動画にチャプターを追加する
チャプターがあると、視聴者は動画の特定のポイントに簡単に行くことができます。これは特に長い形式の動画に役立ちます。動画をスクラブするのではなく、チャプターメニューを使って動画の特定のポイントにジャンプすることができます。
作業サンプル
チャプター付きビデオの実際のサンプルを見てみましょう-以下のビデオを開始し、アイコン  の上にマウスを置いてチャプターメニューを表示します:
の上にマウスを置いてチャプターメニューを表示します:
仕組み
チャプタービデオには以下が必要です。
- Brightcoveプレーヤー - 特別なプロパティ、スタイリング、プラグインは必要ありません。
- ビデオのチャプターを記述した WebVTT ファイル (例:
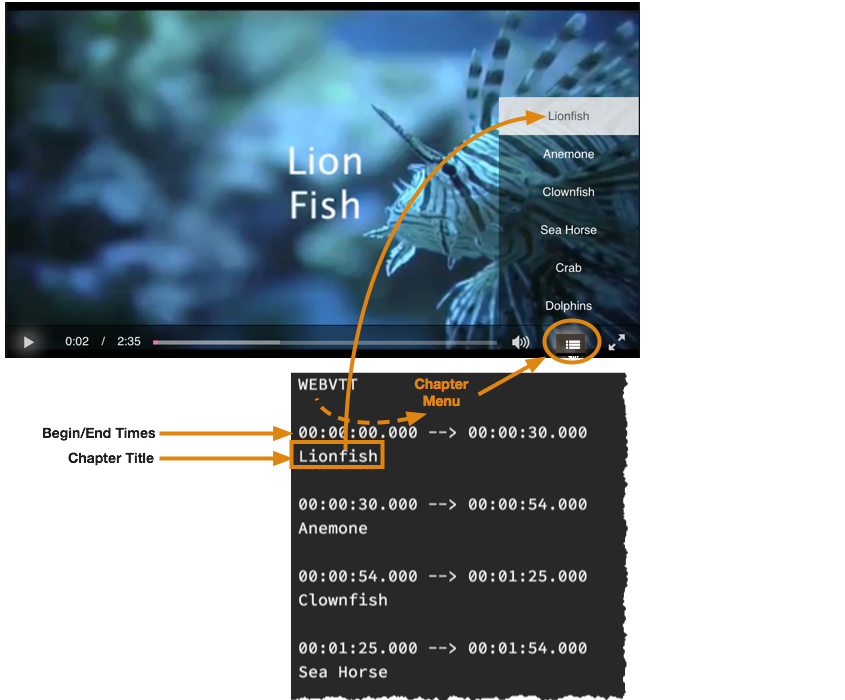
WEBVTT 00:00:00.000 --> 00:00:30.000 Lionfish 00:00:30.000 --> 00:00:54.000 Anemone 00:00:54.000 --> 00:01:25.000 Clownfish 00:01:25.000 --> 00:01:54.000 Sea Horse 00:01:54.000 --> 00:02:23.000 Crab 00:02:23.000 --> 00:02:35.000 Dolphins
上のサンプルでは、各チャプターの項目が2行で構成されていることに注意してください。
- チャプターの開始時刻と終了時刻の形式で、次のようになります。
hours:minutes:seconds.milliseconds00:02:23 .000) と厳密に解析されます。必要に応じて、数値をゼロで埋める必要があります。 - プレーヤーのチャプターメニューに表示されるチャプタータイトル - プレーンテキストのみがサポートされており、タイトルにサブストリングを含めてはならない事に注意して下さい。
-->
WebVTT ファイルは、次の 3 つの方法のいずれかでビデオに関連付けることができます。
- Dynamic Ingest API 情報のWebVTTファイルの取り込みドキュメントを使用して、WebVTTファイルをアップロードします。
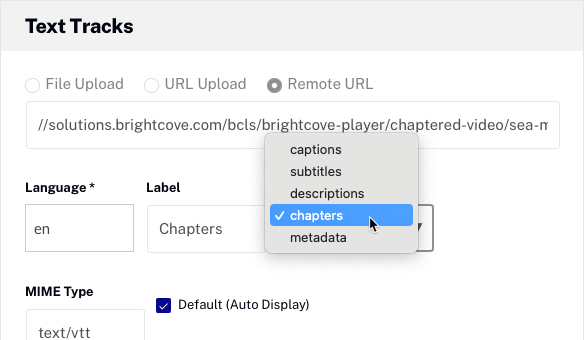
- Studioのビデオのテキスト トラックプロパティに、WebVTT ファイルの URL を追加します。 必ず
種類をチャプタに設定して下さい :
<track>タグ内の WebVTT ファイルの URL をページ内の埋め込みコードに参照します。<video-js data-video-id="4426931680001" data-account="1752604059001" data-player="default" data-embed="default" class="video-js" controls> <track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en"> </video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<track>タグを使用してチャプターの WebVTT ファイルをページ内埋め込みコードに追加します。
<video-js
data-account="3676484086001"
data-player="df134dc9-c997-4464-a69c-e36acf59aef7"
data-embed="default"
class="video-js" controls>
<track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en">
</video-js>
<script src="https://players.brightcove.net/3676484086001/df134dc9-c997-4464-a69c-e36acf59aef7_default/index.min.js"></script>
次の図は、プレーヤーのチャプターメニューがwebVTTファイルからどのように生成されるかを示しています。

プレーヤーの公開
iframe またはページ内埋め込みのいずれかを使用できます。チャプターは両方で同じように機能します。
.vtt trackvideoファイルのタグをに追加する必要があるため、チャプタービデオにはページ内埋め込みを使用する必要があります。
追加のプラグイン、CSS、または JavaScript コードは必要ありません。
制限事項
- メディア モジュールのプレビュー プレーヤーにチャプター アイコンが表示されません。チャプター アイコンをプレビューできるようにするには、プレーヤーを Web に公開する必要があります。


