ステップバイステップ: Players モジュールを使用して、 プレイヤーを作成して公開します
このトピックの手順を実行した後、次のことができるはずです。
- プレイヤーモジュール内を移動する
- プレーヤーを作成する
- プレーヤーのプロパティを設定する
- プレーヤーに表示する Video Cloud ビデオ ID を渡す
- プレーヤーをプレビュー、公開する
Audience
Players モジュールを使用してビデオを作成し、公開する必要があるビデオパブリッシャーです。
前提条件
指示
Video Cloud Studio を使用して Brightcove プレーヤーを作成して公開するには、以下のタスクを実行します。
- プレイヤーを作成する
- プレーヤーのディメンションを設定する
- プレーヤーを公開してプレビューする
- 動画コンテンツをプレーヤーに動的に割り当てる
- スタイル設定プロパティを構成する
- ソーシャル共有プロパティを構成する
- プレーヤーをプレビューする
- 最終プレイヤーを公開する
プレーヤーを作成する
新しいプレーヤーを作成するには、次の手順に従います。
- ビデオクラウドスタジオにログインします。
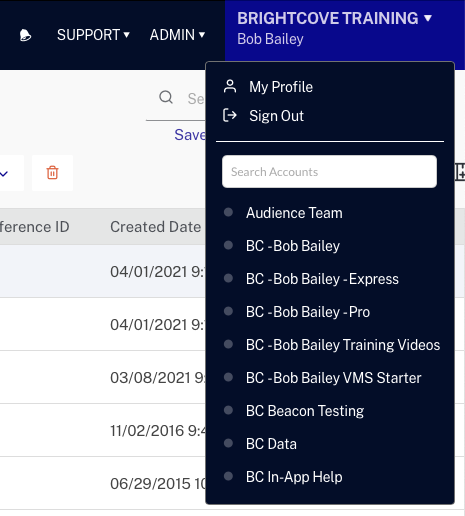
- ページの右上隅に現在の Video Cloud アカウント名が表示されます。複数のアカウントがある場合は、[ 現在のユーザー-現在のアカウント]リンクをクリックし、プレイヤーを作成するアカウントを選択します。

- ナビゲーションヘッダーの[プレーヤー]リンクをクリックします。
- [ 新規プレイヤー ] ボタンをクリックします。
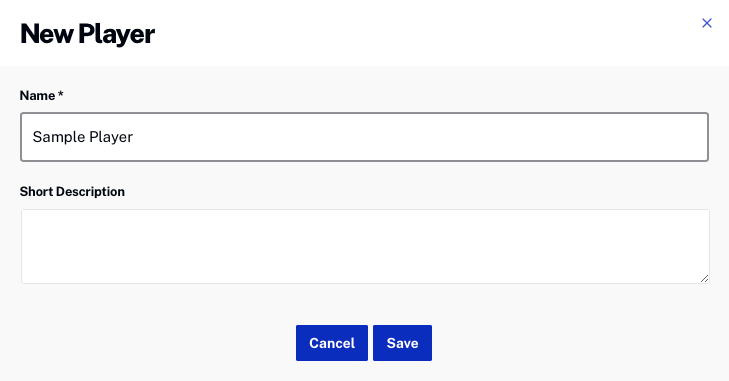
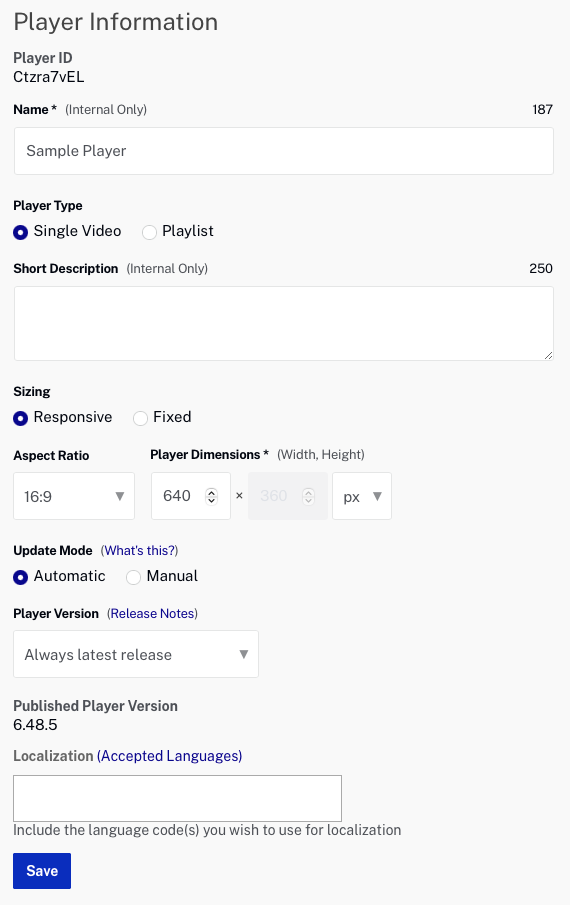
- プレイヤーの名前と短い説明を入力します。このクイックスタートでは、プレーヤー名を Sample Player とします。

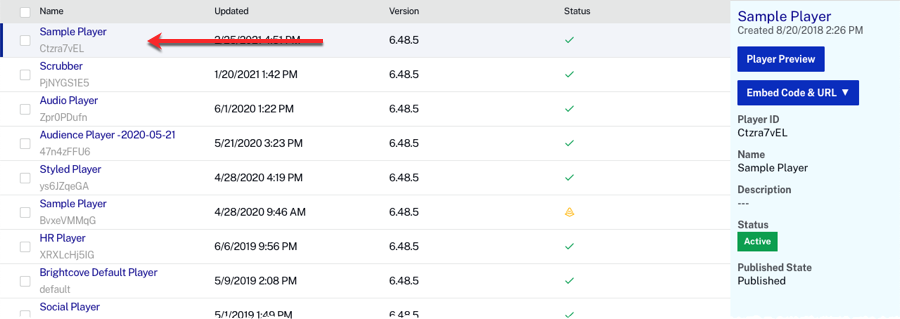
- プレーヤがプレーヤのリストに表示されていることを確認します。

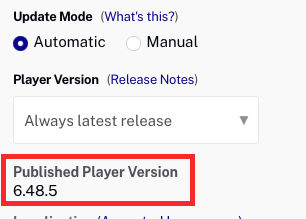
Playerモジュールで新規プレーヤーが作成されると、プレーヤーはブライトコーブによって生成された最新のプレーヤーバージョンで構築されます。プレーヤーのバージョンを確認するには、Players モジュールを開き、確認するプレーヤーをクリックします。[プレイヤー情報] プロパティには、公開済みプレーヤーのバージョンが表示されます。

すべてのプレーヤーは同じバージョンではない場合があることをご留意ください。ブライトコーブがブライトコーブプレーヤーの開発と改善を続けているため、新しいプレーヤーバージョンがリリースされます。デフォルトでは、アップデートはすべてのプレイヤーに自動的に適用されます。プレーヤーの自動更新を防ぐには、アップデートモードの設定を手動(プレーヤーのロックとも呼ばれる)に設定する必要があります。詳細については、「プレーヤーの更新モードとバージョンの設定」を参照してください。
プレーヤーの寸法を設定する
プレーヤーの寸法を追加すると、幅と高さのパラメータがiframe埋め込みコードに追加されます。寸法を空白のままにすると、プレーヤーはページ上の任意のサイズにすることができ、スペースを埋めるために拡張されます。<div>プレーヤーの寸法を設定するには、次の手順に従います。
- サンプルプレーヤーのリンクをクリックして、プレーヤーのプロパティページを開きます。
- 左側のナビゲーションメニューで [ プレイヤー情報 ] をクリックします。
- アスペクト比を 16:9 に設定します。
- プレーヤーの幅を 640 に設定します。

- [保存]をクリックします。
[プレーヤー情報] プロパティの詳細については、「プレーヤー情報のプロパティを設定する」を参照してください。
プレーヤーを公開してプレビューする
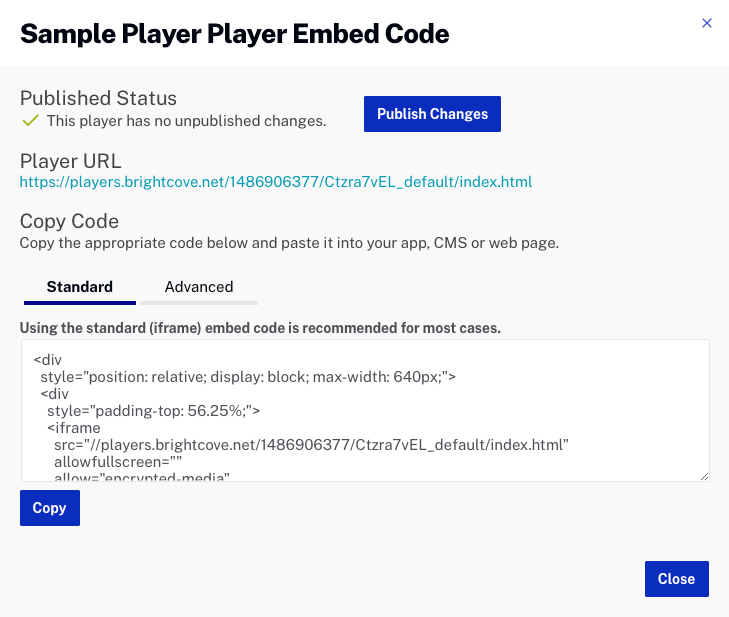
プレイヤーを公開すると、パブリッシュされたプレイヤーに変更がプッシュされます。プレイヤのプレビュー、パブリッシュされたプレーヤー、およびプレーヤー公開コードの詳細については、「 プレーヤー埋め込みコードを生成する」を参照してください。
プレーヤーを公開するには、次の手順に従います。
- [ 公開して埋め込む] をクリックし、[ 変更を公開]をクリックして、プレーヤーを公開します。
- 公開が成功したことを確認します。

- [プレーヤーURL]をクリックして、新規ブラウザータブでプレビュープレーヤーを開きます。動画がプレーヤーに割り当てられていないので、プレーヤーは空です。

ビデオコンテンツをプレーヤーに動的に割り当てる
このクイックスタートでは、URL パラメーターを使用して Video Cloud ビデオ ID をプレーヤーに動的に割り当てます。これを行うには、次の手順を実行します。
- Media モジュールを開き、公開するビデオを見つけます。動画IDが動画名の下に表示されます。

- 動画IDをクリップボードにコピーします。
- プレビュープレーヤーでタブに戻ります。表示するビデオIDを動的に渡すには、URLに以下を追加してEnterキーを押します。
?videoId=your video id完全なURLは次のようになります。
https://players.brightcove.net/1486906377/Ctzra7vEL_default/index.html?videoId=5798846643001 - ビデオが表示されることを確認します。
スタイルプロパティを設定する
スタイルプロパティは、プレーヤーの外観をカスタマイズするために使用されます。プレーヤーのスタイリングの詳細については、「プレーヤーをスタイリングする」を参照してください。
スタイル設定を構成するには、Players モジュールに戻り、次の手順に従います。
- サンプルプレーヤーのリンクをクリックして、プレーヤーのプロパティページを開きます。
- 左側のナビゲーションメニューで [ スタイリング ] をクリックします。
- [ 再生ボタンの形状]と [ 再生ボタンの位置] を選択します。
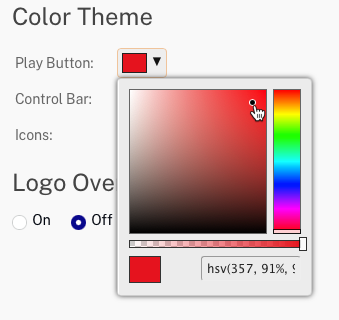
- [ 色のテーマ]セクションで、[ 再生ボタン]カラーピッカーをクリックします。
- コントロールに乗っている側の赤の色をクリックします。正方形の中から赤色の暗度を選びます。

- カラーピッカーを中止するには、コントロールの外側をクリックします。
- プレビュープレーヤーの下に、プレーヤーに変更が加えられたことを示すメッセージがあることに注意してください。

プレーヤーをプレビューする
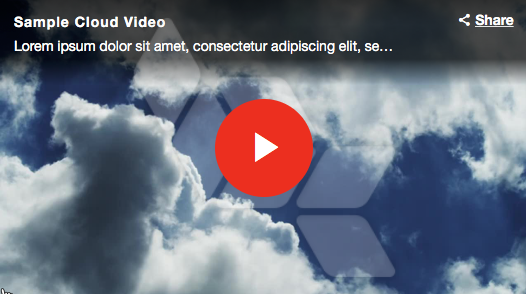
ページ上のプレビュープレーヤーは、プレーヤーに加えられたスタイルと社会的変更を反映している必要があります。

プレビュープレーヤーのパブリッシングコードを生成することも可能です。たとえば、マーケティング部門は、プレーヤーに加えられたすべての変更を承認する必要があるかもしれません。変更を承認できるように、プレビュープレーヤーに URL を送信できます。プレビュープレーヤーの発行コードを生成するには、次の手順を実行します。
- プレーヤーモジュールのホームページで、をクリックしますコードとURLを埋め込むをクリックしますプレビュープレーヤー。プレイヤ埋め込みコードのプレビューダイアログが表示されます。
- Player URLをクリックして、新しいブラウザータブでプレビュープレーヤーを開きます。
- プレビュープレーヤーは、ブラウザーページの幅全体を占め、それがプレビュープレーヤーであることを示す Brightcove ロゴオーバーレイを持つ必要があります。色の変化とウイルスプロモーションの変更が表示されていることを確認します。
- プレビュープレーヤーを開いたままにして、Players モジュールに戻ります。
最終プレーヤーを公開する
プレビュープレーヤーでの変更は、変更が公開されるまで、パブリッシュされたプレーヤーに表示されません。変更を発行するには、次の手順を実行します。
- Players モジュールで、[ 公開と埋め込み]、[ 変更の公開]の順にクリックして、プレーヤーを公開します。
- 公開が成功したことを確認します。

- 公開済みプレーヤーを表示しているブラウザータブに戻ります。プレビュープレーヤーには Brightcove ロゴオーバーレイが表示されることに注意してください。
- ページを更新し、カラー変更とバイラルプロモーションの設定が公開プレーヤーに表示されることを確認します。パブリッシュされたプレーヤーに変更が表示されるまでに、若干の遅延が生じる場合があります。



ソーシャル共有プロパティを構成する
ソーシャル共有を有効にすると、プレーヤーの下部に再生ヘッドの横に共有アイコンが表示されます。これにより、視聴者はあなたのコンテンツを人気のあるソーシャルメディアサイトと共有することができます。プレーヤーのソーシャルプロパティの設定の詳細については、「プレーヤーのソーシャルプロパティの設定」を参照してください。
ソーシャル設定を構成するには、次の手順を実行します。