HubSpotのカスタムリードフォームの作成
Campaign モジュールは、カスタム リード フォームを作成する機能を提供し、動画が Brightcove プレーヤー内で再生される際に視聴者の情報を取得することができます。リード データは HubSpot に送信され、HubSpot で処理されます。
カスタム リード フォームを作成するには、次の手順を実行する必要があります。
HubSpot でフォームを作成する
HubSpot フォームを使用して、Web サイトの訪問者からリード情報を生成できます。これらのフォームは、Brightcoveプレーヤーの内部に表示することもできます。以下の手順では、視聴者の情報を取得する簡単なフォームを作成します。HubSpot フォームの詳細については、 HubSpot のドキュメントを参照してください。
- HubSpotアカウントにログインします。
- Marketing > Forms をクリックします。 クラシックメニューを使用している場合は、Contacts > Forms をクリックします。
- Create form をクリックします。
- Embedded form をクリックし、Next をクリックします。デフォルトでは、フォームには Email フィールドと Submit ボタンが含まれます。
- Blank template が選択されていることを確認します。Startをクリックします。
- ヘッダーのデフォルト名をクリックし、フォームに名前を付けます。Enter キーを押して変更を保存します。
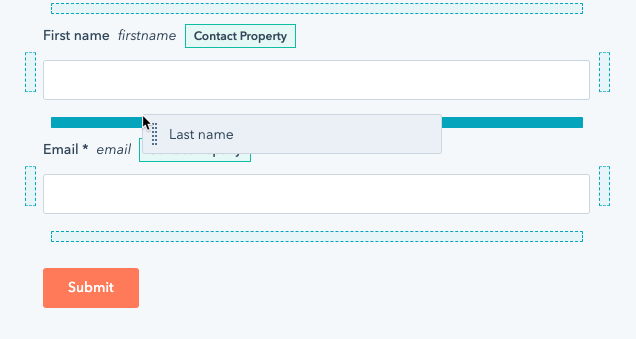
- ページの左側には、フォームに追加できるフィールドのリストがあります。フォームに追加したい First name と Last name のフィールドをページの右側にドラッグ&ドロップします。

- フィールドを必須フィールドにするには、そのフィールドにカーソルを合わせ、More > Make required をクリックします。 必須フィールドには、フィールド ラベルの横に「*」が表示されます。

- ページ上部の Options リンクをクリックします。
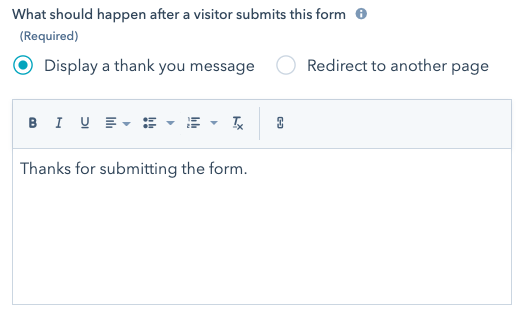
- What should happen after a visitor submits this form (訪問者がこのフォームを送信した後の動作) については、Display a thank you message (サンキューメッセージを表示する)をクリックしてください。 デフォルトのメッセージは表示されないので、そのままにしておきます。

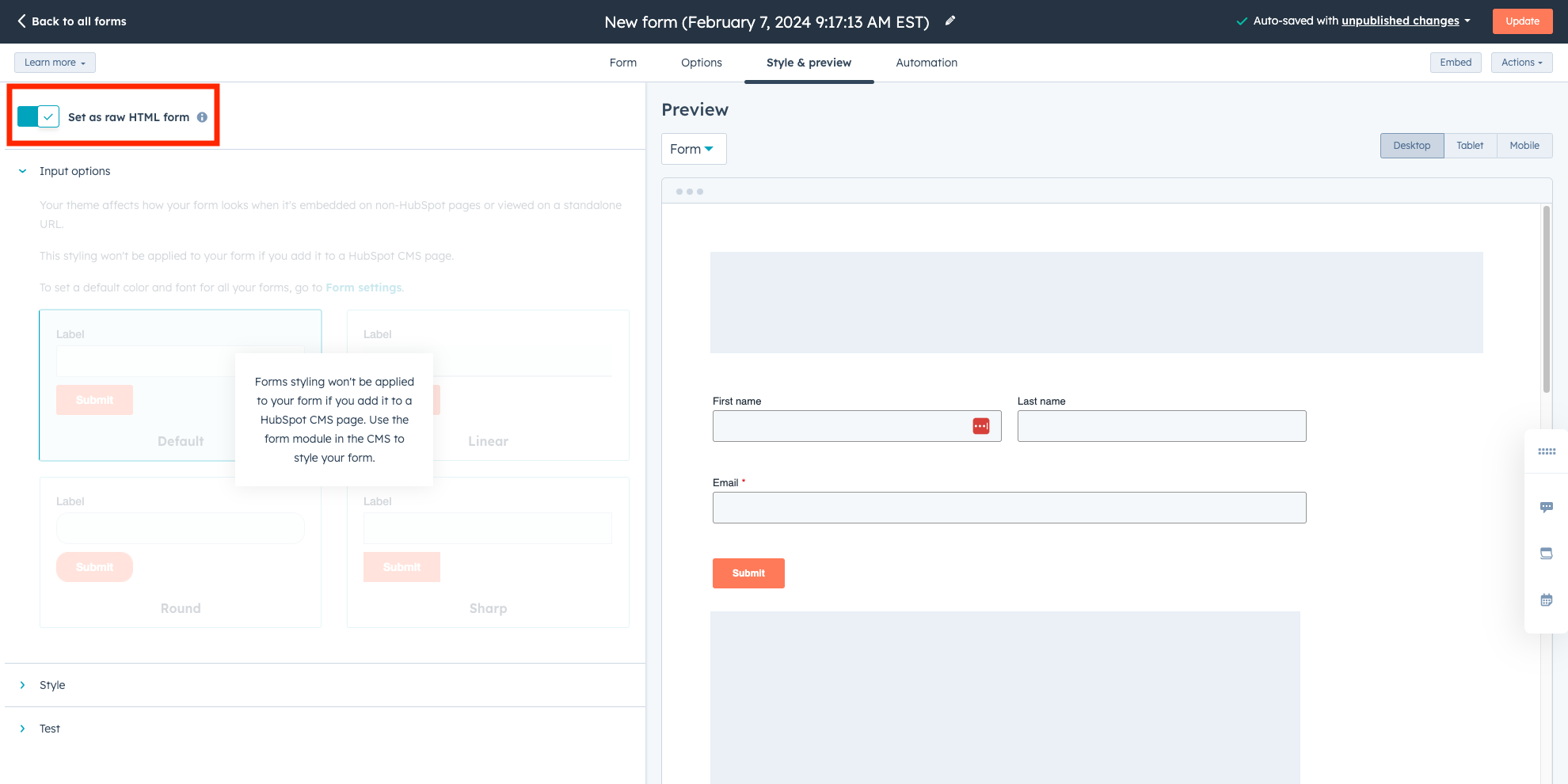
- ページ上部の Style & preview リンクをクリックします。 デフォルトでは、Desktop のプレビューが表示されます。
- ページ上部の Publish をクリックし、フォームの変更を公開します。


フォームの埋め込みコードのコピーと編集
Campaign モジュール内でフォームを使用するには、フォーム埋め込みコードをコピーして編集する必要があります。また、フォームに基本的なスタイリング設定を行うこともできます。以下の手順では、フォーム埋め込みコードを HTML エディターにコピーし、フォームのスタイル変更を行います。
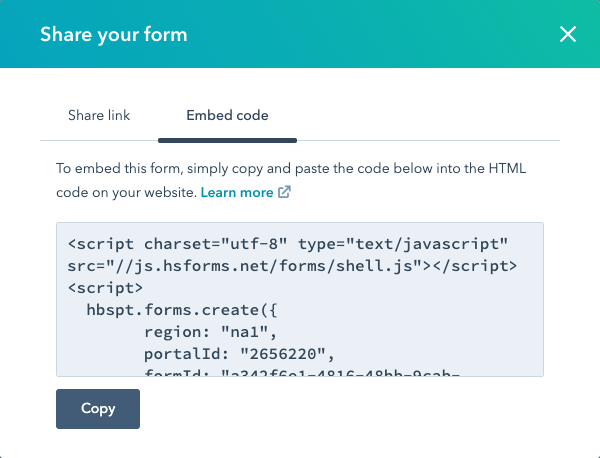
- ページ右上の共有をクリックし、埋め込みコードをクリップボードにコピーします。

- 任意の HTML エディタに埋め込みコードを貼り付けます。
- 埋め込みコードは、Campaignが送信時にフォームを閉じることを認識するように、ちょっとした変更が必要です。
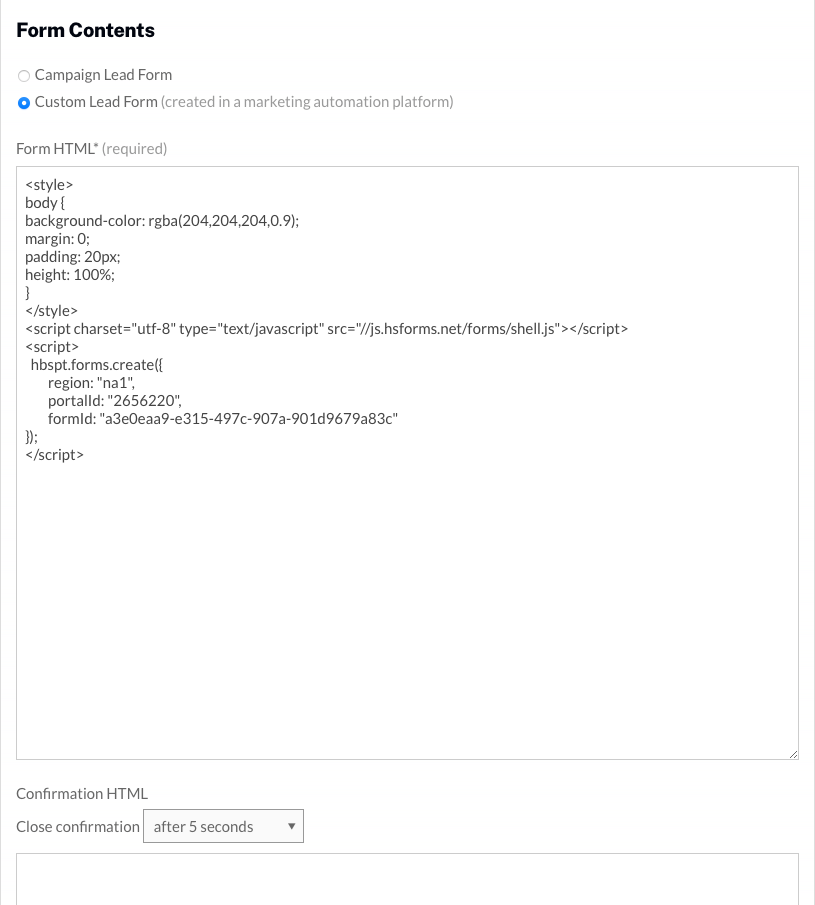
formId:がある行を探します。行の末尾にカンマを追加して下さい。 formId:の行の下に次の行を追加します。onFormSubmit: bcLeadForm.submit- デフォルトでは、フォームが Brightcove プレーヤー 内に表示されると、フォームはプレーヤーの上に透明な背景で表示されます。埋め込みコードに以下のCSSを追加して、背景色を灰色に変更します。
<style>
body {
background-color: rgba(204,204,204,0.9);
margin: 0;
padding: 20px;
height: 100%;
}
</style>
Campaign モジュールでカスタム リード フォームを作成する
フォーム埋め込みコードを編集したら、Campaign モジュールでカスタム リード フォームを作成し、リード フォームをCampaign対応プレーヤーに関連付けます。
- Campaign モジュールを開きます。
- 左側のナビゲーションで リードフォームをクリックします。リードフォームが作成されている場合は、それらが表示されます。
- リードフォームの作成をクリックします。
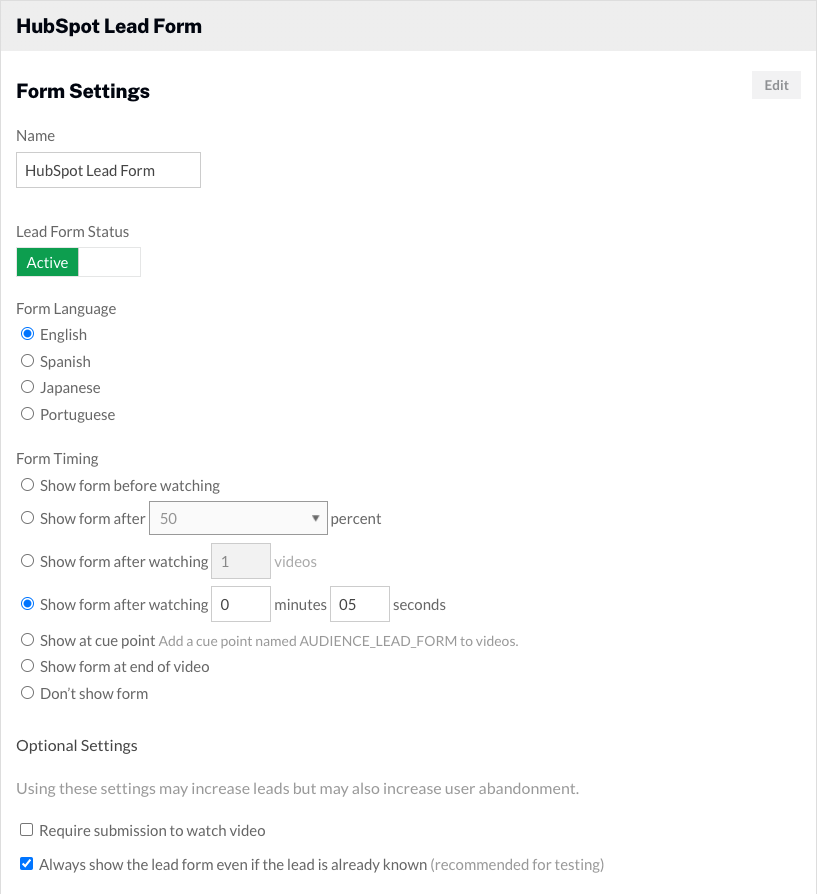
- リードフォームにはわかりやすい名前を付けます。
- フォームの言語を選択します。
- フォームのタイミングを選択します。フォームのタイミングは、リードフォームが表示されるタイミングが決定します。

- フォームのタイプをカスタム リード フォームに設定します。
- フォームの埋め込みコードを貼り付けます。
- (オプション) フォームのプレビュー をクリックして、フォームのプレビューを開きます。
- 保存 をクリックして、リードフォームを保存します。

リードフォームをプレーヤー割り当てる
リードフォームを作成したら、それをプレーヤーに割り当てる必要があります。リードフォームをプレーヤーに割り当てるには、次の手順を行います。
- 左のナビゲーションのCampaignプレーヤーをクリックします。
- プレーヤーを見つけ、リードフォームドロップダウンリストを使用してリードフォームを選択します。
これで設定は完了し、リード情報を取得する準備ができました。Campaign対応プレーヤーを使用してビデオを公開すると、フォームのタイミング設定に従ってリードフォームが表示されます。
HubSpot でフォームデータを検証する
カスタム リード フォームを使用して獲得したリードは、HubSpot アカウントに連絡先として追加されます。リードフォームによって獲得したデータを表示する簡単な方法は、HubSpotでスマート リストを作成することです。
- HubSpot アカウントにログインします。
- マーケティング > フォームをクリックします。
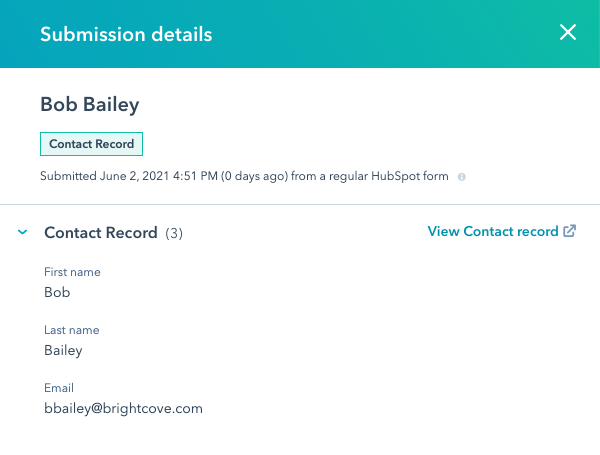
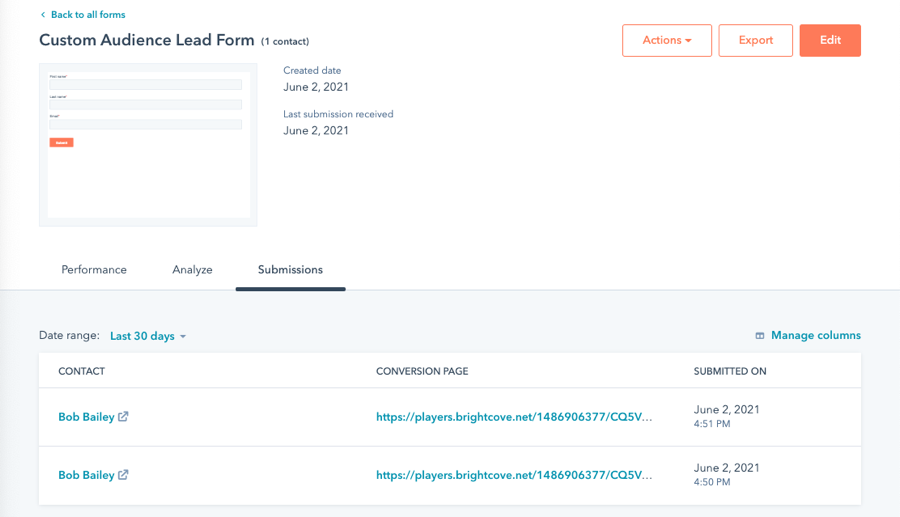
- フォームの上にマウスオーバーすると、アクションメニューが表示されます。アクション > 送信の表示 をクリックします。フォーム送信のリストが表示されます。

- 行にマウスオーバーしたら、送信の表示をクリックして、フォームデータを表示します。