プレーヤー埋め込みコードのにアプリケーションIDを追加する
以前、パブリッシャーは普通、サイトの別の部分で使用するため、または別のサイトで使用するために、名前の異なる新しいプレーヤーを作成していました。プレイヤー分析を確認する際に、異なるプレイヤー名を持つことで、最も視聴回数を多く獲得しているプレイヤーを特定しやすくなりました。アプリケーション ID を使用することで、同じプレイヤーをサイトまたはサイト全体で使用でき、アプリケーション ID を使用してプレーヤーが公開された場所を特定できます。プレイヤーアプリケーション ID を使用すると、作成および維持する必要があるプレイヤーの数も減少します。
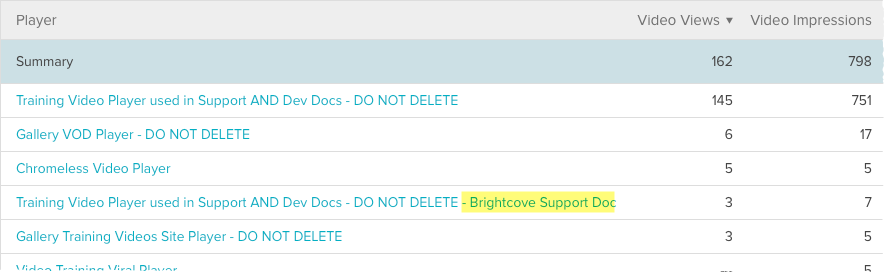
アプリケーション ID の値は任意であり、ユースケースに残されます。ID サーフェスはアナリティクスにある唯一の場所で、アプリケーション ID がプレイヤー名に追加されます。プレーヤー分析を確認すると、アプリケーションIDがプレーヤー名の最後に表示され、ダッシュが前に付きます。

埋め込みコードへのアプリケーションIDの追加
アプリケーション ID は、標準 (iframe) または詳細設定 (ページ内) の埋め込みコードで設定できます。
標準 (iframe) 埋め込みコード
Standard (iframe) 埋め込みコードの場合、アプリケーション ID applicationIdを定義するという名前のクエリパラメーターが追加されます。
<iframe src="https://players.brightcove.net/1486906377/4JCvhGGFl_default/index.html?
videoId=4817252701001&applicationId=Brightcove%20Support%20Doc"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen></iframe>
詳細な (ページ内) 埋め込みコード
詳細設定 (ページ内) 埋め込みコードの場合、data-application-idアプリケーションを定義する属性に値を割り当てます。高度な埋め込みコードの場合、このパラメータは埋め込みコードに自動的に追加されるため、値のみを割り当てる必要があります。
<video-js data-video-id="4817252701001"
data-account="1486906377"
data-player="4JCvhGGFl"
data-application-id="Brightcove Support Doc"
data-embed="default" data-application-id class="video-js" controls></video-js>
<script src="//players.brightcove.net/1486906377/4JCvhGGFl_default/index.min.js"></script>


