スタイルエディターは、注釈をスタイリングするための使いやすいインターフェースを提供します:
- チャプターメニュー
- オーバーレイ
- ホットスポット
- クイズ
スタイリングが完了した後、変更を公開すると、アカウント内のすべての注釈にスタイリングが適用されます。
スタイルビルダーにアクセスするには、以下の手順を実行します:
- Interactivity モジュールを開きます。
- ページ上部の設定アイコン (
 ) をクリックします。
) をクリックします。 - メインナビゲーションで スタイルエディター をクリックします。

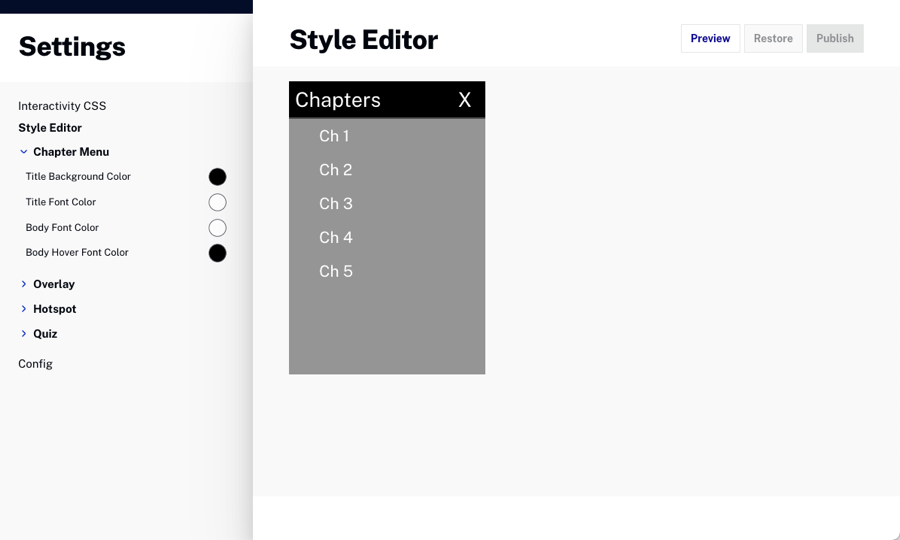
スタイルエディターを開くと、デフォルトでチャプターメニューのスタイリング オプションが表示されます。左側のナビゲーションを使用して、すべての注釈タイプのスタイリング オプションにアクセスできます。
- チャプターメニュー
- オーバーレイ
- ホットスポット
- クイズ
スタイリング変更が完了したら、をクリックして変更を保存します。をクリックすると、デフォルトのスタイリング設定に戻せます。
チャプターメニューのスタイリング
チャプターメニューをスタイリングするには、左側のナビゲーションで チャプターメニュー オプションを展開します。以下のスタイリング オプションが利用可能です:
- タイトル背景色 - チャプターメニューのタイトルの背景色
- タイトルのフォントの色 - チャプターメニューのタイトルのフォントカラー
- 本文のフォントの色 - チャプターリストのフォントカラー
- 本文ポイント時のフォントの色 - チャプターリストのホバー時のフォントカラー
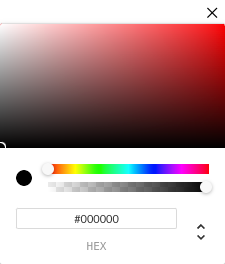
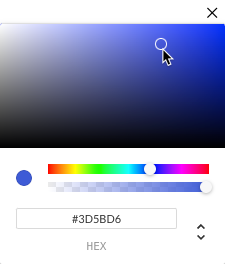
色の値を選択するには、以下の手順を実行します:
- カラーサークルをクリックしてカラーピッカーを開きます。

- カラースライダーを使用して色の範囲を設定します。
- 不透明度スライダーを使用して色の不透明度を設定します。
- 色の四角内をクリックして色を選択します。

- X をクリックしてカラーピッカーを閉じます。
スタイリングの変更は、ページ上のライブ プレビュー プレーヤーに反映されます。

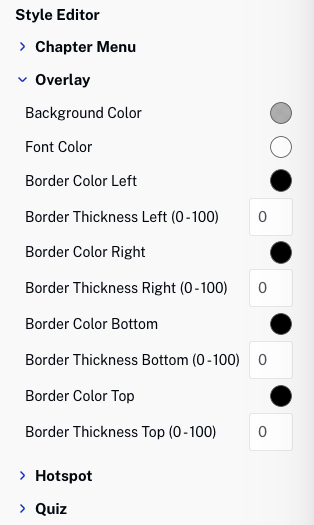
スタイルのオーバーレイ
チャプターメニューのスタイルを設定するには、左のナビゲーションで オーバーレイ オプションを展開してください。以下のスタイリング オプションが利用可能です:
- オーバーレイの背景色、フォント色、境界線の太さ

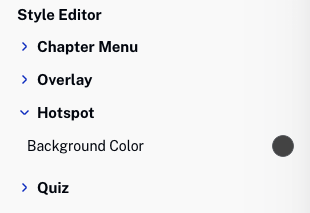
ホットスポットのスタイリング
ホットスポットのスタイルを設定するには、左のナビゲーションで ホットスポット オプションを展開してください。以下のスタイリングオプションが利用可能です:
- ホットスポットの背景色

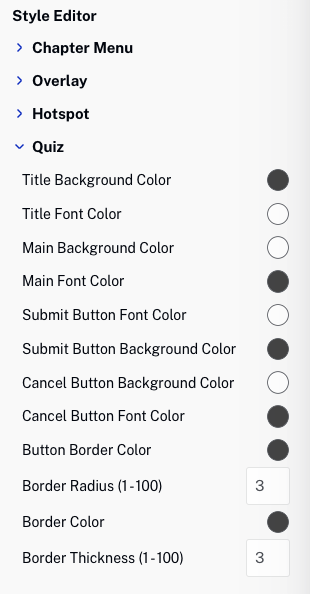
クイズのスタイリング
クイズのスタイルを設定するには、左のナビゲーションで クイズ オプションを展開してください。以下のスタイリング オプションが利用可能です:
- クイズの背景色、フォント色、ボタンの色

変更の公開
スタイルの変更が完了したら、 をクリックして変更を保存してください。 をクリックすると、デフォルトのスタイリング設定に戻すことができます。