プレーヤーコントロールの構成の
品質セレクター、再生速度、フルスクリーンコントロール、垂直ボリュームスライダーなどのプレーヤーコントロールをプレーヤー用に構成できます。

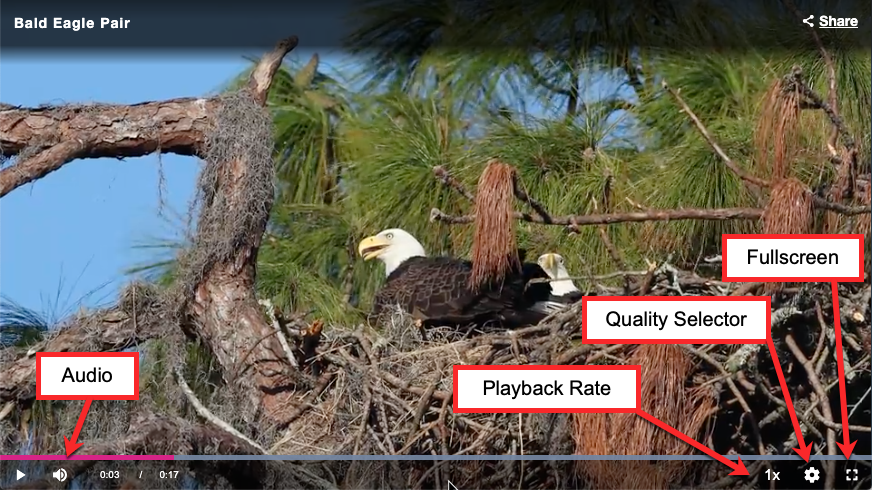
ここに示すように表示されるコントロールが表示された場合:

Controlsプロパティを設定するには、次の手順に従います。
- ナビゲーションヘッダーの [ Players ] をクリックして [Players] モジュールを開きます。
- 設定するプレーヤーのリンクをクリックします。
- 左側のナビゲーションメニューで [ コントロール ] をクリックします。

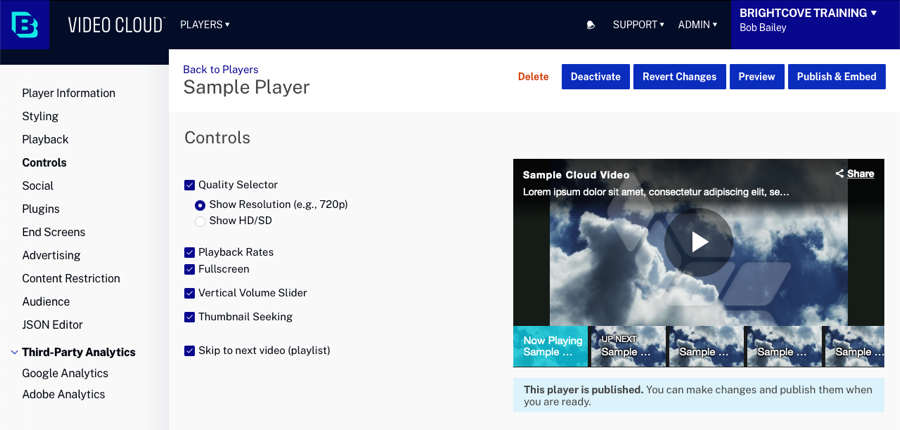
次のコントロールを構成できます。
変更が加えられたら、変更が表示されるようにプレーヤーを再公開してください。
品質セレクター
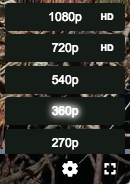
画質セレクターを有効にすると、ビデオの再生中に別のレンディションを手動で選択できます。歯車のアイコンがプレーヤーの右下隅に表示されます。
品質セレクタが有効な場合、品質セレクタラベルの 2つのオプションが有効になります。
- 解像度を表示(例: 720p) -レンディションは水平解像度の線で表示されます

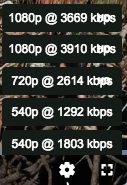
このオプションを使用する場合、別のパラメータ(
resolutionLabelBitrates)を品質選択プラグインに追加して、ビットレートを表示することもできます。
現在、PlayersモジュールのUIを使用してこのオプションを構成する方法はないため、これはプラグインパラメーターを編集して行う必要があります。詳細については、「品質選択プラグイン」ドキュメントを参照してください。
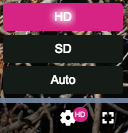
- HD / SDを表示 -プレーヤーは、各レンディションのビットレート情報を調べて、SDかHDかを判断します。

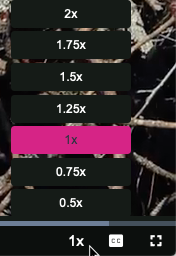
再生速度
プレイバックレートを有効にすると、別の再生レートを手動で選択できます。再生速度アイコンがプレーヤーの右下隅に表示されます。

全画面表示
選択する全画面表示フルスクリーンコントロールを有効にします。フルスクリーンコントロールは、プレーヤーのサイズを画面全体に合わせてサイズ変更する機能を提供します。ビデオの再生が開始されると、プレーヤーの右下隅にフルスクリーンアイコンが表示されます。
垂直ボリュームスライダ
[ 垂直ボリュームスライダ] を選択して、音量スライダを垂直に表示します。

サムネイル探し
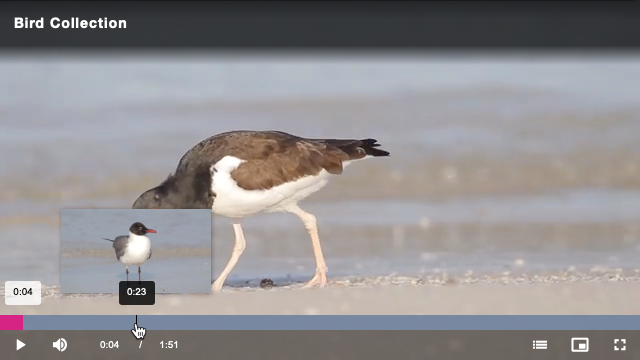
[ サムネールシーク中] を選択すると、進行状況バーにビデオのサムネイルが表示されます。

次のビデオにスキップ(プレイリスト)
スキップコントロールを有効にするには、[次のビデオ (プレイリスト)へスキップ] を選択します。スキップコントロールをクリックすると、プレイリスト内の次のビデオに進むことができます。

ピクチャーインピクチャー
HTML5ピクチャーインピクチャー機能は次のように定義されます。 Webサイトが常に他のウィンドウの上にフローティングビデオウィンドウを作成できるようにすることで、ユーザーが他のコンテンツサイトやデバイス上のアプリケーションと対話している間もメディアを消費し続けることができます。。
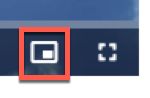
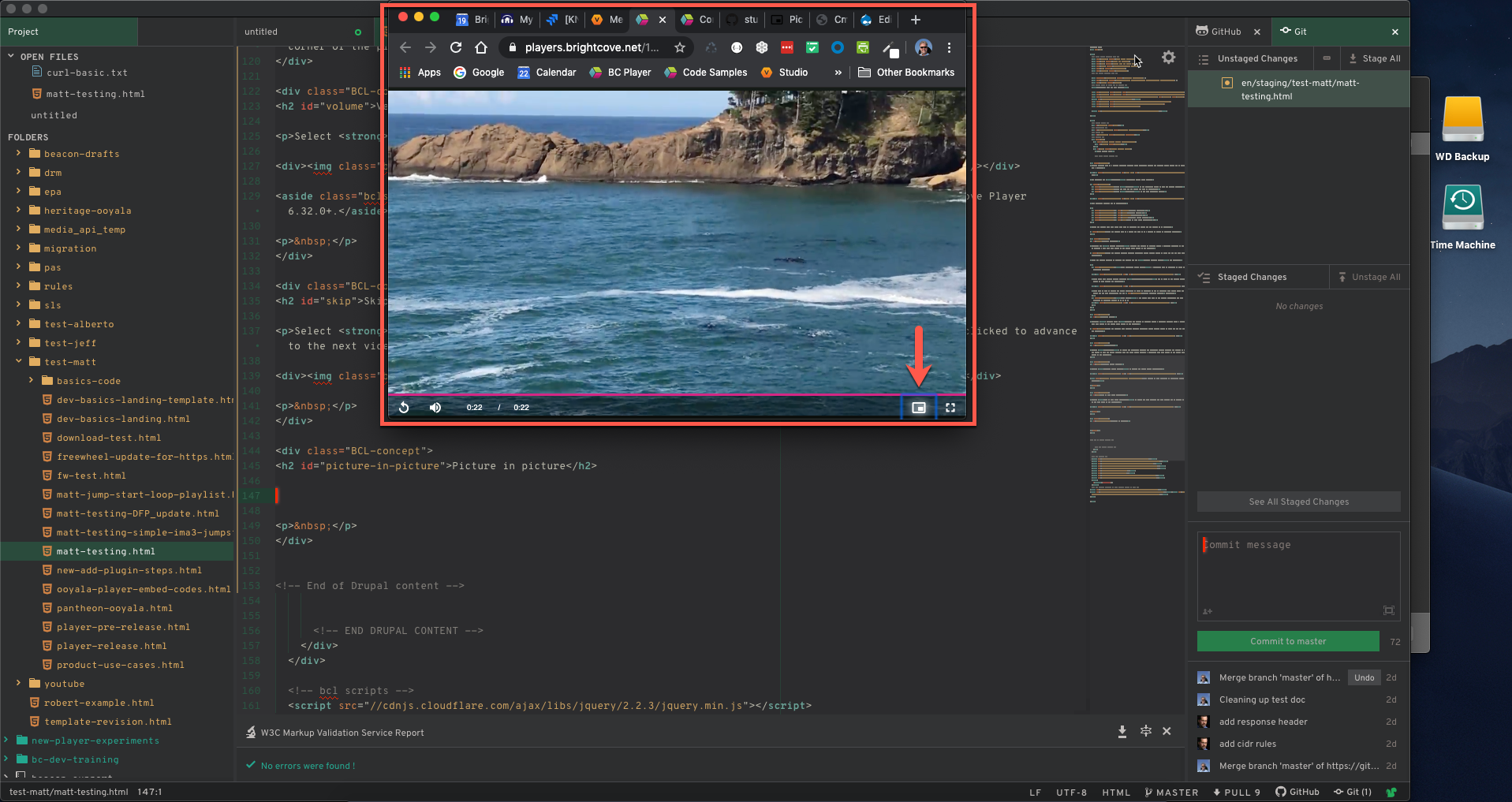
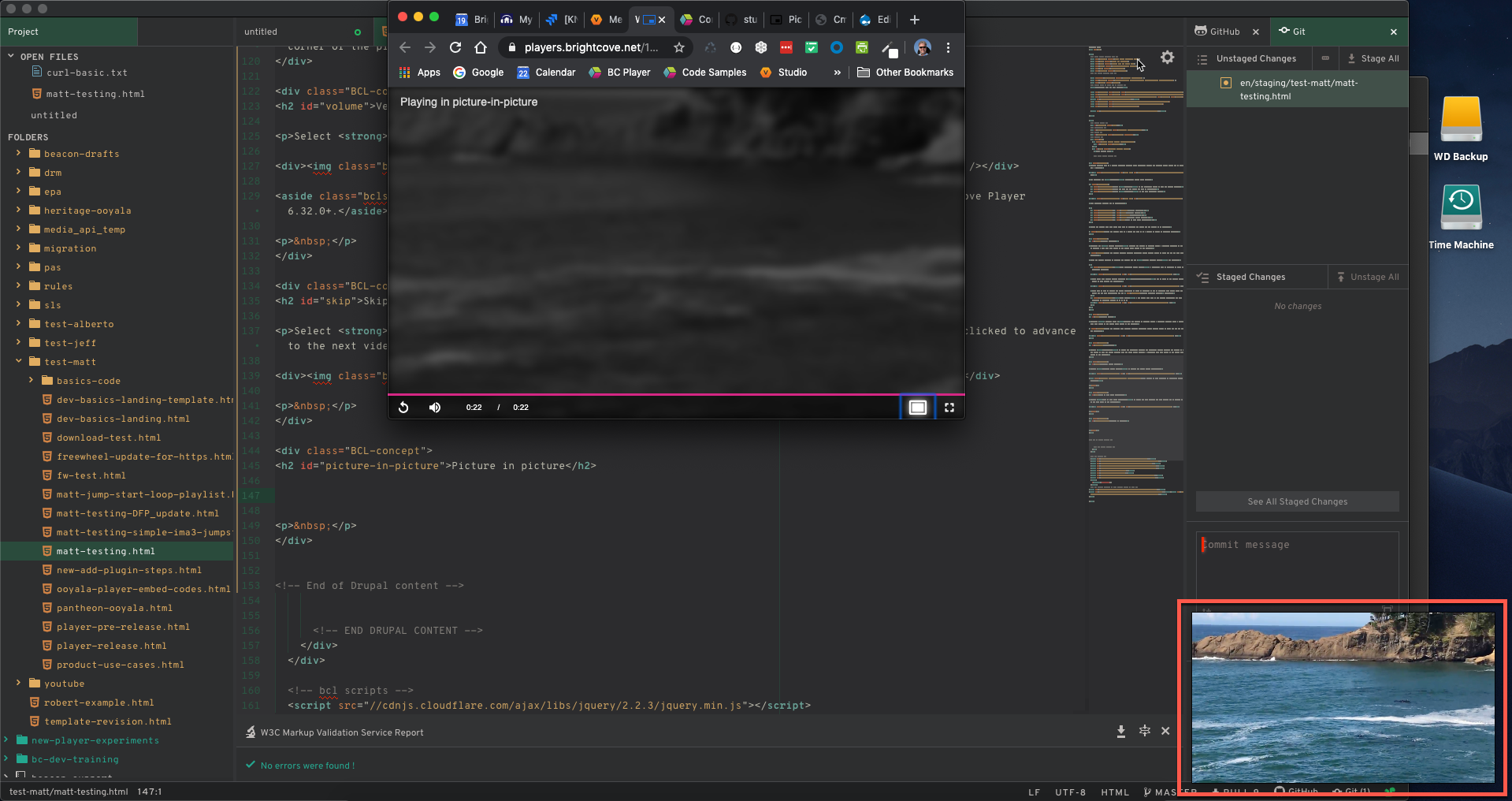
ピクチャーインピクチャの例を以下の 2 つのスクリーンショットに示します。この最初のスクリーンショットは、プレーヤーがビデオを表示しているブラウザを示しています。プレーヤーの右下にあるピクチャーインピクチャーボタンに、赤い矢印が向いていることに注意してください。

この次のスクリーンショットは、ピクチャーインピクチャーボタンをクリックした結果を示しています。デフォルトでは、プレーヤーは画面の右下近くに移動します(ブラウザではありません)。プレーヤーは、視聴者が配置したい場所にドラッグできます。

この機能はデフォルトでオンになっています。すべてのブラウザがこのピクチャインピクチャ機能をサポートしているわけではありません。次の表に、現在のサポートの詳細を示します。
| ブラウザー | サポート |
|---|---|
| クロム | バージョン 78+ でサポートされています |
| サファリ | バージョン 13.1 以降でサポートされています |
| Firefoxの | バージョン 13.1 以降でサポートされています |
| エッジ | バージョン 78+ でサポートされています |
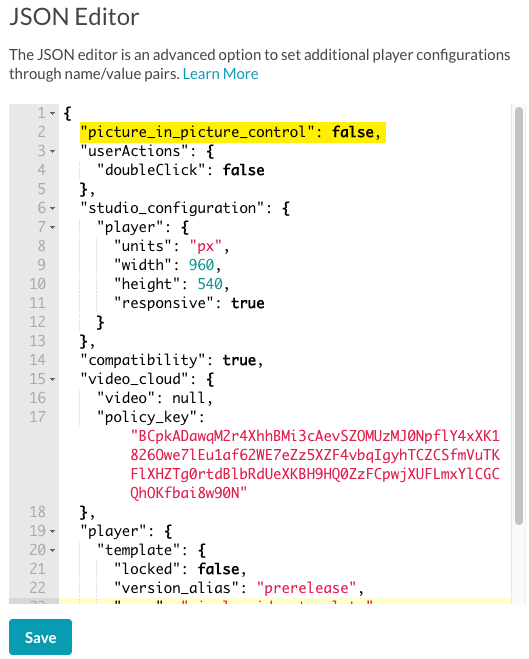
Playersモジュールの「JSON エディター」オプションを使用して、Studio でこの機能をオフにできます。これを行うには、"picture_in_picture_control": false,次に示す設定オプションを追加します。