再生します。
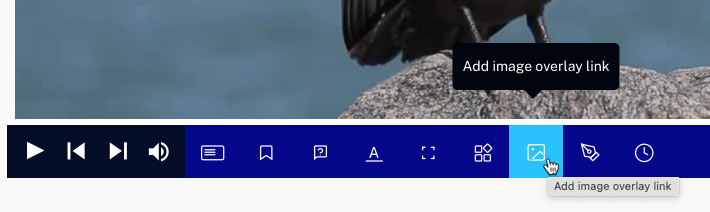
- 下部のツールバーで、画像オーバーレイのアイコンをクリックします。

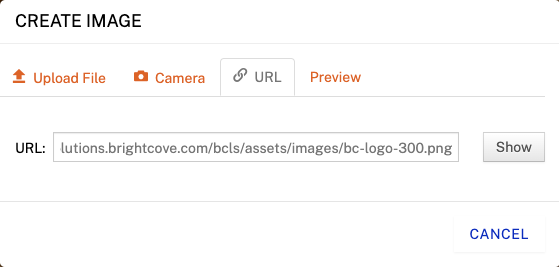
- ファイルを選択をクリックし、画像を参照して選択するか、URL タブをクリックして画像ファイルのURLを入力します。

- Show(表示)をクリックします。
- 画像が Preview タブに表示されます。Submit (送信)をクリックします。
- オーバーレイをクリックし、ビデオの表示させたい場所にドラッグします。

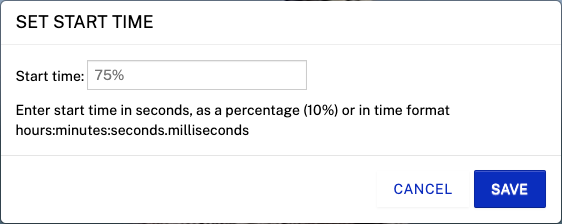
- Start Time (開始時間)メニューをクリックします。
- Start time (開始時間)を 秒単位、パーセンテージ、または時間形式で入力します。この例では、開始時間をビデオの75%時点に設定しています。 (保存)をクリックします。

- 時計のアイコンをクリックして、オーバーレイの表示時間を設定します。Submit (送信)をクリックします。
- Link (リンク)メニューをクリックします。
- オーバーレイがクリックされた時に誘導する URL を入力します。
- (オプション) BEHAVIOR (挙動)タブをクリックし、ビデオクリック時に一時停止するようにします。 (保存)をクリックします。
- Done (完了)をクリックします。
- をクリックします。
- Preview をクリックし、ビデオを再生してオーバーレイが表示されることを確認します。
ヒント
ファイル サイズ
画像注釈は、視聴者がビデオのあるポイントに到達したときに動的に読み込まれます。そのため、(ウェブ上のすべての画像と同様に)高画質と低ファイル サイズのバランスを確保するのは良い考えです。画像注釈の目安は、 200 KB 以下に抑えることです。他のwebベースの技術と同様に、画像を多く読み込めば読み込むほど、ページの読み込みに時間がかかります。
PNG か JPG?
PNG は、画像が動画にシームレスに溶け込む透明レイヤを含むため、最も一般的な画像タイプです。Brightcoveでは、TinyPNGのようなサービスを使用して PNG ファイルのサイズを最小化することを推奨しています。
JPGも使えますが、透明レイヤーがないので、使うときは注意してください。
ファイル または URL のアップロード?
Brightcoveでは、通常のワークフローに従うことを推奨します。通常、Web サイトやその他のコンテンツの画像を Amazon S3 や WordPress などのサードパーティ システムにアップロードしている場合は、そのままアップロードして下さい。通常、システムから直接アップロードする場合は、単にファイルの アップロード ファイル オプションを使用します。
