プレーヤー埋め込みコードの生成
Playersモジュールは、プレビュープレーヤーと公開プレーヤーの両方のプレーヤー埋め込みコードとプレーヤーURLを生成する機能を提供します。通常、実行時にビデオをプレーヤーに動的に割り当てる場合は、Players モジュールを使用してプレーヤーの埋め込みコードを生成します。ビデオをプレーヤーに動的に割り当てる方法については、「プレーヤーへのビデオの動的な割り当て」を参照してください。
Video Cloud のお客様がプレイリストまたは 1 つのビデオをプレーヤーに公開する場合は、Media モジュール内の公開機能を使用してください。詳細については、「Media モジュールを使用したビデオと再生リストの公開」を参照してください。
プレビュープレーヤーと公開済みプレーヤー
プレビュープレーヤーを使用して、変更をパブリッシュする前にプレビューできます。変更が受け入れられると、プレイヤーは公開され、その変更は公開されたプレイヤーに反映されます。プレビュープレーヤーには、Brightcove ロゴオーバーレイが表示され、プロダクションで使用すべきでないことが示されます。
公開されたプレーヤーは最適化されており、ウェブページに表示されるプレーヤーです。このプレーヤーには、プレイヤー設定に加えられた変更がすべて含まれ、[ 公開]ボタンをクリックして公開されます。
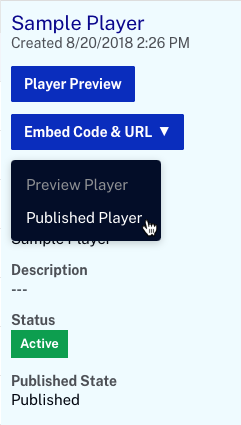
プレイヤーモジュールを開き、プレーヤーを選択します。クリックコードとURLを埋め込むをクリックしますプレビュープレーヤーまた公開されたプレーヤー。

埋め込みコードの種類
生成できる埋め込みコードには 2 つのタイプがあります。
- 標準 (iframe) -ほとんどの場合にお勧めします。
<iframe>プレイヤーをタグ内に配置します。プレーヤーの寸法が指定されている場合、iframeはプレーヤーの寸法に合わせてサイズ変更されます。プレーヤーの次元が指定されていない場合、iframe<div>はタグ内に配置でき、プレーヤーのレスポンシブな性質はプレーヤーのサイズを変更して、そのスペース全体を占有します。<div>。 - Advanced (I N ページ ) -プレーヤーが iframe ではなく HTML ページに直接存在することを許可します。これにより、開発者はプレイヤーと関連するプロパティとイベントにアクセスしやすくする利点を提供します。高度な埋め込みコードを使用すると、ソーシャルメディアアプリケーションと共有に含まれる単一のユニットとしてのプレーヤーの使いやすさが失われます。このオプションは、公開されたプレーヤーでのみ使用できます。

プレビュープレーヤーの埋め込みコードを生成する
プレビュープレーヤーの埋め込みコードを生成するには:
- プレイヤーモジュールを開きます。
- コードを生成したいプレーヤーの行をクリックします。プレイヤー名をクリックしてプロパティページを開かないでください。
- クリックコードとURLを埋め込むをクリックしますプレビュープレーヤー。
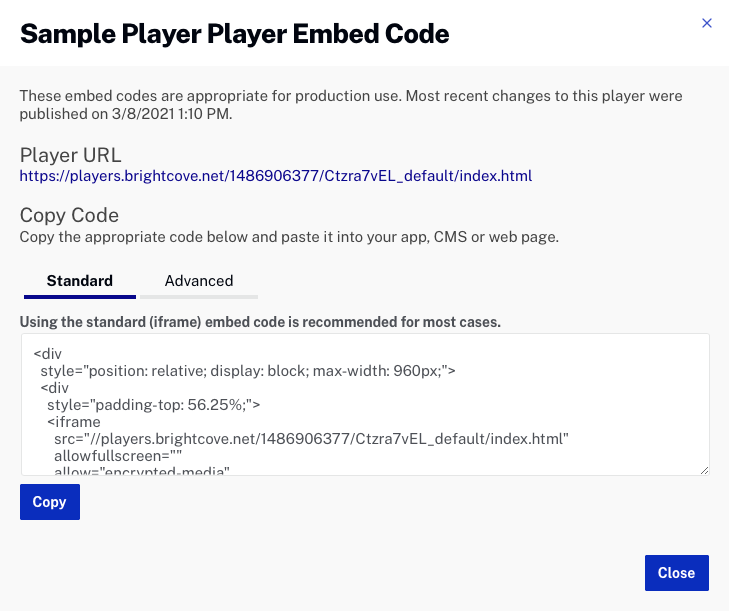
- 適切な埋め込みコードを選択します。
公開プレーヤーの埋め込みコードを生成する
公開済みプレーヤーの埋め込みコードを生成するには:
- プレイヤーモジュールを開きます。
- コードを生成したいプレーヤーの行をクリックします。
- [埋め込みコードとURL]をクリックし、[公開済みプレーヤー]をクリックします。
- 適切な埋め込みコードを選択します。
公開済みプレーヤーの埋め込みコードは、プレイヤー名をクリックし、[ 公開と埋め込み] をクリックしてコピーすることもできます。
埋め込みコードへのアプリケーション ID の追加
以前は、パブリッシャーは一般的に、サイトの異なる部分で使用したり、異なるサイトで使用するために、異なる名前の新しいプレーヤーを作成していました。プレイヤー分析を確認する際に、異なるプレイヤー名を持つことで、最も視聴回数を多く獲得しているプレイヤーを特定しやすくなりました。アプリケーション ID パラメーターを埋め込みコードに追加すると、同じプレーヤーをサイトまたはサイト全体で使用でき、アプリケーション ID を使用してプレーヤーが公開された場所を特定できます。プレイヤーアプリケーション ID を使用すると、作成および維持する必要があるプレイヤーの数を減らすことができます。埋め込みコードにアプリケーション ID を追加する方法については、「Player 埋め込みコードへのアプリケーション ID の追加」を参照してください。


