Overlay プラグインを使用したプレーヤーオーバーレイの設定
Overlay プラグインを使用すると、テキストや画像をオーバーレイとして表示することができます。overlay プラグインでは、オーバーレイを表示するタイミングや表示時間も設定可能です。プレーヤーにシンプルな画像オーバーレイを追加するには、プレーヤーのスタイル設定オプションを使用します。詳細はプレーヤーのスタイリングをご参照ください。
オーバーレイは、プレーヤーの上に表示される簡単なメッセージや画像です。このプレーヤーでは、Brightcove のロゴが再生開始 2 秒後から 6 秒までの間、プレーヤーの右下に表示されます。
オーバーレイの表示は以下の条件に基づいて制御できます:
- プレーヤーイベント - 再生、ポーズ、カスタムイベントなどのプレーヤーイベントに基づいてオーバーレイを表示。
- 時間指定 - ビデオ再生中の指定したタイミングでオーバーレイを表示。
オーバーレイは overlay プラグインを使用して設定します。プラグインを設定する際には、JavaScript の URL、CSS ファイル、プラグイン名、およびプラグインオプションを指定する必要があります。
Overlay プラグインのオプション
プラグインオプションは、オーバーレイを表示するタイミング、非表示にするタイミング、表示する内容、表示位置などを設定するために使用されます。以下のプラグインオプション(JSON形式)がサポートされています:
start- オーバーレイを表示するタイミングを定義します。値には文字列または数値が使用できます。数値の場合は、その秒数を過ぎた時点でオーバーレイが表示されます。文字列の場合は、play、pause、endedなどの Brightcove プレーヤーイベント名として解釈されます。すべてのプレーヤーイベントの一覧は、Player API に記載されています。end- オーバーレイを非表示にするタイミングを定義します。値には文字列または数値が使用できます。数値の場合は、その秒数を過ぎた時点でオーバーレイが非表示になります。文字列の場合は、play、pause、endedなどの Brightcove プレーヤーイベント名として解釈されます。すべてのプレーヤーイベントの一覧は、Player API に記載されています。content- オーバーレイとして表示する内容を定義します。値は文字列またはDOMオブジェクトで指定できます。文字列、HTML要素(画像など)、または DOM DocumentFragmentを渡すことができます。align- オーバーレイの表示位置を定義します。以下の値がサポートされています:top-left, top, top-right, right, bottom-right, bottom, bottom-left, left
以下のサンプルオプションでは、動画の再生が 2 秒を過ぎたタイミングで Brightcove のロゴ画像が表示され、6 秒を過ぎると非表示になります:
{
"overlays": [
{
"start": 2,
"end": 6,
"content": "<a href='https://www.brightcove.com' target='_blank'>
<img alt='Brightcove Logo' src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>",
"align": "bottom-right"
}
]
}
コンテンツの中では、適切な HTML タグおよびその属性を含めることが可能です(上記の例で画像に alt テキストが指定されていることに注目してください)。
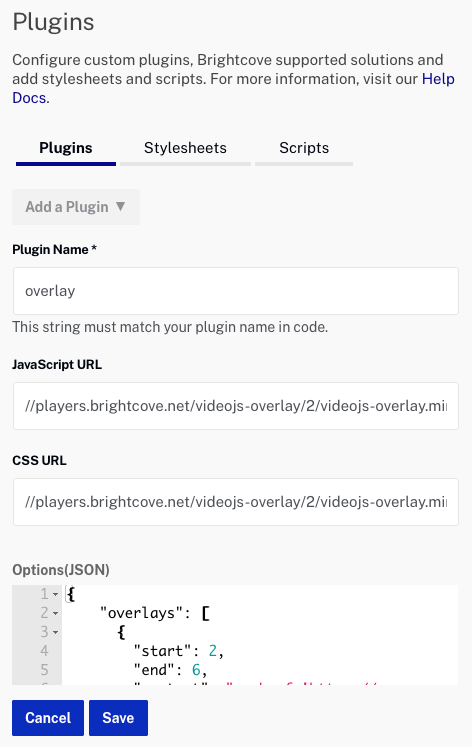
プレーヤーオーバーレイの設定
Players モジュールを使用して Overlay プラグインを実装するには、以下の手順に従ってください:
- Players モジュールを開き、対象のプレーヤーを見つけます。
- プレーヤーのリンクをクリックして、プレーヤーのプロパティを開きます。
- 左側のナビゲーションで プラグイン をクリックします。
- > カスタム プラグインをクリックします。
- プラグイン名 には、overlay と入力します。
- JavaScript URL には、以下を入力します:
//players.brightcove.net/videojs-overlay/3/videojs-overlay.min.js - CSS URL には、以下を入力します:
//players.brightcove.net/videojs-overlay/3/videojs-overlay.css - オプション(JSON) を入力します。以下の例では、2 秒から 6 秒の間にプレーヤーの下部にクリック可能な画像が表示されます。
{ "overlays": [ { "start": 2, "end": 6, "content": "<a href='https://www.brightcove.com' target='_blank'><img src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>", "align": "bottom-right" } ] }
- をクリックし、プレーヤーを 公開 します。変更内容が公開済みのプレーヤーに反映されるまで最大で 5 分かかる場合があります。
1つのプレーヤーに複数のオーバーレイを設定することも可能です。詳細については、開発者向けドキュメントをご参照ください。
CSS を使用してプレーヤーオーバーレイをスタイル設定する方法の例については、ロゴ Overlay プラグイン の開発者ドキュメントをご覧ください。
