CloudPlayoutチャネルの埋め込みコードを生成する
クラウドプレイアウトチャンネルの埋め込みコードを生成するには、Live モジュールを使用します。ライブモジュールの使用方法の詳細については、「ライブモジュールを使用したライブイベントの作成と管理」を参照してください。
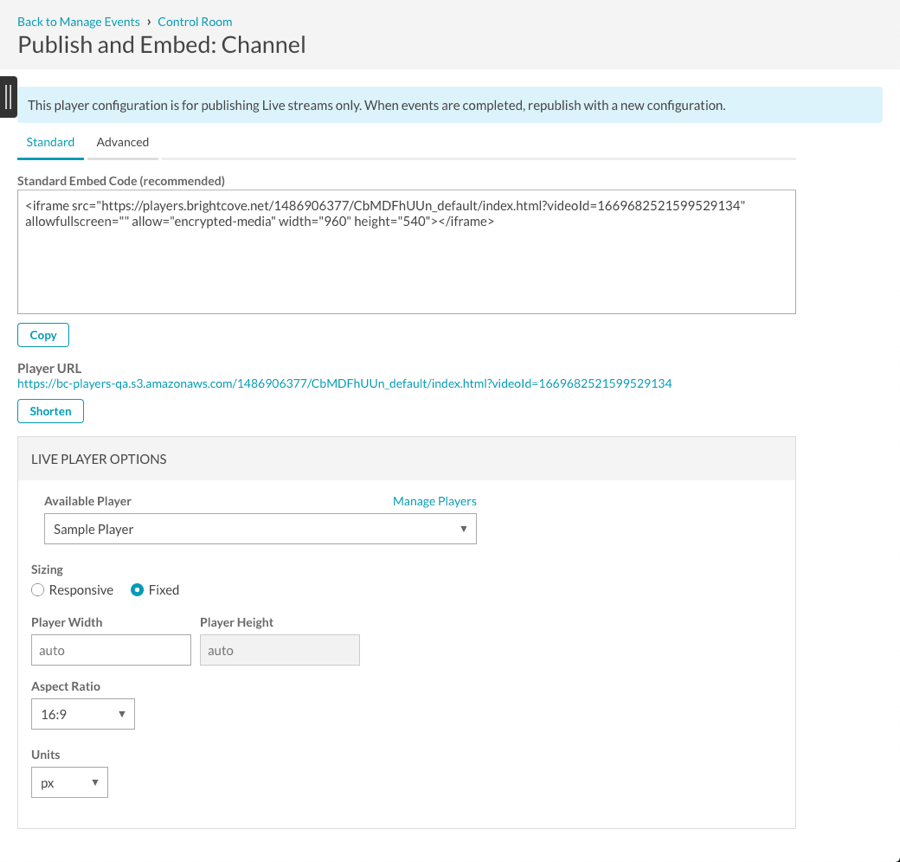
次の 2 種類の埋め込みコードを使用できます。
- 標準 -iframe埋め込みコード。ほとんどの場合に推奨されます。このタイプは、プレーヤーを <iframe> タグ内に配置します。
- 詳細 -ページ内埋め込みコード。プレーヤーは、iframeではなく、HTMLページに直接存在することを許可します。これにより、開発者はプレイヤーと関連するプロパティとイベントにアクセスしやすくする利点を提供します。
また、公開されたプレーヤーへの URL を取得する機能もあります。これは、ブラウザーでイベントを表示する場合に便利です。
ライブイベントの埋め込みコードを生成するには、次の手順に従います。
- ライブモジュールを開きます。
- チャンネルがストリーミングするライブイベントを見つけます。通常、イベントはスタンバイ(Standby)タブにあり、チャンネルの作成時にストリームする特定のイベントを選択していないかぎり、Channel という名前になります。
- イベント名をクリックして、「コントロールルーム」ページを開きます。
- クリック公開して埋め込む>プレーヤーの構成左側のナビゲーションで。
- Player URLをクリックして、ブラウザでイベントをプレビューするか、使用する適切な埋め込みコードをコピーします。

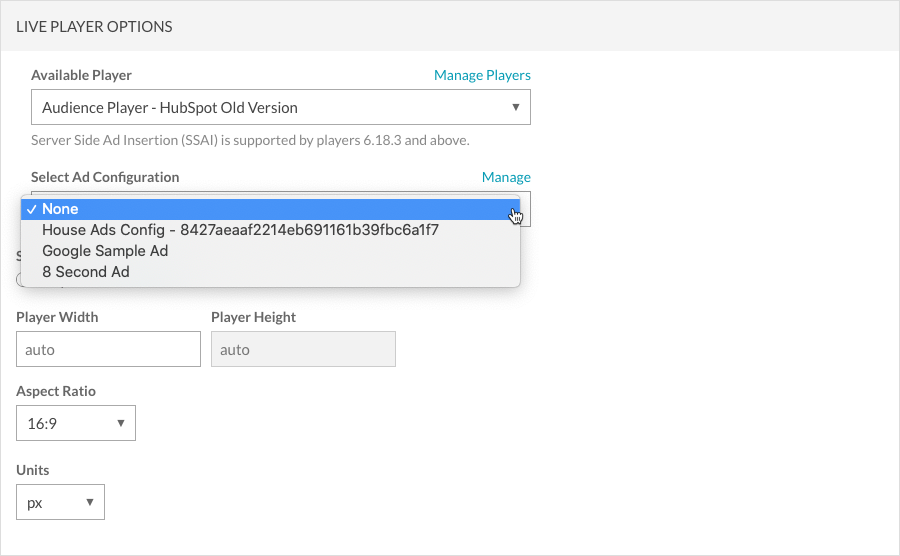
広告挿入オプションを [ オン] に設定してプログラムを作成した場合、公開オプションには [広告設定の選択]ドロップダウンが含まれます。使用する広告構成を選択できます。