Brightcove Player 用のインタラクティブ プラグインを使用すると、Brightcove Interactivity の機能を活用することができます。インタラクティブ プロジェクトにアノテーション(注釈)を追加すると、それらは対応する動画上に自動的に表示されます。
始める前に
動画インタラクティブ機能を利用するには、Interactivity プラグインを設定した Brightcove Player が必要です。このプラグインを追加すると、動画再生中にアノテーションをプレーヤー内に表示できます。また、Interactivity プラグインは他のプレーヤー プラグインと共存可能です。Interactivity 対応の Brightcove Player を作成する手順については、Brightcove PlayerにInteractivity プラグインを設定するをご参照ください。
インタラクティブ プロジェクトの作成
以下の手順に従ってプロジェクトを作成してください。
- Video Cloud Studio にログインします。
- Interactivity モジュールを開きます。
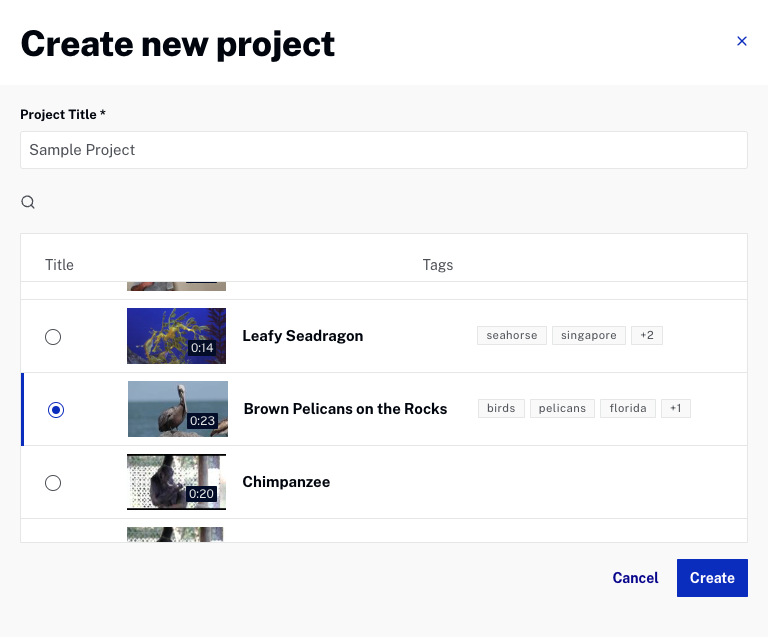
- をクリックします。
- プロジェクトのタイトル を入力します。
- プロジェクトで使用する動画を選択します。

- をクリックします。作成したプロジェクトはプロジェクト一覧に表示されます。
テキスト オーバーレイの追加
このセクションでは、Brightcove Player 内でインタラクティブ機能が正常に表示されることを確認するために、テキスト オーバーレイを追加します。
- プロジェクトの タイトル をクリックして開きます。
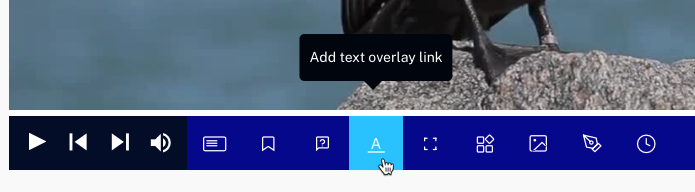
- 下部ツールバーでテキスト オーバーレイ アイコンをクリックします。

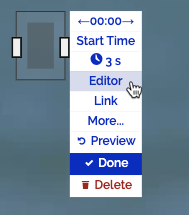
- メニューの Editor リンクをクリックします。

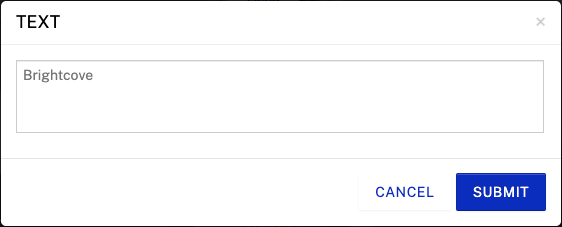
- オーバーレイ用のサンプルテキストを入力し、 をクリックします。

- DONE をクリックします。
動画にテキストや画像のオーバーレイ アノテーションを追加する方法については、以下のリンクを参照してください。
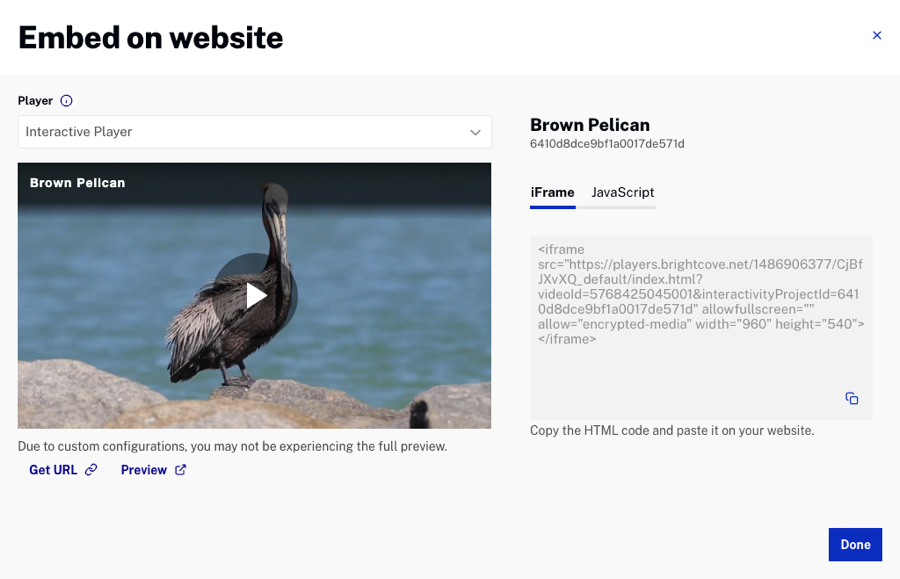
動画のプレビューと埋め込みコードの生成
プロジェクトにアノテーションを追加した後、インタラクティブ機能が正常に動作するか確認するために動画をプレビューします。Interactivity モジュール内でプレビューと埋め込みコードを生成する際、プロジェクトはアカウントのデフォルト設定で構成された Interactivity 対応のプレーヤーを使用します。
以下の手順でプロジェクトのプレビューと埋め込みコードの生成を行います。
- プロジェクトのタイトルをクリックして開きます。
- をクリックします。

- プレーヤーを選択します。ドロップダウンリストには、Interactivity プラグイン がインストールされているすべてのプレーヤーが表示されます。
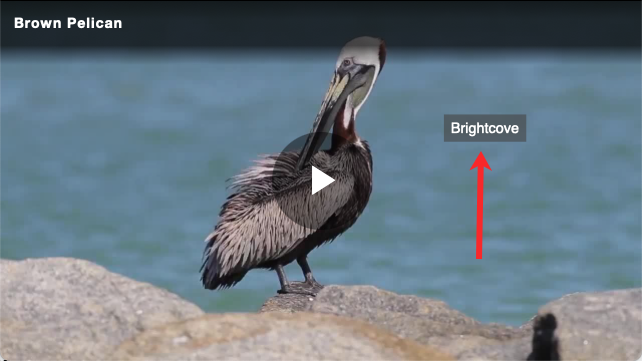
- プレビューをクリックすると、別のブラウザタブでプロジェクトをプレビューできます。
- インタラクティブ要素が適切に表示されることを確認します。

- 埋め込みコードをコピーし、ウェブページに貼り付けてください。
