ビデオのに3PlayMedia Interactive Transcriptを追加する
インタラクティブなトランスクリプトをプレーヤーの横に表示して、音声テキストをビデオに表示できます。ユーザーが話されている単語を聞くと、トランスクリプト内で一致する単語に下線が引かれたり、強調表示されます。インタラクティブなトランスクリプトを使用して、視聴体験を制御できます。例えば、視聴者は動画のトランスクリプトを検索し、任意の単語をクリックして正確なポイントに移動することができます。
ギャラリーインページエクスペリエンスを使用してビデオを発行する場合、3Play コンポーネントをエクスペリエンスに追加して、ビデオのトランスクリプトを表示できます。詳細については、「ページ内エクスペリエンスへのコンポーネントの追加」を参照してください。
以下は、トランスクリプトが関連付けられたサンプルビデオです。
3Play Media では、プラグインを公開するための 2 つの埋め込み方法が用意されています。
- iFrame (推奨)
- JavaScript
iFrame 埋め込みを使用する
iFrame 埋め込みメソッドは、ビデオプレーヤーを以下の関連するトランスクリプトに埋め込むために必要な iFrame 埋め込みコードを提供します。これは、コーディングを必要とせずに、トランスクリプトをプレーヤーに追加する簡単な方法です。
プレーヤーとトランスクリプトのiFrame埋め込みを生成するには、次の手順に従います。
- 3Playアカウントにログインします。
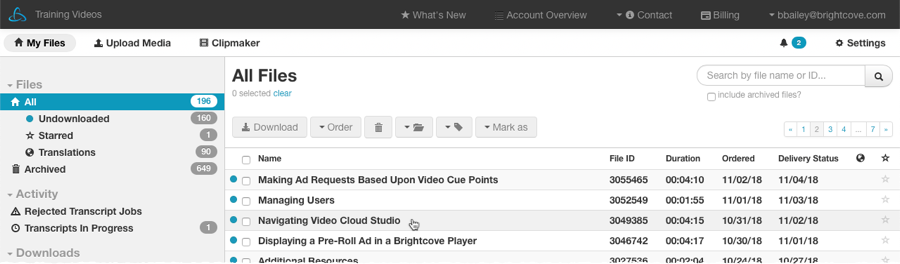
- トランスクリプトを表示する動画を探し、タイトルをクリックします。

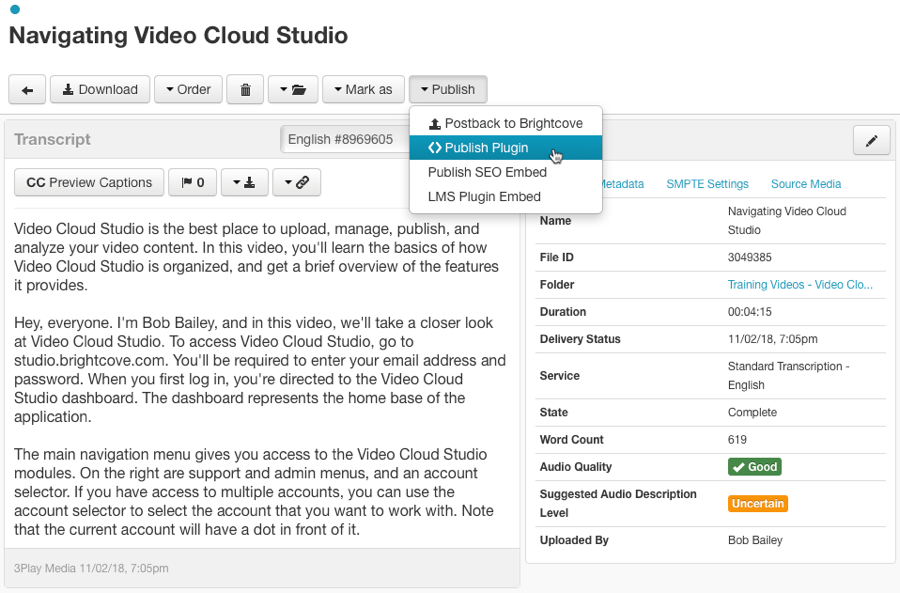
- パブリッシュ > プラグインを公開をクリックします。

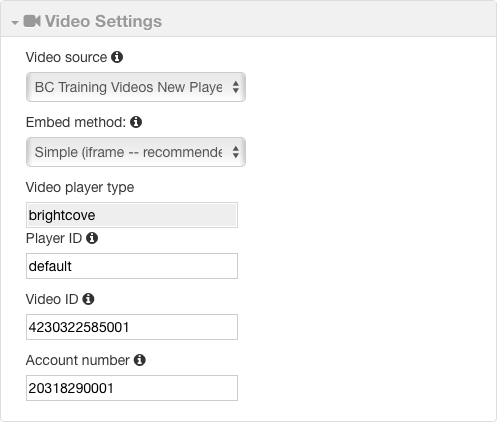
- [ ビデオ設定]セクションを展開します。
- を入力プレイヤーIDビデオを公開したいBrightcovePlayerのビデオ ID とアカウント番号には、選択したビデオ ID と Video Cloudアカウント番号を入力する必要があります。

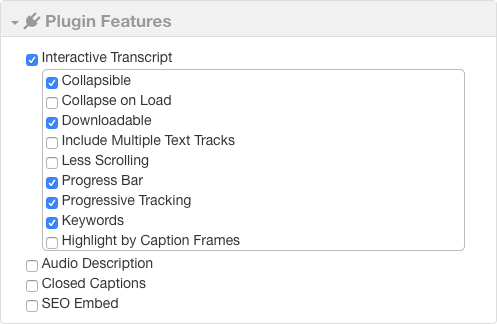
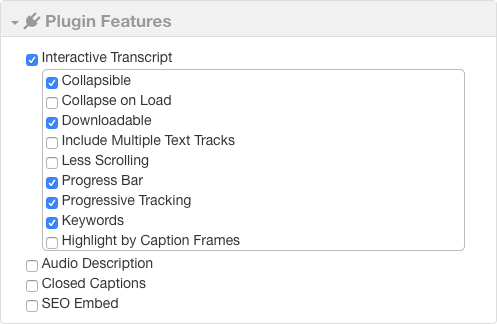
- [ プラグイン機能]セクションで、[ インタラクティブトランスクリプト]を選択し、適切なオプションを選択します。

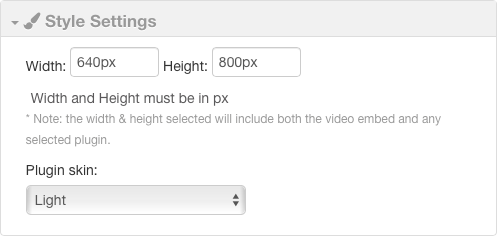
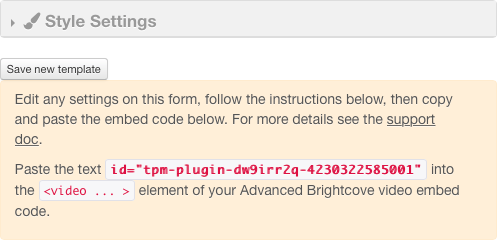
- [ スタイル設定]セクションを展開し、プラグインの [ 幅]と [ 高さ ] を設定します。幅と高さには、ビデオの埋め込みとトランスクリプトの両方が含まれることに注意してください。

- 埋め込みコードをコピーし、HTML ページに貼り付けます。
新しいテンプレートを保存するオプションがあります。3Play Mediaは、プラグインテンプレートを保存する機能を提供しています。次に、次のビデオでは、毎回プラグインを設定しなくても、テンプレートを選択できます。また、テンプレートに加えられた変更は、公開されたすべてのプラグインに反映されるため、複数のプラグインの外観を更新しやすくなります。プラグインテンプレートの操作の詳細については、3Play ドキュメント「プラグインテンプレートの作成と管理」を参照してください。
JavaScriptの埋め込みを使用する
JavaScript 埋め込みオプションは、iFrame 埋め込みメソッドよりも多くのカスタマイズを提供します。この方法では、JavaScriptとCSSの基本的な理解が必要です。JavaScript 埋め込みコードには Brightcove Player が含まれないため、Video Cloud のプレーヤー埋め込みコードを別の手順としてページに追加する必要があります。ビデオを公開するときは、アドバンストプレーヤーの埋め込みコードを使用する必要があります。
トランスクリプトのJavaScript埋め込みを生成するには、次の手順に従います。
- 3Playアカウントにログインします。
- トランスクリプトを表示する動画を探し、タイトルをクリックします。
- パブリッシュ > プラグインを公開をクリックします。
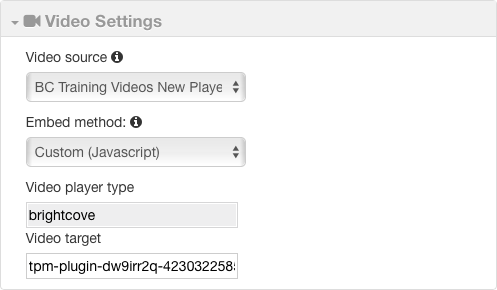
- [ ビデオ設定]セクションを展開します。
- [ 埋め込み] メソッドで、[ カスタム (Javascript)] を選択します。
- ビデオプレーヤータイプがブライトコーブであることを確認します。ビデオターゲット値は、プレーヤーの埋め込みコードに追加する必要があります(後のステップで実行)。

- [ プラグイン機能]セクションで、[ インタラクティブトランスクリプト]を選択し、適切なオプションを選択します。

- 埋め込みコードをコピーし、HTML ページに貼り付けます。

- [ スタイル設定]セクションで、 IDテキストをクリップボードにコピーします。この値は、プレーヤーの埋め込みコードに追加されます。

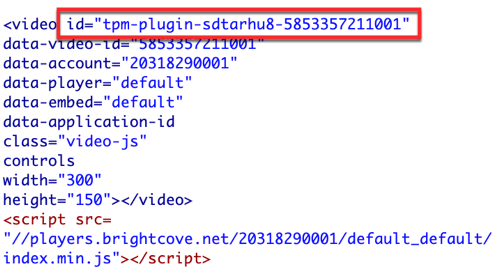
- (メディアモジュールから)HTMLページのプレーヤー埋め込みコードを編集するには、 idへのパラメータ
<video>鬼ごっこ。サンプルの埋め込みコードを以下に示します。
その後、CSSを使用してトランスクリプトのスタイルを設定できます。たとえば、以下のCSSは、トランスクリプトボックスの幅を設定し、現在の単語の色を変更し、トランスクリプトで使用されるテキストとフォントの色を変更します。
<style type = "text / css"> .p3sdk-interactive-transcript { width: 640px; } .p3sdk-current-word { background:red !important; } .p3sdk-interactive-transcript-content p { color: orange !important; font-style: italic !important; font-size: 20px !important; } < /スタイル>
以下はサンプルのトランスクリプトです。
CSS を使用してプラグインのスタイルを設定する方法については、「CSS を使用してプラグインをカスタマイズする」を参照してください。
以下は、JavaScriptの埋め込みメソッドの使用をカバーするいくつかの有用なリソースです。


