ページコンテンツ
Media モジュールを使用した動画とプレイリストの公開
このトピックでは、Media モジュールを使用して動画およびプレイリストを公開する方法について学びます。
動画およびプレイリストの公開
動画またはプレイリストを公開するには、以下の手順に従ってください。
Media モジュールを開きます。単一の動画を公開するには、サイドナビゲーションパネルですべての動画 をクリックし、次のいずれかを行います:
動画横のチェックボックスをクリックし、公開と埋め込み... > Webに公開 をクリック
動画名をクリックし、動画のプロパティページで公開と埋め込み... > Webに公開 をクリック
プレイリストを公開するには、サイドナビゲーションパネルですべてのプレイリスト をクリックし、次のいずれかを行います:
プレイリスト横のチェックボックスをクリックし、公開と埋め込み... > Webに公開 をクリック
プレイリスト名をクリックし、プレイリスト動画ページでプレイリストを公開 をクリック
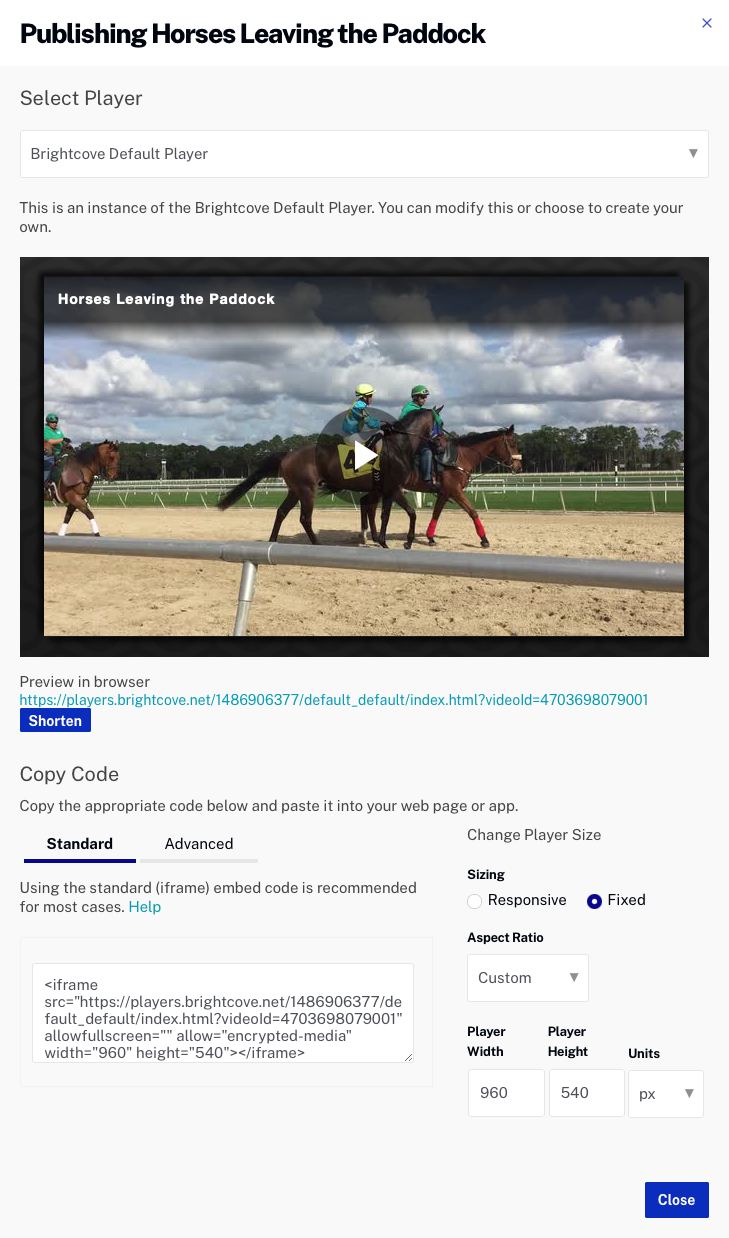
公開ダイアログが表示されることを確認します。公開対象の動画またはプレイリストの名前がダイアログのタイトルに表示されます。
既知の問題: Studio内ではプレビュープレーヤーが HTTPS で読み込まれるため、コンテンツが HTTP で提供されている場合、プレビュー プレーヤーはコンテンツを再生できず、ブラウザに「安全でないスクリプト」の警告が表示されることがあります。これは Studio のバグではなく、ブラウザのセキュリティ制限によるものです。
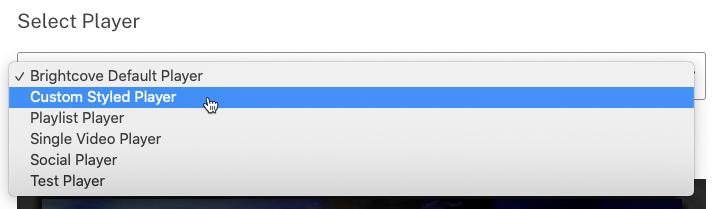
使用するプレーヤーを選択します。プレイリストを公開する場合、プレイリストの見た目や動作 を制御するためのプレイリスト関連プロパティを設定することができます。詳細は以下のプレイリストプロパティの設定 セクションを参照してください。
選択したプレーヤーに応じてプレビューも更新されます。
(オプション)プレビュー プレーヤー下のプレビュ―リンクを使用して、別タブでプレーヤーを確認することができます。短縮 ボタンをクリックすると、短縮URLが生成されます。
プレーヤーのサイズ設定を選択します:
可変 (レスポンシブ) - ブラウザサイズに応じて自動でサイズ調整されます。固定 - 幅と高さの指定に基づいてサイズが設定されます。
プレーヤーのアスペクト比を選択します。
1:1 、3:2 、4:3 、16:9 、21:9 、9:16 の既定値から選ぶか、カスタム の幅と高さを入力します。
単位 を選択します。iframe または video タグ をクリックして、コピーする公開コードの種類を選択します。
標準 - iframe埋め込みコード(ほとんどのケースで推奨されます) :この形式では、プレーヤーは<iframe>タグ内に配置されます。プレーヤーのサイズが指定されていれば、そのサイズでiframeが設定されます。サイズ指定がない場合は、<div>タグ内に iframe を配置し、プレーヤーのレスポンシブ機能によって自動調整されます。
アドバンス - Videoタグ埋め込みコード : プレーヤーを iframe ではなく、HTML ページ内に直接配置します。これにより開発者は、プレーヤーや関連するプロパティ、イベントに簡単にアクセスできるという利点が得られます。Videoタグ埋め込みコードを使用すると、ソーシャル メディア アプリケーションや共有において、プレーヤーを 1 つのまとまったユニットとして簡単に使用できなくなります。このオプションは、公開プレーヤーでのみ使用できます。
公開コードの種類に関する詳細は、適切な埋め込みコードの選択 をご覧ください。
公開コードをコピーします。完了したら、閉じる をクリックします。
公開時に参照IDを使用する
動画やプレイリストを公開する際に、参照ID(Reference ID)を使用することも可能です。この方法を使えば、動画やプレイリストを誤って削除してしまった場合でも、別の動画をアップロードしたり、プレイリストを再作成して、削除したアイテムと同じ参照IDを割り当てるだけで復旧が可能です。詳しくは、参照IDの使用 をご覧ください。
埋め込みコードにアプリケーションIDを追加する
従来、パブリッシャーはサイトの異なる部分や異なるサイトで使用するために、異なる名前のプレーヤーを作成することが一般的でした。プレーヤーのアナリティクスを確認する際、異なるプレーヤー名を使用することで、どのプレーヤーが最も多く視聴されているかを把握しやすくなります。埋め込みコードにアプリケーションIDパラメータを追加することで、同じプレーヤーを複数のサイトやページで使い回しながら、アプリケーションIDを使ってプレーヤーがどこに公開されたかを識別できます。アプリケーションIDを使用することで、作成・管理するプレーヤーの数を削減するのに役立ちます。埋め込みコードへのアプリケーションID追加についての詳細は、プレーヤー埋め込みコードへのアプリケーションID追加 をご覧ください。
プレイリスト プロパティの設定
プレイリストを使用する場合、プレイリスト関連のプレーヤープロパティを設定することができます。プレイリスト関連のプロパティを設定するには、 以下の手順に従ってください。
Players モジュールを開きます。プレーヤー名をクリックして、プレーヤーのプロパティを開きます。
プレーヤー情報 プロパティの中で、プレーヤーの種類 で プレイリスト を選択し、保存 をクリックします。左側のナビゲーションメニューからスタイル設定 をクリックします。
プレイリストのタイプ を選択します:
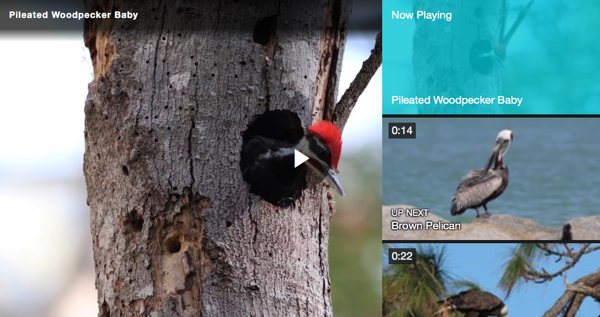
プレイリスト(縦) - プレイリストがプレーヤーの右側に表示されます。
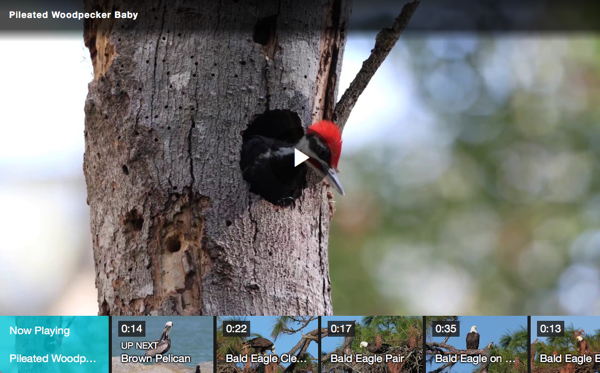
プレイリスト(横) - プレイリストがプレーヤーの下部に表示されます。
プレイリスト(非表示) - プレイリストは表示されません。
プレーヤー情報 プロパティで プレイリスト が選択されている場合、以下の 再生 関連の追加プロパティが設定可能です:
再生順のランダム化 - 動画がランダムな順番で再生されます。選択時に動画を再生 - プレイリスト内のサムネイルをクリックすると、動画が自動的に再生されます(前の動画が一時停止中でも)。連続再生モード - 動画が自動的に次に進み、無限に繰り返し再生されます。動画カウントダウン - 連続再生モード が有効な場合のみ使用可能
次のカード(自動再生) - プレーヤー内に次に再生される動画のカードが表示されます。次のエンドスクリーン(カウントダウン) - カウントダウン付きの終了画面が表示されます。
保存 をクリックして変更を保存します。プレーヤーを公開して変更が反映されるようにしてください。
標準(iframe) 埋め込みコードを使用する場合、プレイリストには表示・非表示ボタンが付き、自動でサイズ調整と配置が行われます。アドバンス(Videoタグ) 埋め込みコードを使用する場合は、プレイリストを HTML の<div>要素として挿入し、独自に CSS でサイズや配置を設定する必要があります。これにより、プレイリストの表示に完全なコントロールが可能になります。この場合、プレイリストをプレーヤーの近くに配置する必要もありません。プレイリストの実装 のアドバンス(Videoタグ埋め込み)プレーヤー セクションでは、プレイリストの書式設定とスタイリングについて詳しく説明されています。