Adobe Analyticsイベント追跡の構成の
Playersモジュールは、BrightcovePlayersをAdobeAnalyticsと簡単に統合する機能を提供します。これにより、レポート目的でイベントトラッキングデータを Adobe Analytics アカウントに送信できます。
統合を構成するには、次のタスクを実行する必要があります。
- 追跡可能なイベントを確認する
- Adobe Analytics でカスタム成功イベントを作成する
- 取得する使用可能なパラメータを確認します。
- Adobe Analytics でのトラフィック変数の作成
- Players モジュールで統合を有効にする
- データを収集するようにページを構成する
統合を構成すると、ビデオイベントの分析のみが Adobe Analytics に渡されることに注意してください。
追跡できるイベントの確認
トラッキングされるすべての Brightcove イベントは、Adobe Analytics でカスタム成功イベントとして作成する必要があります。Adobe からのイベント ID は、Players モジュール内で使用されます。これにより、ブライトコーブのイベントデータを Adobe サクセスイベントに渡すことができます。以下のイベントのリストを確認して、追跡するイベントを決定します。
- プレーヤーロード (bcvideo_player_load) -プレーヤーがロードされ、再生の準備ができたときに送信されます
- ビデオインプレッション (bcvideo_video_Impression) -ビデオがプレーヤーにロードされ、再生の準備ができたときに送信されます
- ビデオビュー (bcvideo_video_view) -ビデオが自動再生またはユーザー操作によって再生を開始したときに送信されます
- 動画エンゲージメント(bcvideo_video_engagement) -ユーザーが動画のタイムラインの秒の範囲を視聴した。このイベントは、動画エンゲージメントを追跡するためのハートビートであり、ユーザーの操作と動画の長さによっては、再生中に何回も送信されます。
- 再生リクエスト (bcvideo_play_request) -ユーザーが明示的に再生ボタンをクリックすることによって再生が開始されたとき、またはプラットフォームが自動再生シナリオで再生をトリガーしたときに自動的に送信されます。
- 広告開始 (bcvideo_ad_start) -再生プラットフォームによってコントロールが広告エージェントに引き渡されたときに送信されます
- 広告終了 (bcvideo_ad_end) -コントロールが広告エージェントから再生プラットフォームに引き渡されたときに送信されます
- Error (bcvideo_error) -再生体験を妨げる致命的なエラーが発生したときに送信されます
- ビデオ完了 (bcvideo_video_complete) -ビデオの再生が終了したときに送信されます
Adobe Analytics へのカスタム成功イベントの追加
追跡するイベントを決定したら、Adobe Analytics でカスタム成功イベントを作成する必要があります。Adobe Analytics でカスタム成功イベントを作成するには、次の手順に従います。
- アドビアナリティクスアカウントにログインします。
- 操作するレポートスイートを選択するか、新しいレポートスイートを作成します([ 管理者] > [レポートスイート])。
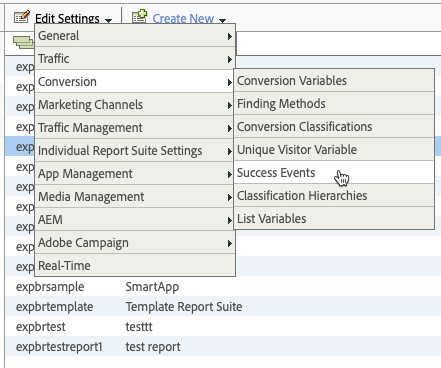
- 設定の編集 > コンバージョン > 成功イベントをクリックします。

- [ 新規追加] をクリックします。
- イベント情報を入力します。
- 名前 - 君はしなければならない使用bcvideo-前のセクションに記載されている名前
- タイプ - カウンターに設定
- 説明 -わかりやすい説明を追加します。
- 追跡するイベントごとに、新しい成功イベントを作成します。[ 保存 ] をクリックして、イベントを保存します。
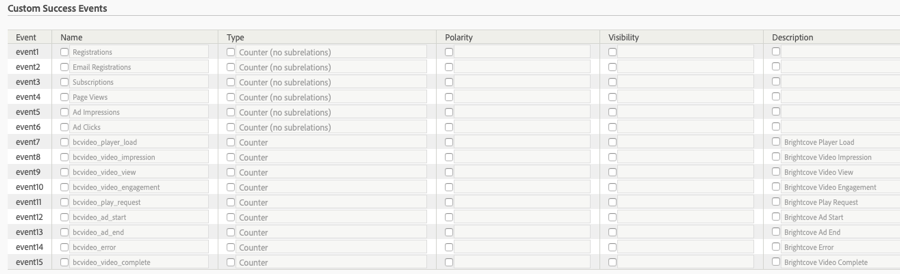
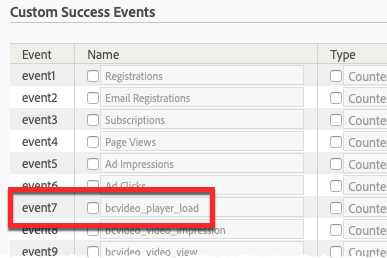
以下の図は、ブライトコーブのイベントごとに作成されたカスタム成功イベント(event7 ~ event15)を示しています。

キャプチャする使用可能なパラメータの確認
パラメータは追加のデータを格納し、イベントとともに渡されます。記録されるすべてのブライトコーブパラメータは、Adobe Analytics でトラフィック変数(eVarXX、XX は 88 のような数字)として作成する必要があります。その後、という名前のパラメータは、Players モジュール内で使用されます。これにより、ブライトコーブのパラメータを Adobe トラフィック変数に渡すことができます。以下のパラメータのリストを確認して、キャプチャするパラメータを決定します。
- アカウント ID (bcvideo_account) -ブライトコーブのアカウント名
- プレイヤーID (bcvideo_player) -プレイヤーID
- プレイヤー名 (bcvideo_player_name) -プレイヤー名
- プレイヤーバージョン (bcvideo_platform_version) -プレーヤーのバージョン番号
- セッション (bcvideo_session) -セッション識別子
- ビデオ ID (bcvideo_video) -ビデオのビデオ ID
- ビデオ名 (bcvideo_video_name) -ビデオの名前
- 範囲 (bcvideo_range) -開始秒.. endSecond の形式で表示される秒の範囲
- 動画の閲覧時間 (bcvideo_video_seconds_video_seconds_閲覧時間) -視聴した秒
- ビデオ再生時間 (bcvideo_video_duration) -ビデオの継続時間 (秒)
- 動画の閲覧率 (bcvideo_video_percent_percent_rewed) -視聴した動画の割合
- エラーコード (bcvideo_error_code) -イベントに関連付けられたプラットフォーム固有のエラーコード
例
- ビデオクラウドの Player プラグインの値を設定します
bcvideo_player_name=eVar88 - また、Adobe Consoleでは
eVar88、bcvideo_player_name
Adobe Analytics でのトラフィック変数の作成
トラッキングするパラメーターを決定したら、Adobe Analytics でトラフィック変数を作成する必要があります。Adobe Analytics でトラフィック変数を作成するには、次の手順に従います。
- アドビアナリティクスアカウントにログインします。
- 操作するレポートスイートを選択するか、新しいレポートスイートを作成します([ 管理者] > [レポートスイート])。
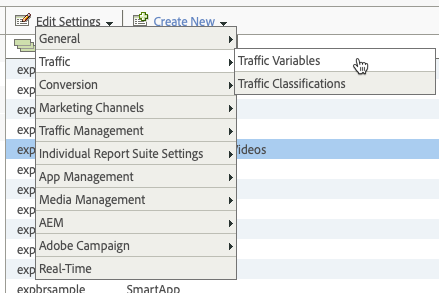
- 設定の編集 > トラフィック > トラフィック変数をクリックします。

- パラメータ情報を入力します。
- 名前 - 君はしなければならない使用bcvideo-前のセクションに記載されている名前
- 説明 -わかりやすい説明を追加します。
- トラッキングするパラメータごとに、新しいトラフィック変数を作成します。[ 保存 ] をクリックして、変数を保存します。
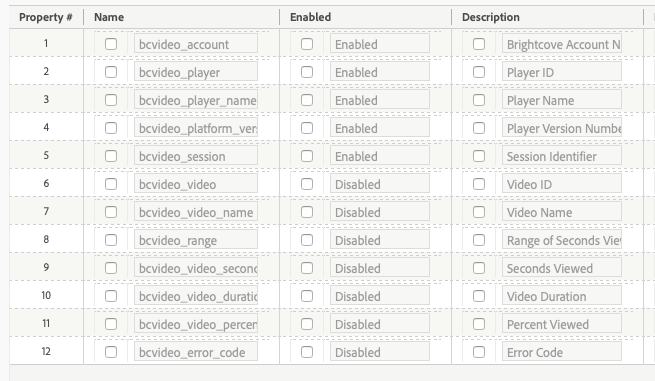
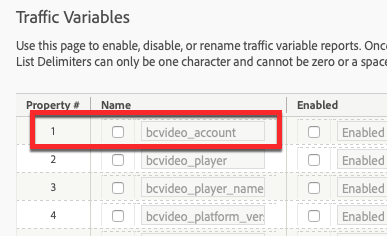
以下の図は、Brightcove の各パラメータに対して作成されたトラフィック変数を示しています。

統合の有効化
Adobe Analytics アカウントにログインして、必要な情報をそこから Players モジュールにコピーすることができます。プレーヤーの Adobe Analytics イベントトラッキングを設定するには、次の手順に従います。
- ナビゲーションヘッダーの [ Players ] をクリックして [Players] モジュールを開きます。
- 設定するプレーヤーのリンクをクリックします。
- 左側のナビゲーションメニューで、サードパーティアナリティクス > Adobe Analyticsをクリックします。
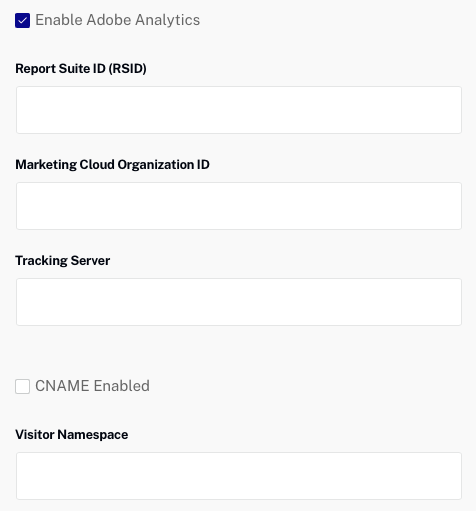
- Adobe アナリティクスを有効にするチェックボックスをオンにします。
- アドビのアカウント情報を入力します。
- レポートスイート ID
- マーケティングクラウド組織 ID
- トラッキングサーバー
- CNAME 有効
- 訪問者の名前空間

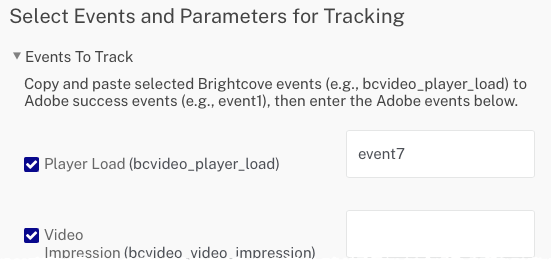
- トラッキングするイベントごとに、Adobe Analytics のイベント ID を Brightcove イベントの対応するフィールドに入力します。この例では、 bcvideo_player_loadイベントはAdobeAnalyticsでカスタム成功イベントとして作成され、割り当てられたイベントIDはevent7。

これは、Players モジュールの Player Load (bcvideo_player_load)イベントのフィールドに入力する必要がある値です。

- 必要に応じて、Adobe Analytics のすべてのイベント ID を Players モジュールに入力します。
- [ 保存 ] をクリックして、イベントマッピングを保存します。
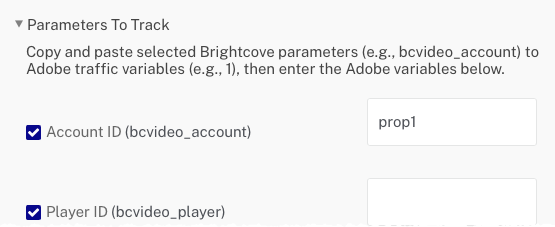
- キャプチャするパラメータごとに、Adobe Analytics のパラメータ番号を、ブライトコーブパラメータの対応するフィールドに入力します。 PropXの形式で、 XはAdobe Analyticsのプロパティ #。この例では、 Bcvideo-Accountトラフィック変数が Adobe Analytics で作成され、ブライトコーブのアカウント ID を保持しています。プロパティ#1に割り当てられました。

したがって、 Prop1 は Playersモジュールのパラメータの対応するフィールドにも入力する必要があります。

- 必要に応じて、Adobe Analytics のすべてのパラメーター名を Players モジュールに入力します。
- [ 保存 ] をクリックして、パラメータマッピングを保存します。
変更をプレイヤーに公開してください。
ギャラリーインページエクスペリエンスとの統合の使用
ギャラリーインページエクスペリエンスでプレイヤーを使用する場合は、ページ内エクスペリエンスの設定が必要です。
- ギャラリーモジュールを開きます。
- Adobe Analytics 統合でプレーヤーを使用してエクスペリエンスを編集します。
- クリック設定>高度左側のナビゲーションで。
- JavaScript コードセクションに以下を追加します。
window.s_gi = window.top.s_gi
- [ 保存] をクリックします。
エクスペリエンスの再公開を忘れないでください。
データを収集するためのページの構成
Adobe Analytics へのデータの送信を開始するには、データをレポートスイートに送信してレポートに表示する必要があります。データを収集するコードを含むページを正常に実装するには、ホスティングサーバーにアクセスして Web サイトに新しいコンテンツをアップロードする必要があります。コードを実装するための既存のサイトを持っていることも有用です。
以下の手順では、Adobe Analytics の基本実装について説明します。
- ダウンロードAppMeasurement JavaScriptと訪問者IDサービス。ダウンロードは、コードマネージャー ([ 分析] > [管理者] > [コードマネージャー] ) で利用できます。ダウンロード zip にはいくつかのファイルが含まれています。
AppMeasurement.jsAnalytics を実装する際に関連するファイルがあります。VisitorAPI.js -
AppMeasurement.jsホストとVisitorAPI.js。これらのコア JavaScript ファイルは、サイト上のすべてのページにアクセスできるウェブサーバーでホストする必要があります。これらのファイルをページに追加するときは、これらのファイルへのパスが必要です。 -
AppMeasurement.jsVisitorAPI.js参照およびすべてのサイトでブライトコーブプレーヤーのあるページには、<head>またはに次のコード行を追加します。<body>各ページにタグを付けます。VisitorAPI.js前に含める必要がありますAppMeasurement.js。<脚本 language = "JavaScript" type = "text / javascript" src = "https: //ここにドメインとファイルへのパスを挿入/VisitorAPI.js">< /脚本><脚本 language = "JavaScript" type = "text / javascript" src = "https: //ここにドメインとファイルへのパスを挿入/AppMeasurement.js">< /脚本>
セットアップの確認
Adobe Analytics でブライトコーブのイベントデータがキャプチャされていることを確認するには、次の手順に従います。
- アドビアナリティクスアカウントにログインします。
- [ レポート] をクリックします。
- サイトメトリック > リアルタイムをクリックします。
- 正しいレポートスイートが選択されていることを確認します。

- [ 構成] をクリックします。
- 「レポート名」を入力します。
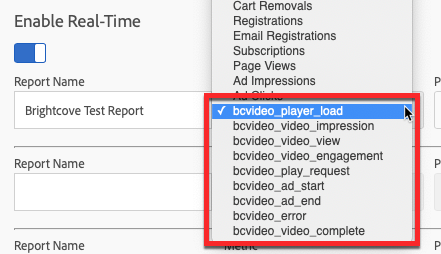
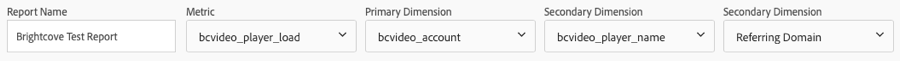
- のためにメトリック、一次寸法と二次次元、構成したBrightcoveイベントを選択します成功イベント AdobeAnalyticsで。イベントがリストに表示されます。

- ディメンションを埋める他のイベントを選択します。

- [ レポートを保存して表示] をクリックします。
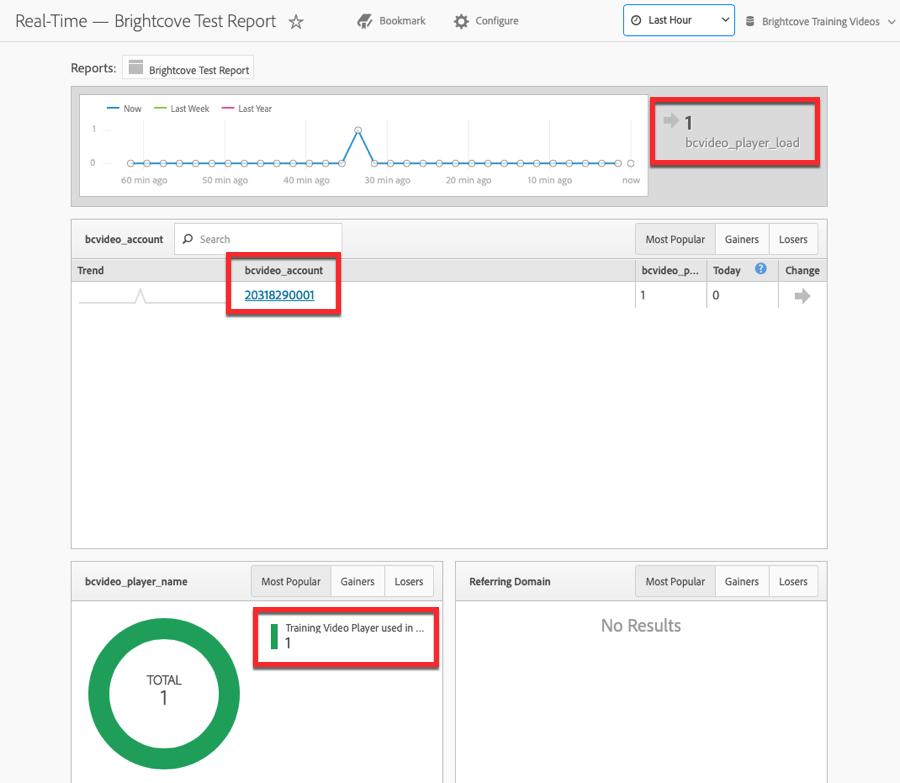
- レポートに期待されるデータが表示されていることを確認します。

データが表示されない場合は、 AppMeasurement.js およびの URL を確認します。 VisitorAPI.js ファイルは有効です。ブラウザコンソールで、404エラーが表示されないことを確認します。また、広告ブロッカーは Adobe Analytics へのデータの送信を妨げる場合があります。


