Adobe Analytics イベント トラッキングの設定
Players モジュールでは、Brightcove プレーヤーと Adobe Analytics を簡単に統合することができます。これにより、イベント トラッキングデータを Adobe Analytics アカウントに送信し、レポートに活用することが可能になります。
統合を設定するには、以下の作業を行う必要があります:
- トラッキング可能なイベントの確認
- Adobe Analytics でカスタム サクセス イベントを作成
- 取得可能なパラメーターの確認
- Adobe Analytics でトラフィック変数を作成
- Players モジュールで統合を有効化
- データを収集するページを設定
統合が設定されると、ビデオイベントのアナリティクス データのみが Adobe Analytics に送信される点にご注意ください。
トラッキング可能なイベントの確認
トラッキングするすべての Brightcove イベントは、Adobe Analytics でカスタム サクセス イベントとして作成する必要があります。Adobe 側で生成されたイベント ID は、Players モジュール内で使用されます。これにより、Brightcove のイベントデータを Adobe のサクセスイベントとして渡すことができます。以下のイベント リストを確認し、トラッキングするイベントを決定してください。
- Player Load(bcvideo_player_load) - プレーヤーが読み込まれ、再生の準備が整ったときに送信されます。
- Video Impression(bcvideo_video_impression) - ビデオがプレーヤーに読み込まれ、再生の準備が整ったときに送信されます。
- Video View(bcvideo_video_view) - ビデオが自動再生またはユーザー操作によって再生を開始したときに送信されます。
- Video Engagement(bcvideo_video_engagement) - ユーザーがビデオのタイムラインの一定範囲を視聴した際に送信されます。このイベントはビデオの視聴状況を追跡するハートビート的なものであり、ユーザーの操作やビデオの長さに応じて複数回送信される可能性があります。
- Play Request(bcvideo_play_request) - ユーザーが明示的に再生ボタンをクリックするか、プラットフォームが自動再生をトリガーした際に送信されます。
- Ad Start(bcvideo_ad_start) - 再生プラットフォームから広告エージェントに制御が渡されたときに送信されます。
- Ad End(bcvideo_ad_end) - 広告エージェントから再生プラットフォームに制御が戻ったときに送信されます。
- エラー(bcvideo_error) - 再生に支障をきたす致命的なエラーが発生した際に送信されます。
Adobe Analytics にカスタム サクセス イベントを追加
トラッキングするイベントを決定したら、それらのイベントに対応するカスタム サクセス イベントを Adobe Analytics に作成する必要があります。以下の手順で作成してください。
- Adobe Analytics アカウントにログインします。
- 使用するレポートスイートを選択するか、新しいレポートスイートを作成します(管理 > レポートスイート)。
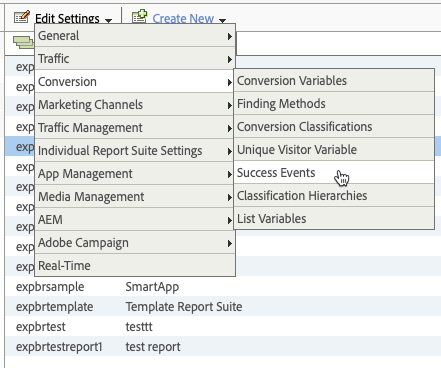
- 設定の編集 > コンバージョン > サクセス イベント をクリックします。

- 新規追加 をクリックします。
- 以下のイベント情報を入力します:
- 名前 - bcvideo- で始まる前項の名前を 必ず 使用してください
- タイプ - カウンター に設定します
- 説明 - 分かりやすい説明を入力します
- トラッキングしたい各イベントごとに新しいサクセス イベントを作成し、保存 をクリックして登録します。
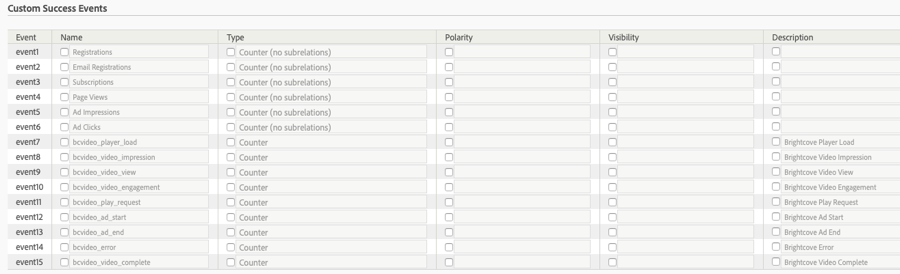
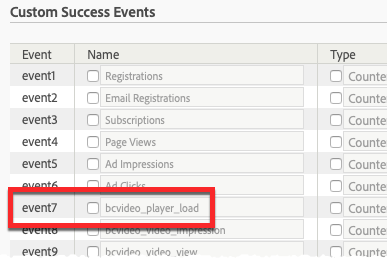
以下の画像は、各 Brightcove イベントに対応して作成されたカスタム サクセス イベント(event7 ~ event15)を示しています。

取得可能なパラメータの確認
パラメータは追加データを持ち、イベントとともに送信されます。記録されるすべての Brightcove パラメータは、Adobe Analytics でトラフィック変数として作成する必要があります。指定されたパラメータ名は Players モジュール内で使用されます。これにより、Brightcove のパラメータを Adobe のトラフィック変数に渡すことが可能になります。以下のパラメータ一覧を確認し、どのパラメータを取得したいか検討してください。
- Account ID (bcvideo_account) - Brightcoveアカウント名。
- Player ID (bcvideo_player) - プレーヤーID。
- Player Name (bcvideo_player_name) - プレーヤー名
- Player Version (bcvideo_platform_version) - プレーヤーのバージョン番号。
- Session (bcvideo_session) - セッション識別子。
- Video ID (bcvideo_video) - 動画のビデオID。
- Video Name (bcvideo_video_name) - 動画名。
- Range (bcvideo_range) - 視聴された秒数の範囲(形式:StartSecond..EndSecond)。
- Video Seconds Viewed (bcvideo_video_seconds_viewed) - 視聴された秒数の合計。
- Video Duration (bcvideo_video_duration) - 動画の長さ(秒)。
- Video Percent Viewed (bcvideo_video_percent_viewed) - 視聴された動画の割合(%)。
- Error Code (bcvideo_error_code) - イベントに関連するプラットフォーム固有のエラーコード。
Adobe Analytics でのトラフィック変数の作成
どのパラメータをトラッキングするか決定したら、Adobe Analytics でトラフィック変数を作成する必要があります。以下の手順に従って作成してください。
- Adobe Analytics アカウントにログインします。
- 使用するレポートスイートを選択、または新規作成します(管理 > レポートスイート)。
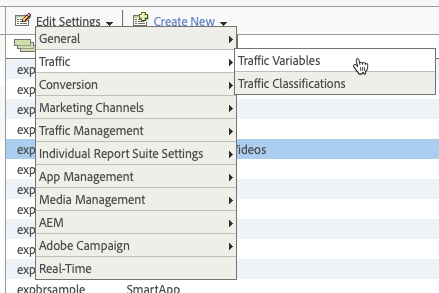
- 設定を編集 > トラフィック > トラフィック変数をクリックします。

- パラメータ情報を入力します:
- Name - 前セクションに記載された bcvideo- の名前を 必ず 使用してください。
- Description - わかりやすい説明を追加してください。
- トラッキングしたい各パラメータに対して新しいトラフィック変数を作成し、保存 をクリックして保存します。
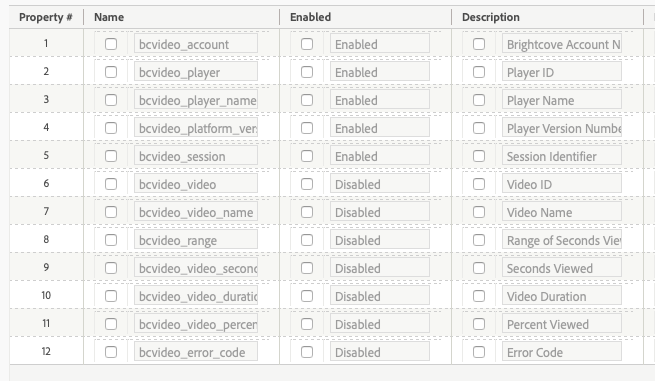
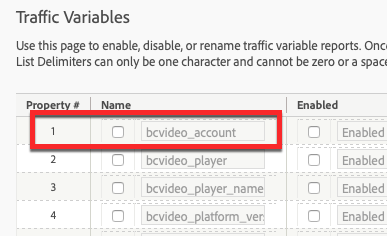
下の画像は、各 Brightcove パラメータに対して作成されたトラフィック変数を示しています。

統合の有効化
Adobe Analytics アカウントにログインし、必要な情報を Players モジュールにコピーする必要があります。プレーヤーに対して Adobe Analytics のイベント トラッキングを設定するには、以下の手順に従ってください:
- Players モジュールをクリックします。
- 設定したいプレーヤーのリンクをクリックします。
- 左側のナビゲーションメニューでサードパーティ分析 > Adobe Analytics をクリックします。
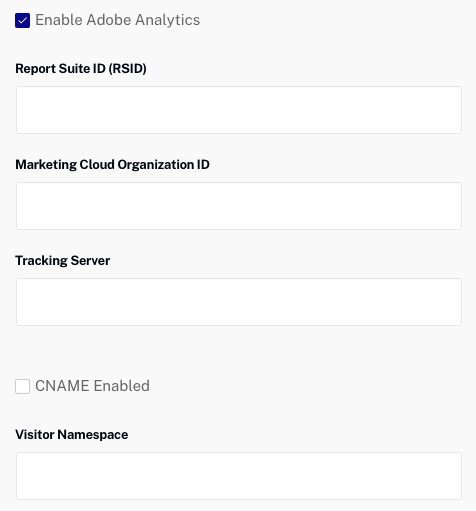
- Adobe Analytics を有効化にチェックを入れます。
- Adobeアカウント情報を入力します:
- Report Suite ID
- Marketing Cloud Org ID
- Tracking Server
- CNAME Enabled
- Visitor Namespace

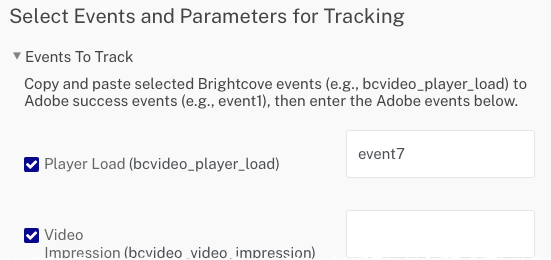
- トラッキングしたい各イベントについて、Adobe Analytics で作成されたイベント ID を Brightcove の対応するイベント フィールドに入力します。この例では、bcvideo_player_load イベントが Adobe Analytics でカスタム成功イベントとして作成され、event7 という ID が割り当てられました。

この値を Players モジュール内の Player Load (bcvideo_player_load) イベントのフィールドに入力します。

- 必要に応じて、Adobe Analytics のすべてのイベントID を Players モジュールに入力します。
- をクリックして、イベントのマッピングを保存します。
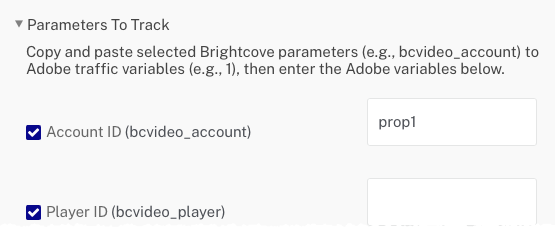
- 取得したい各パラメータについて、Adobe Analytics で設定したパラメータ番号を Brightcove の対応するパラメータフィールドに propX形式で入力します(X は Adobe Analytics の Property 番号に対応)。この例では、Brightcove のアカウントID を保持するために、Adobe Analytics で bcvideo-account トラフィック変数が作成され、Property #1 に割り当てられました。

したがって、Players モジュールの該当パラメータには prop1 を入力する必要があります。

- 必要に応じて、すべてのパラメータ名を Adobe Analytics から Players モジュールに入力します。
- をクリックして、パラメータのマッピングを保存します。
プレーヤーに対する変更を必ず公開してください。
Gallery In-Page エクスペリエンスでの統合利用
プレーヤーを Gallery In-Page エクスペリエンスで使用する場合、一部の設定が必要です:
- Gallery モジュールを開きます。
- Adobe Analytics 統合が設定されたプレーヤーを使用してエクスペリエンスを編集します。
- 左ナビゲーションの 設定 > 詳細設定 をクリックします。
- JavaScript の コード セクションに以下を追加します:
window.s_gi = window.top.s_gi - をクリックします。
エクスペリエンスの再公開を忘れないようにしてください。
データ収集のためのページ設定
Adobe Analytics へデータを送信するには、レポートスイートにデータが送られ、レポートに表示される必要があります。データ収集のためのコードを含むページを実装するには、ホスティングサーバーにアクセスして Web サイトに新しいコンテンツをアップロードできる必要があります。また、既存サイトがあると実装が簡単です。
以下は、Adobe Analytics の基本的な実装手順です。
- AppMeasurement for JavaScriptと Visitor ID サービスをダウンロードします。Code Manager(Analytics > 管理 > コードマネージャー)でダウンロード可能です。ZIP ファイルには複数のファイルが含まれており、
AppMeasurement.jsとVisitorAPI.jsが必要です。 AppMeasurement.jsとVisitorAPI.jsをホストします。これらの JavaScript ファイルは、すべてのページからアクセス可能な Web サーバー上にホストする必要があります。各ページに追加する際にはそのパスが必要です。- Brightcove プレーヤーを含むすべてのサイトページに、以下のコードを
<head>または<body>タグ内に追加して、AppMeasurement.jsとVisitorAPI.jsを参照します。VisitorAPI.jsはAppMeasurement.jsより前に読み込む必要があります。<script language="JavaScript" type="text/javascript" src="https://Insert Domain and path to file here/VisitorAPI.js"></script> <script language="JavaScript" type="text/javascript" src="https://Insert Domain and path to file here/AppMeasurement.js"></script>
設定の確認
Brightcove イベントデータが Adobe Analytics で取得されていることを確認するには、以下の手順に従ってください。
- Adobe Analytics アカウントにログインします。
- レポート をクリックします。
- サイトメトリクス > リアルタイムをクリックします。
- 正しいレポートスイートが選択されていることを確認します。

- 構成 をクリックします。
- レポート名 を入力します。
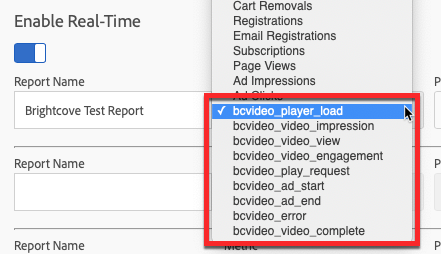
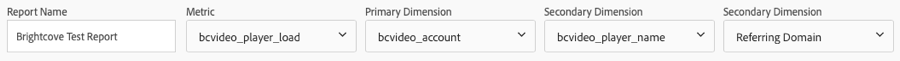
- メトリクス、一次ディメンション、二次ディメンション として、Adobe Analyticsで 成功イベント として設定した Brightcove イベントを選択します。イベントはリストに表示されるはずです。

- 他のイベントも選択してディメンションを埋めてください。

- 保存してレポート表示 をクリックします。
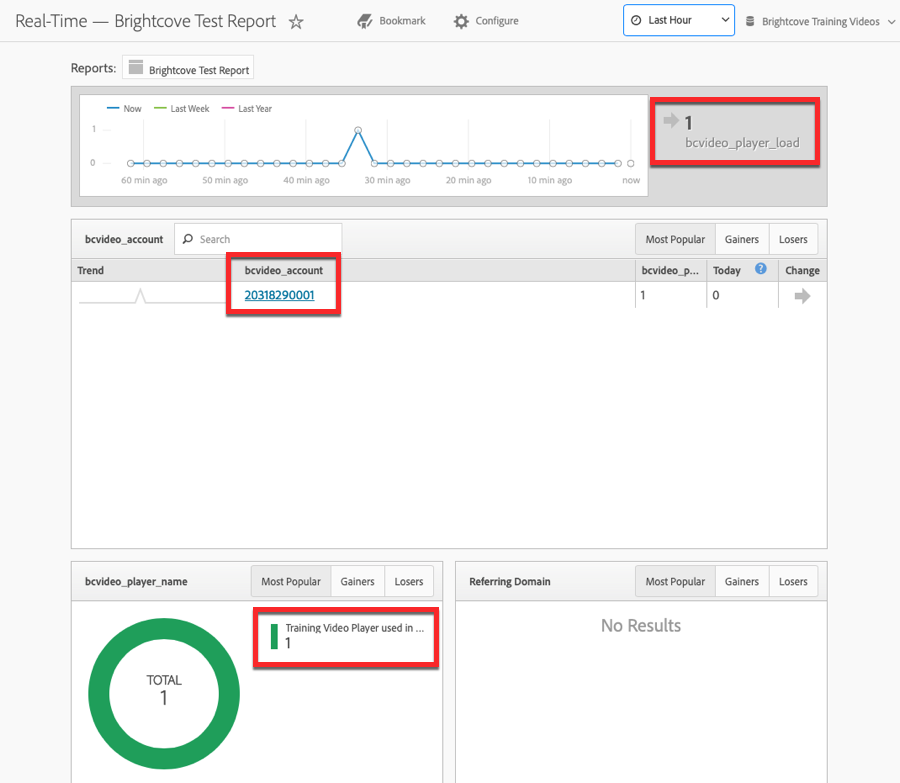
- レポートに期待されるデータが表示されることを確認します。

データが表示されない場合は、AppMeasurement.js および VisitorAPI.js の URL が有効であることを確認してください。ブラウザのコンソールで 404 エラーが出ていないかを確認してください。また、広告ブロッカーが Adobe Analytics へのデータ送信を妨げている可能性もあります。
