Twitterプレーヤーカードへのビデオの共有
デフォルトでは、視聴者がBrightcoveプレーヤーのソーシャル共有機能を使用して動画をツイートすると、動画を含むページのURLが視聴者のTwitterフィードに表示されます。

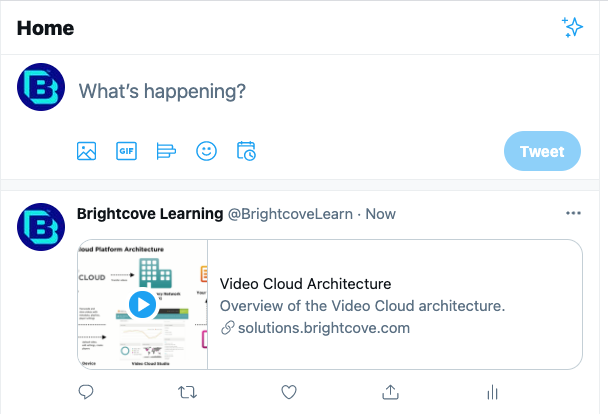
Twitterには、Twitterカードにコンテンツを表示するオプションがあり、写真やビデオをツイートに添付して、Webサイトへのトラフィックを増やすことができます。Twitterカードを使用する場合、Twitterフィードには埋め込みプレーヤービューが表示されます。

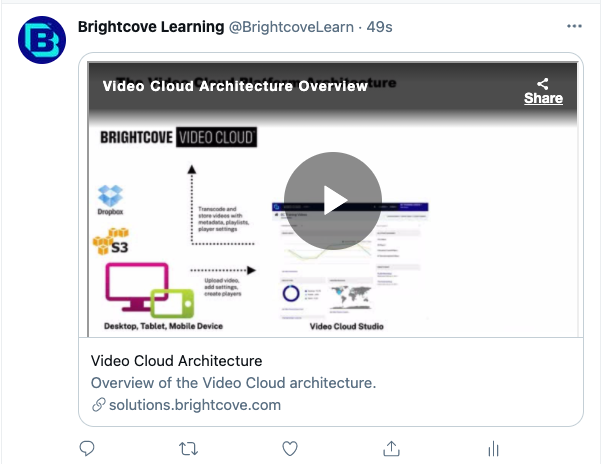
ビデオのサムネイルをクリックすると、Twitterフィード内のBrightcoveプレーヤーを使用してビデオが再生されます。

Twitter Playerカードを構成する
Twitter プレーヤーカードを実装するには、次の手順を完了する必要があります。
- (オプション)動画をホストするページを作成する
- 必要なTwitterメタタグをページに追加する
- Twitterのバリデータツールを使用して URL を検証する
- ホワイトリスト作成の承認をリクエストする
これらの手順が完了したら、プレーヤーにURLをツイートすると、詳細ビューのツイートの下にTwitterカードが表示されます。
(オプション)ビデオをホストするページを作成する
動画がページに公開されていない場合は、ビデオをホストする HTML ページを作成する必要があります。ページを作成するときは、次のガイドラインに従ってください。
- プレーヤーのソーシャル共有を有効にし、Twitter オプションを有効にしてください。
- プレーヤーのサイズをレスポンシブに設定するか、プレーヤーのサイズが Twitter フィードの内側に収まるようにします (幅約 480 ピクセル)。
- 動画を公開するときに標準 (iframe)埋め込みコードを使用する
必要なTwitterメタタグをページに追加する
Twitterプレイヤーカードを有効にするには、Twitter固有のメタタグをページに追加する必要があります。
| 名前 | コンテンツ |
|---|---|
| twitter: カード | Twitterカードの種類。「プレイヤー」の値に設定する必要があります |
| twitter: title | カードに表示されるコンテンツのタイトル |
| twitter: サイト | ツイッター @username カードはに帰すべきだ |
| ツイッター:説明 | コンテンツの説明(オプション) |
| twitter: プレイヤー | iframe プレーヤーへの HTTPS URL。これは HTTPS URL である必要があります。これは、Web ブラウザにアクティブな混合コンテンツの警告を生成しない HTTPS URL(プレーヤーをホストしているページへの URL)である必要があります。 |
| twitter: プレイヤー:幅 | Twitterで指定したIFRAMEの幅:プレーヤー (ピクセル単位) |
| twitter: プレイヤー:高さ | twitter: プレーヤーで指定したIFRAMEの高さ (ピクセル単位) |
| twitter: イメージ | iframe やインラインプレイヤーをサポートしていないプラットフォームでプレイヤーの代わりに表示される画像。この画像をプレイヤーと同じサイズにする必要があります。 |
以下にTwitterのメタタグのサンプルを挙げています。
<meta name = "twitter: card" content = "player" />< meta name = "twitter: title" content = "Bison in Yellowstone" />< meta name = "twitter: site" content = "@ BrightcoveLearn">< meta name = "twitter: description" content = "イエローストーン国立公園を歩くバイソン。" />< meta name = "twitter: player" content = "https://solutions.brightcove.com/bcls/twittercards/bison.html" />< meta name = "twitter: player: width" content = "360" />< meta name = "twitter: player: height" content = "200" />< meta name = "twitter: image" content = "https://solutions.brightcove.com/bcls/twittercards/bison.jpg" />
Twitterはつぶやきをキャッシュします。したがって、Twitter metaタグに変更を加えると、それらの変更は新しいつぶやきに反映されない場合があります。最新の変更を確認できるように、title タグを変更すると便利です。を参照してくださいTwitterのドキュメントテスト時にキャッシュの問題を回避する方法について。
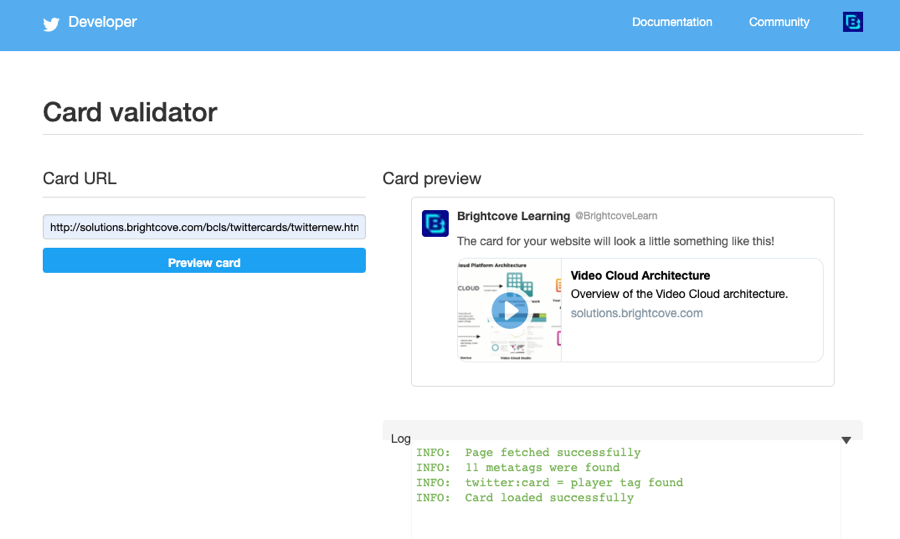
Twitter検証ツールを使用してURLを検証する
メタタグを追加して、ページを公開した後、ページURLを Twitter Card Validator に貼り付け、[カードのプレビュー]をクリックします。

ホワイトリストへの承認をリクエストする
Twitterでドメインがホワイトリストに登録されていない場合、プレイヤーカードは表示されません。URLを検証すると、URLがホワイトリストに登録されていないことを示すメッセージが表示されます。承認プロセスの詳細については、 Twitter のドキュメントを参照してください。


