参照IDの使用
なぜ参照IDを使用するのですか?
可能であれば、動画 ID またはプレイリスト ID の代わりに参照 ID を使用することをお勧めします。いくつかの利点は次のとおりです。
- 誤って動画やプレイリストを削除した場合、すべてのプレーヤーを更新する必要はありません。代わりに、別の動画をアップロードするか、再生リストを再作成して、削除したアイテムと同じ参照 ID を割り当てます。
- コンテンツ管理システム(CMS)で動画やウェブページを管理する場合、参照 ID とコンテンツ ID を簡単に照合できます。
概要
デフォルトでは、Video Cloud Studio でプレーヤーを使用してビデオを公開すると、ビデオ ID が使用されていることがわかります。参照 ID を使用するには、参照識別子の前にを付加するだけですref:。
だから、このようなビデオIDを使用する代わりに:
<video-js data-video-id="4746402489001"
次のような参照IDを使うことができます:
<video-js data-video-id="ref:skivideo"
同じことがプレイリスト ID にも当てはまります。詳細については、以下の例を参照してください。
参照IDの一意性を保証するために、参照IDを含む操作では、最大30秒間IDがロックされます。つまり、ビデオから参照 ID を削除する(またはそのビデオを削除する)し、すぐに別のビデオに参照 ID を使用しようとすると、操作は409エラーで失敗します。このエラーが表示されてから 30 秒以上待ってから、操作を再試行してください。
参照 ID を使用してビデオを作成しようとしたときに、(参照 ID とは無関係な理由で)失敗した場合、その参照 ID は 30 秒間ロックされ、参照 ID のロックが解除されるまでビデオの作成を繰り返し試行できません。
参照 ID 名でエスケープする必要がある文字は、 HTML の仕様に従った二重引用符と二重引用符で囲まれた属性のアンパサンドのみです。
参照IDの追加
まず、動画に参照 ID を追加します。
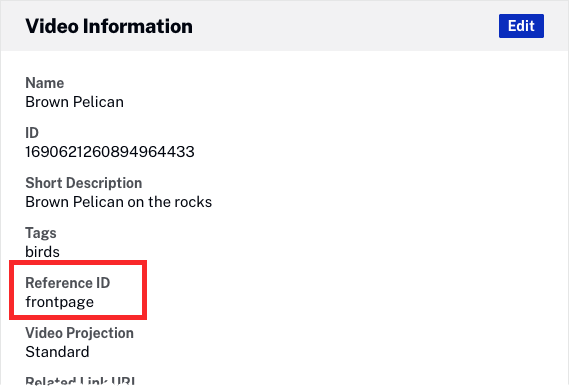
- Studio で Mediaモジュールを開き、ビデオタイトルをクリックしてビデオのプロパティを開きます。
- [ ビデオ情報]セクションを見つけて、[ 編集] をクリックします。
- [ 参照 ID]プロパティに、参照 ID の値を入力します。
- 変更を保存します。

ビデオIDの置き換え
ビデオ ID は、参照 ID に置き換えることができます。
iframe
iframe 実装を使用するには、次の操作を行います。
- Mediaモジュールで、プレーヤーで動画を公開します。
- 標準埋め込みコードをコピーして、HTML ページコードに貼り付けます。
videoId値を適切な参照 ID に変更し、 ref: term の前に付けます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=ref:skivideo&muted"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
ページ内埋め込み
インページ埋め込み実装を使用するには、次の操作を行います。
- Mediaモジュールで、プレーヤーで動画を公開します。
- 高度な埋め込みコードをコピーして、HTML ページコードに貼り付けます。
data-video-id値を適切な参照 ID に変更し、 ref: term の前に付けます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<video-js data-video-id="ref:skivideo"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
class="video-js"
controls muted
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</body>
</html>
プレイリスト ID の置き換え
プレイリスト ID は、参照 ID に置き換えることができます。
iframe
iframe 実装を使用するには、次の操作を行います。
- Mediaモジュールで、プレーヤーで動画を公開します。
- 標準埋め込みコードをコピーして、HTML ページコードに貼り付けます。
playlistId値を適切な参照 ID に変更し、 ref: term の前に付けます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.html?playlistId=ref:allTimePlaylist"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
ページ内埋め込み
インページ埋め込み実装を使用するには、次の操作を行います。
- Mediaモジュールで、プレーヤーで動画を公開します。
- 高度な埋め込みコードをコピーして、HTML ページコードに貼り付けます。
data-playlist-id値を適切な参照 ID に変更し、 ref: term の前に付けます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
<style type="text/css">
.video-js {
float: left;
}
.vjs-playlist {
width: 280px;
height: 360px;
overflow-x: hidden;
}
</style>
</head>
<body>
<video-js data-playlist-id="ref:allTimePlaylist"
data-account="1752604059001"
data-player="H1EyAYN3"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video>
<script src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.min.js"></script><div class="vjs-playlist"></div>
</body>
</html>


