リンクは最もよく使われる注釈で、すべてのインタラクションの基礎となるものです。 注釈にリンクを設定するには、以下の手順に従ってください:
- Video Cloud Studio にログインします。
- Interactivity モジュールを開きます。
- プロジェクトの タイトル をクリックして開きます。
- 注釈にカーソルを合わせ、Edit をクリックします。
- Link をクリックします。

アクションの設定
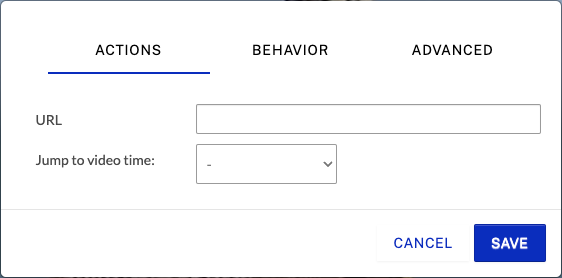
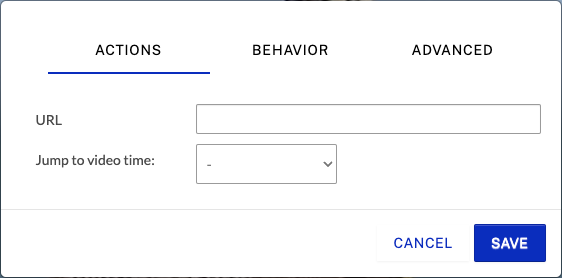
アクションの設定を行うには、ACTIONS をクリックします。
ウェブページにリンクを追加するのと同じように、ビデオにもリンクを追加できます。 ウェブページ、PDF、ドキュメント、別のビデオ、Eメールプログラムなどを読み込むことができます。 URL フィールドに開く URL を入力して下さい。

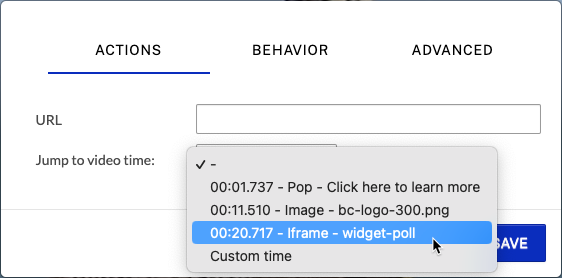
Jump to video time は、ジャンプしたい別の注釈を選択するために使用できます。 ドロップダウンリストを使って別の注釈を選択するか、Custom time を選択し、ジャンプする時間を入力します。

ヒント: チャプターへのジャンプ
動画にチャプター マーカーを追加することを検討してください。 チャプターメニューを追加しなくても、チャプターは視聴者には表示されません。この注釈リンク機能を使って、動画の一部に簡単にジャンプすることができます。 リンクされているチャプターの注釈の開始時間を変更すると(おそらくソースビデオが変更されたため)、自動的に調整されます。
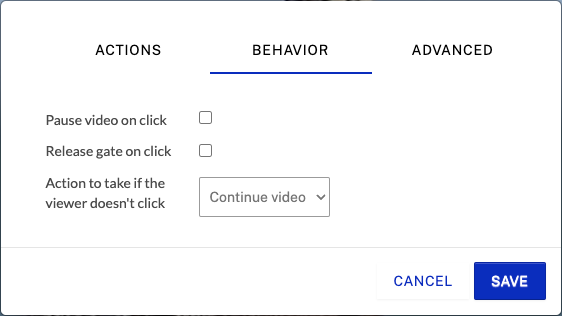
Behavior (動作)の設定
動作設定を行うには、BEHAVIOR をクリックします。 以下の設定が可能です:
- Pause on video click (動画クリックで一時停止) - チェックすると、リンクがクリックされたときに動画を一時停止します。
- Release gate on click(クリック時にゲートを解放)- チェックすると、クリック時にゲートを解放します。
- Action to take if the viewer doesn't click (視聴者がクリックしなかった場合に取るアクション) - 視聴者がクリックしなかった場合、ビデオは再生を続行したり、確実にクリックするために注釈の最初にループさせることができます(分岐するビデオメニューに便利です)。

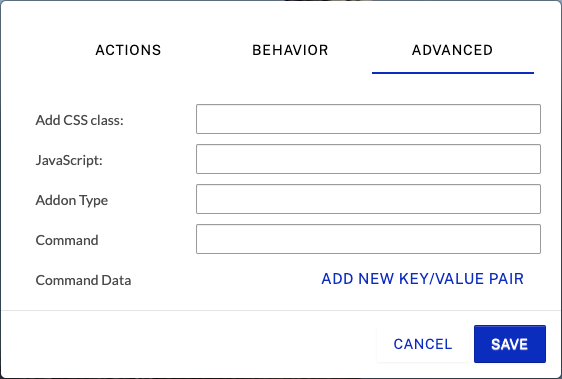
詳細設定
詳細設定を行うには、 ADVANCED をクリックします。 以下の設定が可能です:
- Add CSS class (CSSクラスの追加) - クラス名を追加するために使用し、注釈をクリック/操作すると、そのクラスが有効になります。
- JavaScript - 注釈が視聴者によってクリックされると、入力された変数割り当てコードが実行されます(通常、動的注釈のバックエンド変数を変更するために使用されます)。
- Addon Type - Addon API を使用することができます。
- Command - Addon API を使用することができます。
- Command Data - Addon API にデータを渡すことができます。