プレーヤー エンドスクリーンの設定
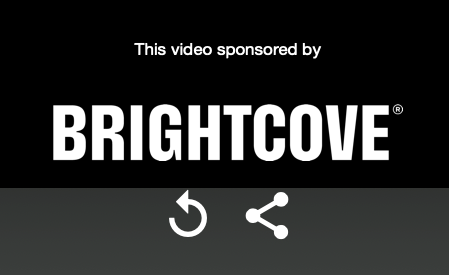
プレーヤーは、動画の再生終了時にエンドスクリーンを表示するように設定できます。エンドスクリーンには、リプレイや共有アイコンを表示することができ、または HTML を使用してカスタマイズすることも可能です。以下はカスタム エンドスクリーンの例です。

視聴者が動画をリプレイしたり、人気のソーシャルメディアサイトで共有できるようにアイコンが表示されます。
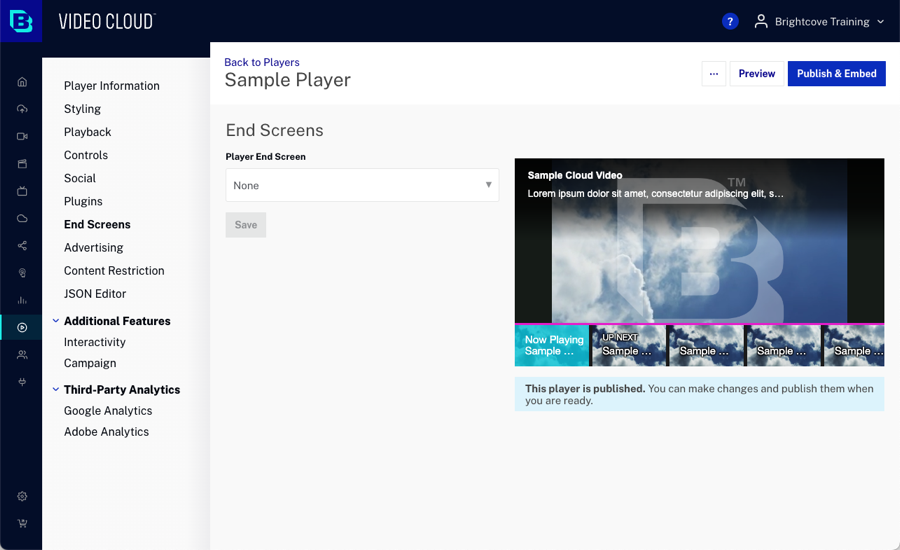
プレーヤーのエンドスクリーンを設定するには、以下の手順を実行します。
ソーシャル エンドスクリーン
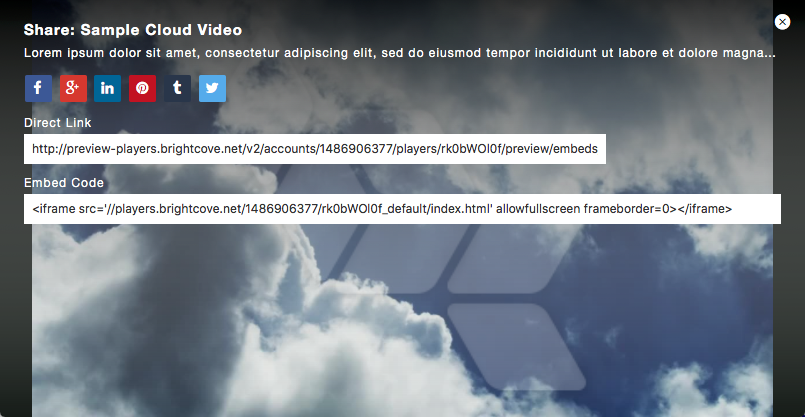
ソーシャルオプションを選択すると、動画終了時にソーシャル共有ダイアログが表示されます。

ソーシャル共有エンドスクリーンを使用するには、プレーヤーでソーシャル共有が有効になっている必要があります。ソーシャルオプションを選択すると、自動的にソーシャル共有が有効になります。表示されるソーシャル共有オプションは、ソーシャル設定で指定された内容に基づきます。ソーシャル設定の詳細については、プレーヤーのソーシャルプロパティの設定をご覧ください。
カスタムエンドスクリーン
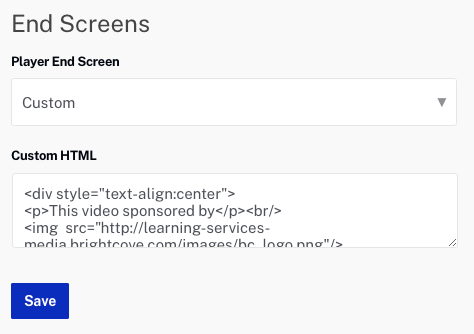
カスタムオプションを選択すると、リプレイや共有アイコンの上に追加のテキストや画像を表示するためのカスタムHTMLを使用できます。カスタムエンドスクリーンを設定するには、カスタムを選択し、カスタムHTMLプロパティに表示したいHTMLを貼り付けます。
以下のコードは、プレーヤーのエンドスクリーンに画像を表示する例です。
<div style="text-align:center">
<p>This video sponsored by</p><br/>
<img src="http://support.brightcove.com/site-assets/images/site/SVG/COVE004_Brightcove_Logo_093020_RGB_Blue.svg"/>
</div>