Interactivity モジュールでは、動画にさまざまな種類のインタラクティブなアノテーションを追加できます。 リードフォーム アノテーションでは、Eloqua、Salesforce、Marketo、HubSpot などのシステムのフォームを埋め込むことができます。
始める前に
プレーヤーにインタラクティブ機能を追加する前に、インタラクティブ機能が有効な Brightcove プレーヤーが必要であり、インタラクティブ プロジェクトが作成されていることを確認する必要があります。 詳細については Interactivity モジュールを始める および インタラクティビティ プラグインで Brightcove プレーヤーを設定する を参照して下さい。
動画にリードフォームを追加する
以下の手順に従って、動画にリードフォームを追加してください:
- Video Cloud Studio にログインします。
- Interactivity モジュールを開きます。
- をクリックします。
- プロジェクト タイトル を入力します。
- 使用するビデオを選択します。
- をクリックします。
- リードフォームが表示される位置まで動画を再生します。
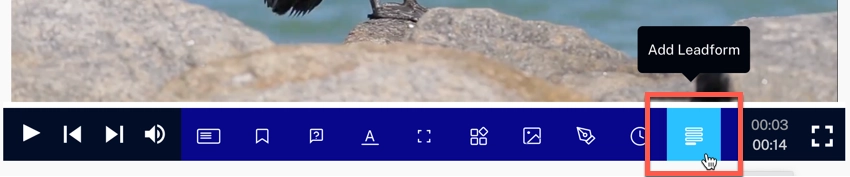
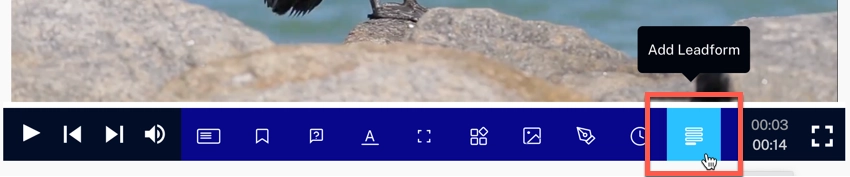
- 下部のツールバーで、リードフォームのアイコンをクリックします。

- メニューの Edit リンクをクリックします。
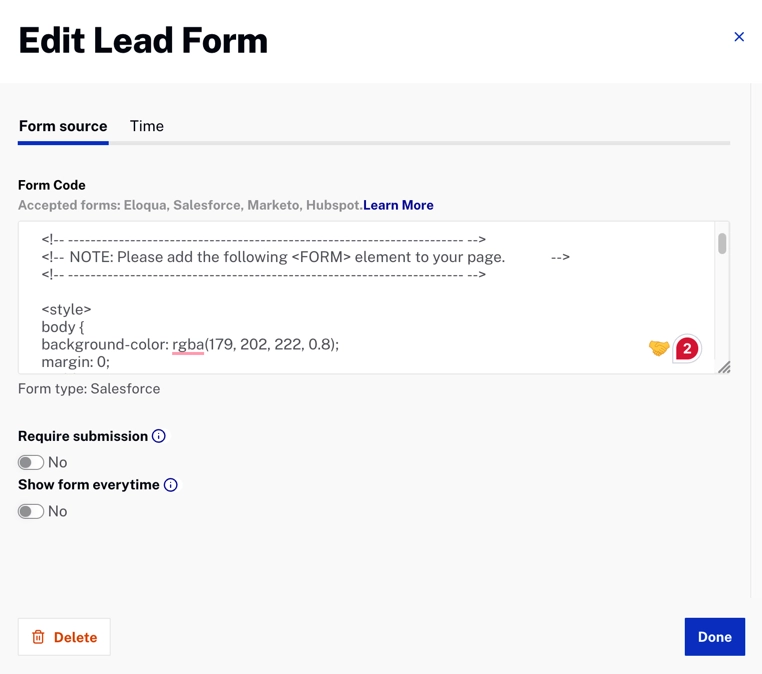
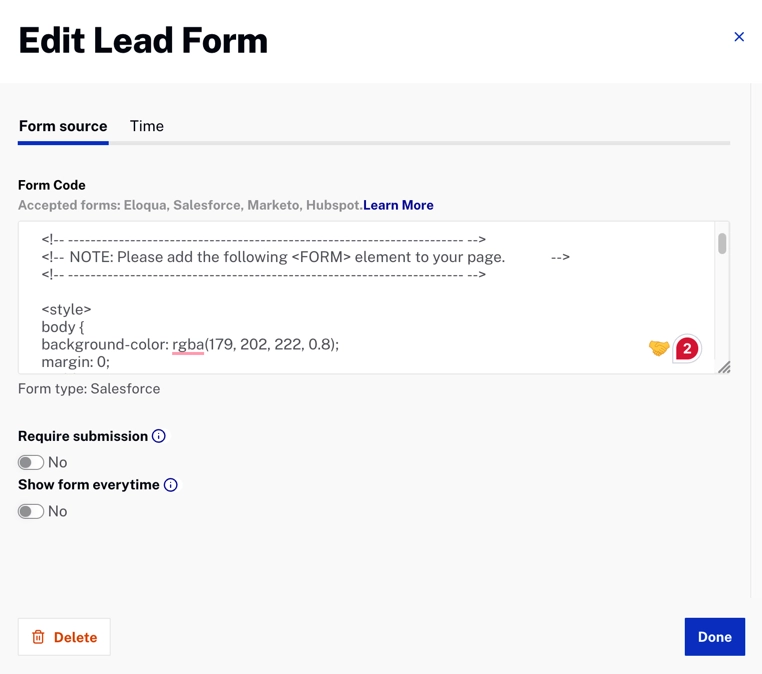
- Form source をクリックしてリード フォーム コードを追加します。 この画面で、Require submission (送信を必須にする) と Show form everytime (毎回フォームを表示する) のオプションをクリックすることもできます。以下のような画面が表示されるはずです:

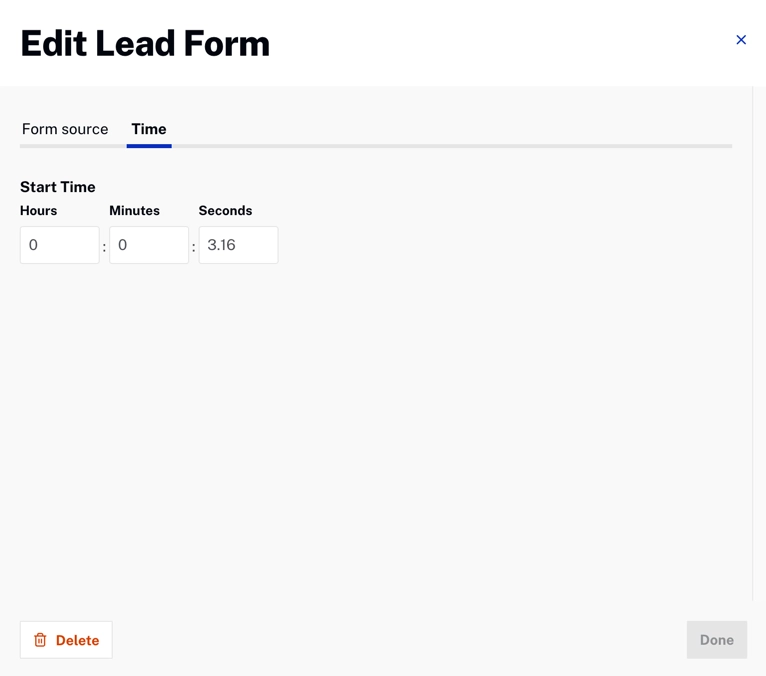
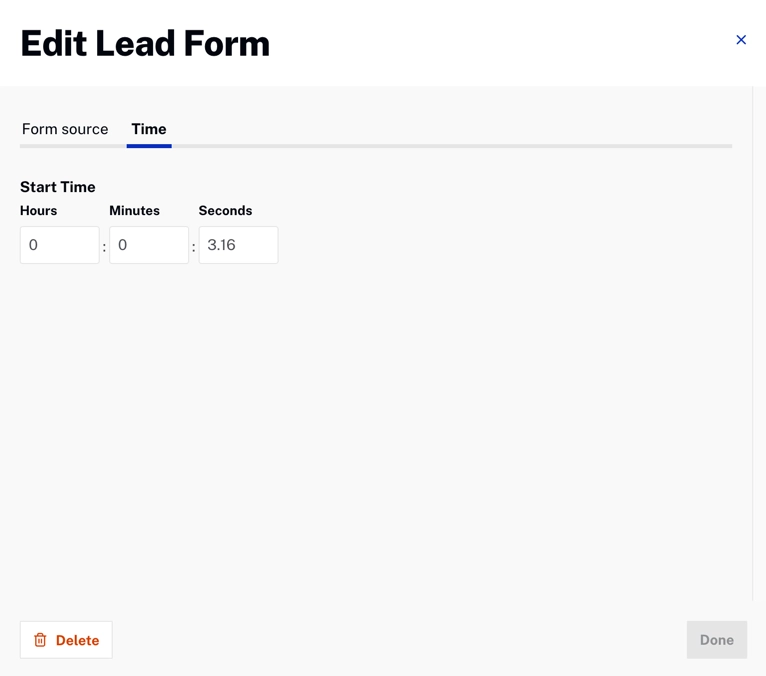
- Time(時間)タブをクリックして開始時間を入力します。

- (完了)をクリックして終了するか、(削除)をクリックしてアノテーションを削除します。
- メニューのResize(リサイズ) リンクをクリックし、リードフォームを動画の表示位置にドラッグします。

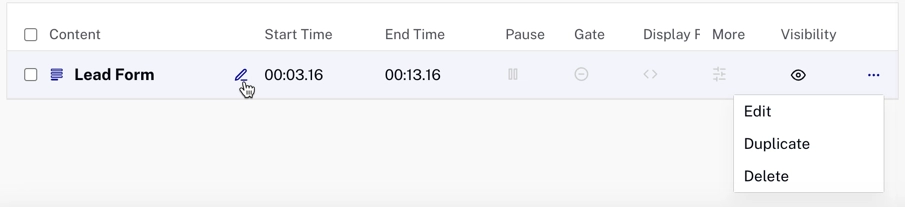
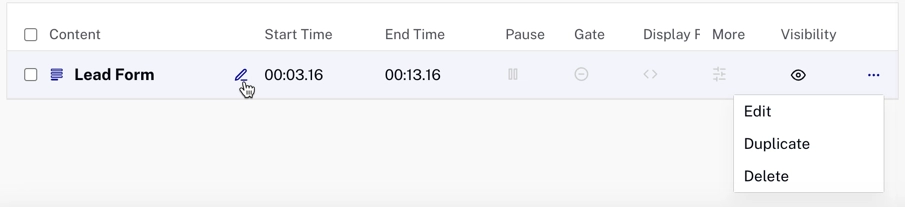
- また、プレーヤーのプレビューの下のセクションで
 クリックして編集したり、
クリックして編集したり、 をクリックして、複製、削除、編集 をクリックすることも出来ます:
をクリックして、複製、削除、編集 をクリックすることも出来ます:

- をクリックします。
- プレビュー をクリックし、ビデオを再生してリードフォームが表示されることを確認します。
リード フォームをテンプレートとして追加する
以下の手順に従って、リードフォームをテンプレートとして追加してください:
- Video Cloud Studio にログインします。
- Interactivity モジュールを開きます。
- 左のナビゲーションで、テンプレート > すべてのテンプレート をクリックします。
- をクリックします。
- テンプレートのタイトルをクリックします。

をクリックします。
- リードフォームが表示される位置まで動画を再生します。
- 下部のツールバーで、リード フォームのアイコンをクリックします。

- メニューの Edit リンクをクリックします。
- Form source タブをクリックしてリード フォーム コードを追加します。 この画面で、Require submission (送信を必須にする) または Show form everytime (毎回フォームを表示する) のオプションをクリックすることもできます。 以下のような画面が表示されるはずです:

- Time(時間) タブをクリックして開始時間を入力します。

- (完了) をクリックして終了するか、をクリックしてアノテーションを削除します。
- メニューの Resize(リサイズ) リンクをクリックし、リード フォームを動画の表示位置にドラッグします。

- プレーヤーのプレビューの下のセクションで、
 クリックして編集したり、
クリックして編集したり、 をクリックしてアノテーションの複製、削除、編集 することも出来ます:
をクリックしてアノテーションの複製、削除、編集 することも出来ます:

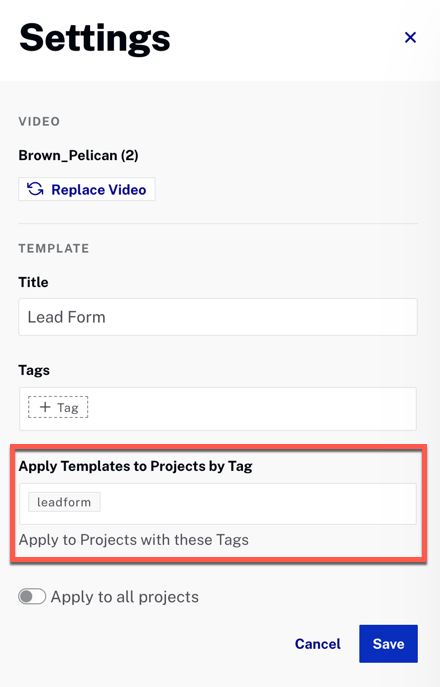
- 複数のプロジェクトや動画にリードフォームテンプレートを適用するには、をクリックします。
- タグごとにテンプレートをプロジェクトに適用 入力を使用して、固有のタグを定義します。 このタグは Media モジュールの動画に割り当てられます。 プレーヤーを使って動画を公開し、リードフォームが表示されることを確認します。

既知の問題
- 現在、リードフォーム アノテーションのソースは、キャッシュされます。 つまり、ソースを更新した後、変更内容をすぐに確認できない可能性があります。 したがって、リード フォーム アノテーションのソースを別のものに更新し、その変更がすぐに反映されることを期待する場合は、既存のリード フォーム アノテーションを削除して新しいものを作成することをお勧めします。

