WordpressページのでBrightcoveプレーヤーを公開する
ブライトコーブは、ブライトコーブビデオコネクトWordPressプラグインも提供しています。このプラグインは、複数のVideo Cloudアカウントをサポートしており、ビデオをアップロードし、プレイリストに追加し、WordPressの管理インターフェイス内からすべてのビデオでショートコードをレンダリングすることができます。
ワードプレスのページでブライトコーブプレーヤーを公開する手順
ステップと画面キャプチャは、WordPress 5.2.2を使用して撮影されました。
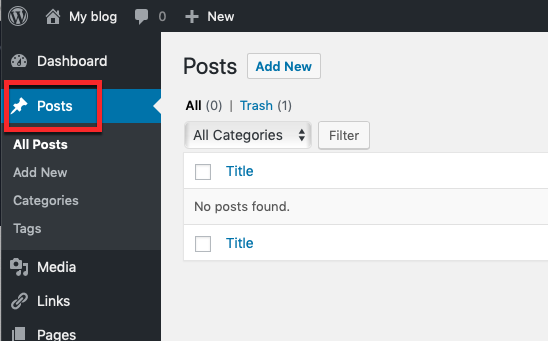
- WordPressサイトにログインして、投稿左側のサイドバーにあります。

- [ 新規追加] をクリックして、新しい投稿を追加します。
- 投稿のタイトルを追加します。
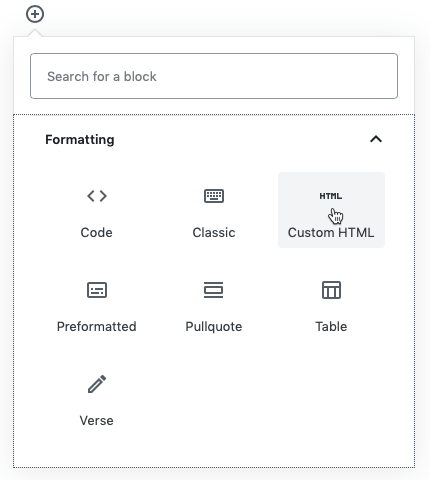
- +をクリックしてブロックを追加します。[ 書式設定]セクションで、[ カスタム HTML ] をクリックして HTML ブロックを追加します。

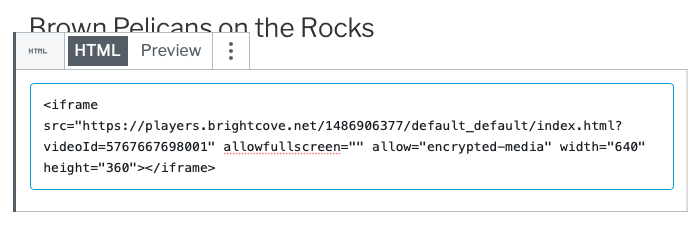
- iframe 埋め込みコードをエディターに貼り付けます。必要に応じて、
widthheightおよびパラメータを編集します。
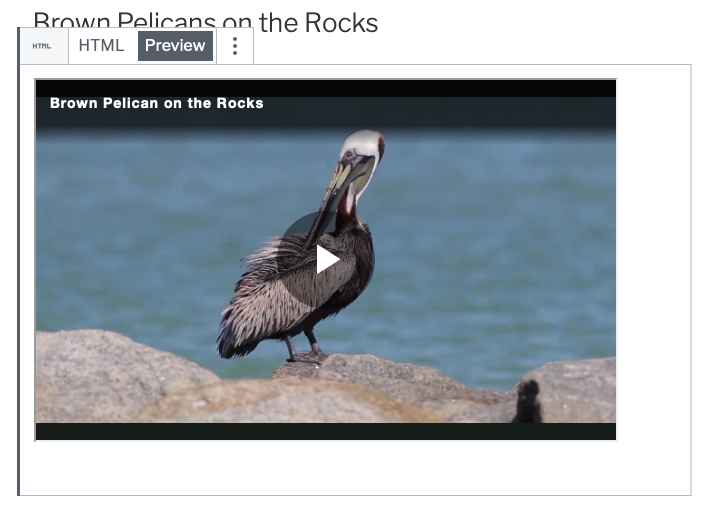
- [ プレビュー] をクリックして、プレーヤーをプレビューします。

- [ 公開...] をクリックします。パブリッシュ設定を確認し、[ 公開] をクリックします。
- サイトでプレイヤーを表示するには、ページの右側にある [ 投稿を表示]ボタンをクリックします。
- 出版コードまたは本に変更を加えた場合は、必ず [ 更新]ボタンをクリックして変更内容を保存してください。


