Brightcove プレーヤー用の Interactivity プラグインを使用すると、プレーヤーは Brightcove Interactivity が提供する機能を利用することができます。 プラグインを使用すると、次のような利点があります:
- 設定されたプレーヤで視聴される各動画について、プロジェクトを自動作成します (
createプラグイン パラメーターが使用されている場合)。 - Interactivity API から動画メタデータへのプログラマティックなアクセス。
- Brightcove Interactivity テンプレートの動的ロード。
注釈がインタラクティブ プロジェクトに追加されると、その動画がインタラクティブ対応の Brightcove プレーヤーを使用して公開されている限り、対応する動画に自動的に表示されます。
Interactivity プラグインでプレーヤーを設定する
Interactivity プラグインを Brightcove プレーヤーに追加すると、動画再生中にプレーヤ内にインタラクティブ機能を表示できます。 Interactivity プラグインは、他のプレーヤー プラグインと共存することができます。
Interactivity プラグインを Brightcove プレーヤに追加するには、次の手順になります。
- Video Cloud Studio にログインします。
- Players モジュールを開きます。
- プレーヤー名をクリックすると、プレーヤーのプロパティが開きます。
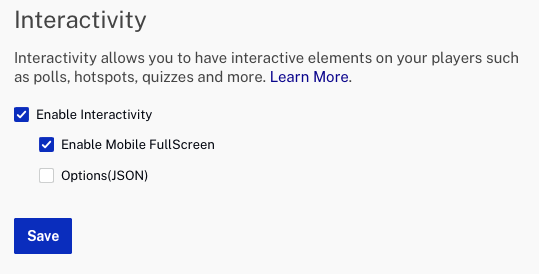
- 左のナビゲーション メニューで 他の機能 > インタラクティブ機能をクリックします。
- Interactivity プラグインを有効にするには、インタラクティブ機能の有効化 チェックボックスをオンにします。
- (オプション) モバイル フルスクリーンの有効化 をチェックすると、iOS デバイスのデフォルトのフルスクリーン動作がオーバーライドされます。 一部のモバイル機器では、iOS 機器の QuickTime プレーヤーなどで、機器ネイティブのプレーヤーで動画を開き、インタラクティブ要素が削除されてしまいます。Brightcoveは、iOS および Android 機器での動画のデフォルト動作をオーバーライドするソリューションを作成しました。 「フルスクリーンのモック」により、動画はフルスクリーンで再生され、インタラクティブ機能を保持することができます。
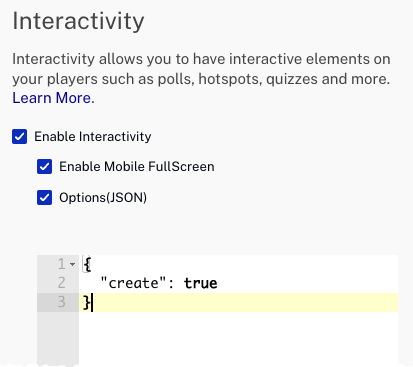
- 必要に応じて オプション(JSON) を設定します。詳細は以下のセクション を参照して下さい。

- をクリックします。
- プレーヤーを公開するには、をクリックして下さい。
これで、インタラクティブ対応の Brightcove プレーヤーを使用する準備が整いました。
注: Interactivity プラグインはプレーヤー7のみをサポートしています。
オプション(JSON)の設定
オプション(JSON) にパラメーターを追加して、Interactivity プラグインの動作をカスタマイズすることができます。

プロジェクトの自動作成
インタラクティビティ対応の Brightcove プレーヤーを使用して Brightcove 動画を再生する時にプロジェクトの自動作成を有効にしたい場合は、オプション(JSON) に次のパラメーターを追加します:
"create": true
ビデオ ポジション
ビデオがポートレート モード (すべてのモバイル デバイスのデフォルトの動作を模倣) でデバイス ディスプレイの中央に表示されるようにするには、次の内容を オプション(JSON) に追加します。
"position": "middle"
カスタム トラッキング イベント
カスタム JavaScript メソッドは、発生したトラッキング イベントをキャプチャするために提供することができます。 これを行うには オプション(JSON) に JavaScript ファイルの場所を追加します。
{
"customTracking": "https://dmhl2y7t4r72w.cloudfront.net/brightcove/bcovTrackingHandler.js"
}
インタラクティブ ビデオ トラッキング イベントの詳細については、こちらをご覧ください。
jQueryの操作
Interactivity プラグインは、デフォルトで独自の jQuery コピーを読み込みます。 Interactivity プラグインを有効にして Brightcove プレーヤーを埋め込むと、プラグインが読み込まれるときに、ページ上に既に存在する jQuery のコピーがオーバーライドします。 この動作を防ぎ、jQuery の既存のコピーを保持するには、プラグインを設定するときに オプション(JSON) で preserveJQuery オプションを渡す必要があります。 たとえば、次のように指定すると、ページ上に既に jQueryが存在する限り、Interactivity プラグインは独自の jQueryを読み込みません。
{
"preserveJQuery": true
}
| preserveJQuery: true | preserveJQuery: false | |
| ページ上にjQueryがある | jQueryをロードしない | jQueryをロードする |
| jQueryがページにない | jQueryをロードする | jQueryをロードする |
