Overlay プラグインを使用したプレーヤーオーバーレイの設定
Overlay プラグインを使用すると、テキストと画像の両方をオーバーレイとして使用できます。overlay プラグインは、オーバーレイの表示タイミングと表示時間の設定も可能です。シンプルな画像オーバーレイを追加する場合は、プレーヤーのスタイリングオプションを使用してください。詳細はプレーヤーのスタイリングをご覧ください。
オーバーレイは、プレーヤー上に表示されるメッセージや画像などの要素です。以下のプレーヤーでは、Brightcove のロゴが動画の再生2秒から6秒の間、右下に表示されます。
オーバーレイは以下の条件に基づいて表示を制御できます:
- プレーヤーイベント - 再生、ポーズ、カスタムイベントなどに基づいて表示
- 時間 - 再生中の指定した時間に表示
オーバーレイの設定は overlay プラグインを使用して行います。プラグインを設定する際には、JavaScript URL、CSS ファイル、プラグイン名、オプションの指定が必要です。
Overlay プラグインのオプション
オーバーレイの表示タイミング、表示内容、表示位置を設定するために、以下のプラグイン オプション(JSON形式)を使用します:
start- オーバーレイを表示するタイミング。数値(秒)またはプレーヤーイベント名(例:play,pause,ended)を指定可能。end- オーバーレイを非表示にするタイミング。startと同様に、数値またはイベント名を指定可能。content- 表示する内容。文字列、HTML要素、または DOM DocumentFragment を指定可能。align- オーバーレイの表示位置。使用可能な値は:top-left, top, top-right, right, bottom-right, bottom, bottom-left, left
以下のサンプルでは、Brightcove ロゴの画像を2秒から6秒の間、右下に表示します:
{
"overlays": [
{
"start": 2,
"end": 6,
"content": "<a href='https://www.brightcove.com' target='_blank'>
<img alt='Brightcove Logo' src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>",
"align": "bottom-right"
}
]
}
content には HTML タグや属性を自由に指定できます(上記例では alt 属性も使用)。
プレーヤーオーバーレイの設定
Players モジュールを使用して Overlay プラグインを設定するには、以下の手順に従ってください:
- Players モジュールを開き、対象のプレーヤーを見つけます。
- プレーヤーのリンクをクリックしてプロパティを開きます。
- 左ナビゲーションの プラグイン をクリックします。
- をクリックし、カスタム プラグイン を選択します。
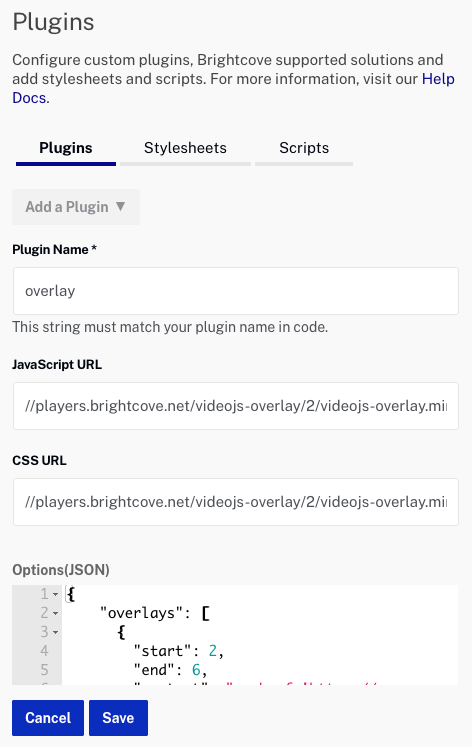
- プラグイン名 に overlay と入力します。
- JavaScript URL に以下を入力します:
//players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js - CSS URL に以下を入力します:
//players.brightcove.net/videojs-overlay/3/videojs-overlay.css - オプション(JSON) に以下を入力します:
{ "overlays": [ { "start": 2, "end": 6, "content": "<a href='https://www.brightcove.com' target='_blank'><img src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>", "align": "bottom-right" } ] }
- をクリックし、プレーヤーを公開します。反映まで最大5分かかることがあります。
1つのプレーヤーに複数のオーバーレイを設定することも可能です。詳細は開発者ドキュメントをご覧ください。
CSS でオーバーレイをスタイリングする方法については、ロゴ オーバーレイ プラグインの開発者向けドキュメントを参照してください。


