プレーヤー プラグインの設定
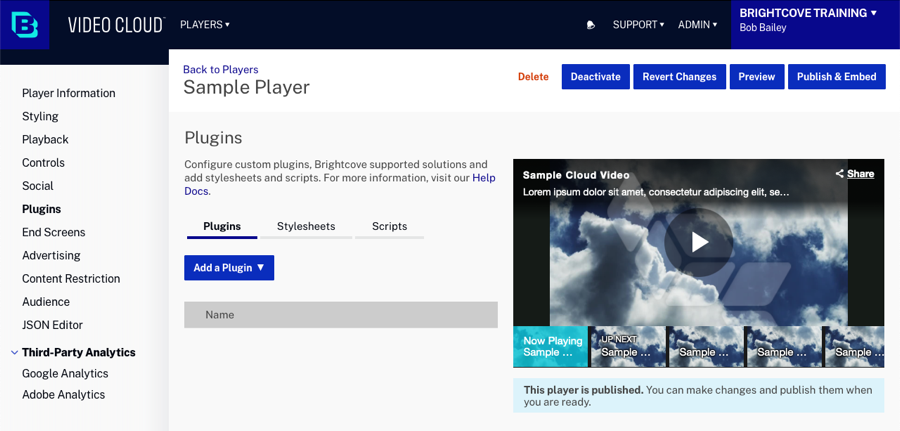
Players モジュールのプラグイン オプションを使用して、プレーヤープラグイン、スタイルシート、スクリプトを Brightcove プレーヤーに追加することができます。プラグイン ページには、プレーヤー用に設定された全てのプラグインが一覧表示されます。Brightcove が提供するプラグイン (social や Audience)は表示されません。

プレーヤー プラグインの設定
プラグインは通常、次の目的で開発されます。
- プレーヤーのデフォルトの動作を変更する場合。
- プレーヤーに機能を追加する場合。
- プレーヤーの外観をカスタマイズする場合。
独自のカスタム プラグインの作成については、ステップ・バイ・ステップ: プラグイン開発を参照してください。
プレーヤーのプラグインを設定するには、次の手順に従って下さい。
- Players モジュールを開きます。
- 設定するプレーヤーのリンクをクリックします。
- 左側のナビゲーションメニューで プラグイン をクリックします。
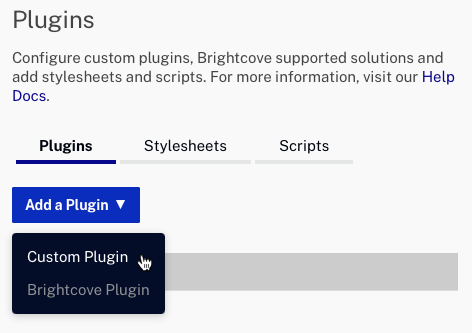
- プラグインを追加をクリックし、プラグインの種類をクリックします。
- カスタム プラグイン -お客様またはサードパーティーが開発したプラグイン。
- Brightcove プラグイン -Brightcoveによって開発および提供されたプラグイン。

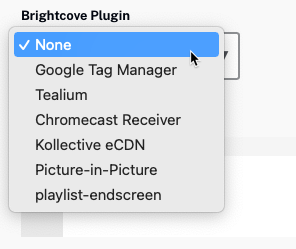
- Brightcove プラグインの場合は、一覧から Brightcove プラグインを選択します。利用可能な全ての Brightcove プラグインがリストに含まれているわけではないことに注意して下さい。Brightcove が提供する全てのプラグインの一覧については、Brightcove Player プラグイントピックを参照してください。

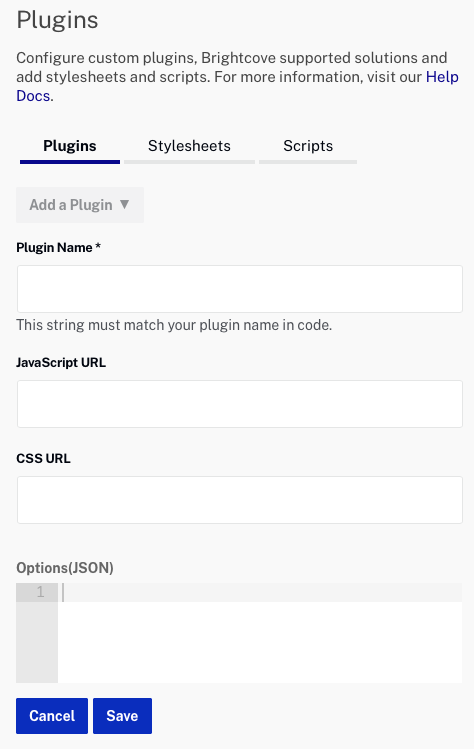
- カスタム プラグインの場合は、次のように入力します。
- プラグイン名 -プラグイン JavaScript ファイルで定義されている通り。
- JavaScript URL -プラグイン コードを含むファイルへの URL を指定するか、既存のファイルをアップロードします。
- CSS URL -プラグインで使用される CSS コードを含むファイルへの URL を指定するか、既存のファイルをアップロードします。有効な CSS を指定してください。無効なCSSを指定すると、プレビュー ウィンドウにエラーが表示されます。

- オプション (JSON)フィールドを使用して、両方のプラグイン タイプの JSON 形式のオプションを貼り付けることができます。Brightcove プラグインの場合、利用可能なオプションの概要は プラグインのドキュメントに記載されています。カスタム プラグインの場合、オプションの使用方法はプラグインの JavaScript コードに表示されます。
- 保存 をクリックして、変更を保存します。
プラグインのプロパティを編集するには、プラグイン名をクリックします。プラグインを削除するには、削除アイコン(![]() )をクリックします。
)をクリックします。
スタイルシートの追加
CSS ファイルをアップロードして、プレーヤーの外観をカスタマイズすることができます。
プレーヤーに CSS ファイルを追加するには、次の手順に従って下さい。
- Players をモジュールを開きます。
- 設定するプレーヤーのリンクをクリックします。
- 左側のナビゲーションメニューで プラグイン をクリックします。
- スタイルシートリンクをクリックします。
- スタイルシートを追加をクリックします。

- CSSファイルへの URL を指定するか、既存のファイルをアップロードします。
- 保存 をクリックして、変更を保存します。
ファイルパスを編集するには、ファイル名をクリックします。ファイルを削除するには、削除アイコン(![]() )をクリックして下さい。
)をクリックして下さい。
スクリプトの追加
スクリプト ファイルをアップロードして、プレーヤーの外観をカスタマイズすることができます。
スクリプト ファイルをプレーヤーに追加するには、次の手順に従います。
- Players モジュールを開きます。
- 設定するプレーヤーのリンクをクリックします。
- 左側のナビゲーションメニューで プラグイン をクリックします。
- スクリプト リンクをクリックします。
- スクリプトを追加 をクリックします。

- JavaScript ファイルへの URL を指定するか、既存のファイルをアップロードします。
- 保存 をクリックして、変更を保存します。
ファイルパスを編集するには、ファイル名をクリックします。ファイルを削除するには、削除アイコン(![]() )をクリックします。
)をクリックします。
プラグイン コードの場所
Brightcove が提供するプラグインであっても、独自に構築したカスタム プラグインであっても、プラグインが上記のようにプレーヤーに追加されるか、Player Management API を使用すると、プラグインはプレーヤー コード自体の一部になります。プラグイン コードは、インターネット上の保存場所から取得され、プラグインが追加された特定のプレーヤーのコードの一部として作成されます。これをさらに詳しく説明すると、Advanced (Videoタグ) プレーヤーの実装を使用すると、次のような <script> タグが表示されます。
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
これは、Brightcove プレーヤーを定義するコードです。このファイルには、プレーヤーに追加したプラグインのコードが含まれています。プラグイン コードは、標準 (iframe) プレーヤーの実装にも含まれています。
独自のプラグインを開発し、インターネットストレージの場所にあるソースコードを変更する場合は、必ずプレーヤーを再公開して下さい。再公開しない限り、新しいプラグイン コードは JavaScript ファイルの一部にならないためです。
プラグインの作成の詳細については、開発者向けドキュメント ステップ・バイ・ステップ: プラグイン開発を参照してください。


