変数と表示ルールの使用により、視聴者の入力に基づいて視聴体験を変更するインタラクティブなビデオを作成することができます。注釈は、JavaScript の変数を使用して動的に作成されます。変数には主に2つの機能があります:
- 例えば、
Welcome Back, {{userName}}!のように、テキストコメントで動的コンテンツを表示する場合。 - 注釈を表示するかどうかを制御する表示ルールで使用します。例えば、 "表示ルール:
allowed_to_see==true"
このトピックでは、視聴者にダイナミックでアダプティブなビデオ体験を提供するための変数の作成と使用方法について説明します。
変数の種類
Brightcove Interactivity を使用する際に使用できる変数には、さまざまなタイプがあります。
- 標準変数 - 注釈がクリックされた時、クイズの合否、または時間トリガーアクションによって明示的に設定される変数 (これらの変数は手動で作成されます)。
- クイズ変数 - クイズの注釈によって自動的に作成される変数。
標準変数
注釈に標準変数を定義するには:
- 注釈の Edit メニューをクリックします。
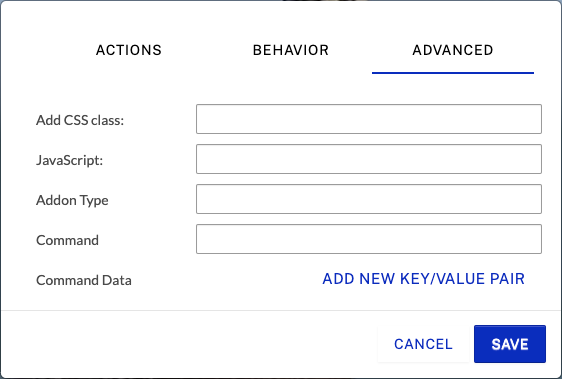
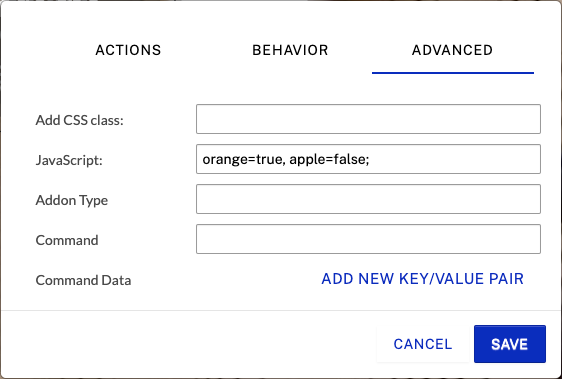
- Link (リンク)をクリックし、Advanced (詳細) タブをクリックします。

- JavaScript フィールドに、新しい JavaScript 変数名または変数割り当てを入力します。
- (保存)をクリックします。
視聴者によって注釈がクリックされると、変数代入コードが実行されます。
変数名の要件
- 変数名は、文字、アンダースコア ( _ ) または $ で始まる必要があります。
- 代入には = を使用し、引用符で囲まれた文字列には二重引用符を使用します。
- カンマは、複数の変数を区切るために予約されています。
- 複数の変数はセミコロンで閉じなければならない。
例
| 例 | 結果 |
|---|---|
my_var=true |
クリックすると、my_var が TRUE に設定されます。 |
my_var=20 |
クリックすると、my_var が 20 に設定されます。 |
my_var="Hello World" |
クリックすると、my_var が Hello World に設定されます。 |
my_var1=true, my_var2=false; |
複数の変数の割り当て |
クイズ変数
クイズ 注釈で定義されたすべての問題は、自動的に2つの変数を作成します:
- 視聴者が提供した回答の値。
- 視聴者が提供した答えが正しかったかどうか。
自動的に作成される変数の名前は quiz_[annotation-id]_[question index] です。例えば、quiz_123_1 は、id 123 のクイズの最初の問題の答えになります。正解かどうかを定義する変数は、quiz_[annotation-id]_[question index]_correct という名前になります。

変数の表示
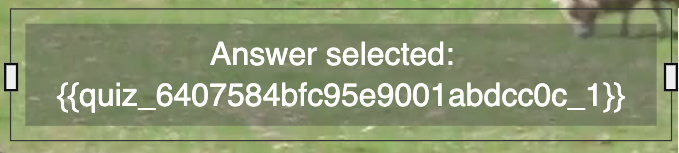
変数が定義されると、動的コンテンツを表示したり、注釈の表示/非表示に使用できる ルールを作成するために使用できます。Variables (変数)ドロップダウンから変数を選択すると、表示時に変数を解決する式がテキスト オーバーレイに追加されます。
解決された変数は、視聴者が質問に対して提供した回答と等しくなります。

変数はテキスト中では "{{" と "}}" の間に出現するものとして識別されます。クイズ変数を使用している場合は、変数ドロップダウンから変数式が自動的に追加されます。そうでない場合、定義された変数名を入力する必要があります。例えば、 "私の名前は: {{my_name}}"
表示ルールの概要
表示ルールは、注釈を条件付きで表示するために変数をテストする JavaScript 式です。式が TRUE と評価された場合、注釈はレンダリングされます。式が FALSE または NULL と評価された場合、注釈は表示されません。表示ルールは、任意の注釈 タイプに追加できます。一般的な使用例を以下に示します:
- 視聴者が別の注釈をクリックした時に、注釈を表示する。
- 視聴者がクイズの問題に正解または不正解の場合、注釈を表示する。
- 外部 API から渡されたパラメータに基づいて注釈を表示する。
表示ルールでは、HTML、JavaScript、CSSの操作に慣れている必要があります。 Codeacademyでは、初心者に役立つ HTML/CSS と JavaScript のコースを無料で提供しています。
表示ルールの追加
注釈に表示ルールを追加するには、以下の手順に従います。
- Video Cloud Studio にログインします。
- Interactivity モジュールを開きます。
- プロジェクトのタイトルをクリックして開きます。
- 注釈のリストで注釈を探し、Edit アイコン (
 ) をクリックします。
) をクリックします。 - Edit メニューで、More...をクリックします。
- Display Rule (表示ルール)をクリックします。

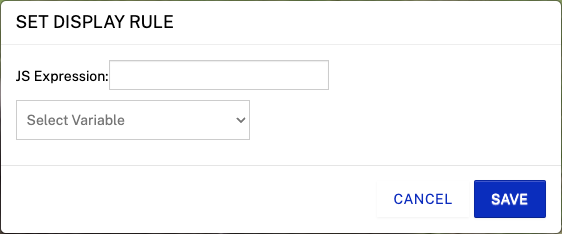
- 表示ルールを入力します。このダイアログで入力された式は、注釈をレンダリングする前に評価されます。
- (保存)をクリックします。
- Done (完了)をクリックします。
表示ルールの構文
設定された変数のテスト
ルール: [variable name] 例: my_var
これは my_var=true と書くのと同じです。これは、解決された変数が定義され、その値が偽でなければ真になります。
等価性のテスト
ルール: [variable name]=="value" 例: my_var=="Kyle"
これは、解決された変数が一重引用符で囲まれた文字列値と正確に等しい場合にのみ真となります。
クイズの正解に対するテスト
ルール: [quiz variable name]_correct 例: quiz_123_1_correct
これは回答された変数がクイズ問題の正解と等しい場合のみ真になります。
クイズの不正解に対するテスト
ルール: [quiz variable name] && ![quiz variable name]_correct 例: quiz_123_1 &&
!quiz_123_1_correct
これは、回答された変数がクイズ問題の正解と等しい場合にのみ真となります。
例
基本的な例を見てみましょう。注釈をクリックすると、別の注釈が表示されます。
この例では、動画の冒頭でトリガーアクションが設定され、JavaScriptの変数 apple が true に設定されます。
画像とテキストの注釈は、同じ開始時刻と終了時刻で設定されています。
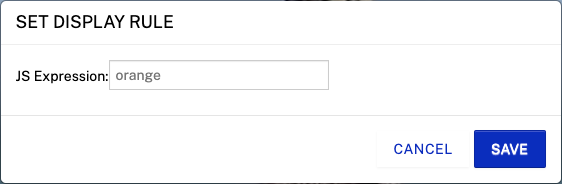
リンゴとオレンジの画像はどちらも画像オーバーレイです。どちらも表示ルールが設定されているので、それぞれの JavaScript 変数 (apple または orange) が true に設定されている場合のみ表示されます。例えば、オレンジの表示ルールは以下の通りです。

これにより、オレンジ色の画像オーバーレイは、変数 orange = true の時だけ表示されるようになります。
テキスト オーバーレイ Click here to change the image to display an orange は、apple = true の時に表示されるように表示ルールが設定されています。Link (リンク)の設定は、クリックすると変数が切り替わるように設定されています。

したがって、テキストをクリックすると orange が true に設定され、代替テキスト オーバーレイとオレンジの画像の両方が表示されます。
