Eloquaランディングページのにビデオクラウドビデオを埋め込む
キャンペーンモジュールは、クラウドコンテンツの一種としてビデオクラウドビデオをEloquaランディングページに追加する機能を提供します。EloquaランディングページWYSIWYGエディター内からランディングページにビデオが追加されます。
Eloquaランディングページにビデオを追加するには、次の手順を実行する必要があります。
Eloquaランディングページの作成
Eloqua ランディングページは、Eloqua から送信された電子メールからクリックスルーした訪問者の目的地として使用できます。ランディングページを作成するには、次の手順に従います。
- VideoCloudアカウントにサインインします。ランディングページで使用する動画があるアカウントを選択します。このアカウントには、キャンペーンモジュールへのアクセス権も必要です。
- お客様のEloquaアカウントにサインインします。
- アセット > ランディングページに移動し、「ランディングページの作成」をクリックします。
- [ 空白の HTML ランディングページ]をクリックし、[ 選択] をクリックします。
- 左側のナビゲーションで、[ クラウドコンテンツ] をクリックします。[クラウドコンテンツ]ダイアログが開きます。

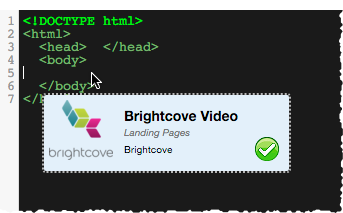
- Brightcove Videoオブジェクトを HTML ページにドラッグし、
<body>タグの間にドロップします。
NS クラウドコンテンツの構成できる場所でダイアログが開きますビデオとプレーヤーを選択します。
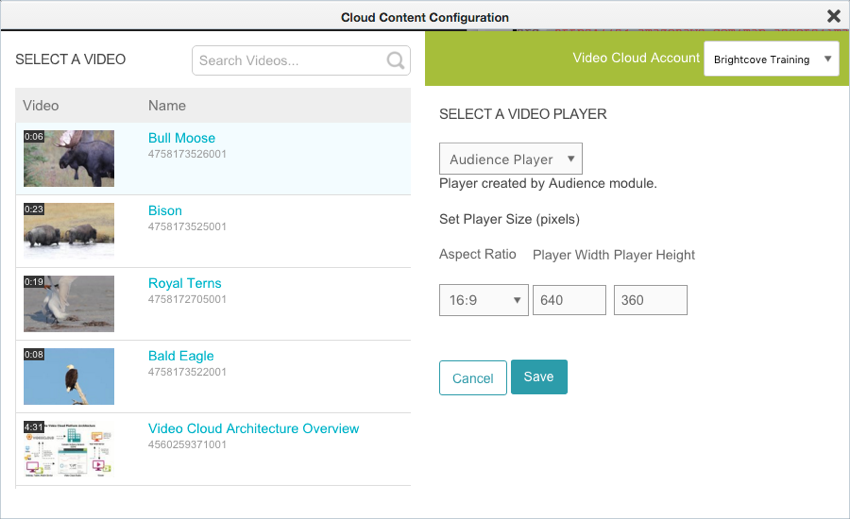
動画とプレーヤーを選択する
クラウドコンテンツ設定ダイアログは、Video Cloud アカウント、ビデオ、プレーヤーを選択するために使用します。
- 右上のドロップダウンリストを使用して、使用する Video Cloud アカウントを選択します。アカウントが選択されると、ダイアログが更新され、選択したアカウントの動画とプレーヤーが表示されます。
- ランディングページに表示するビデオを選択します。最新の20本のビデオがリストに表示されます。

- 使用するプレーヤーを選択します。キャンペーンが有効なプレイヤーのみが表示されます。
- プレイヤーサイズを設定します。
- [ 保存 ] をクリックして変更を保存します。
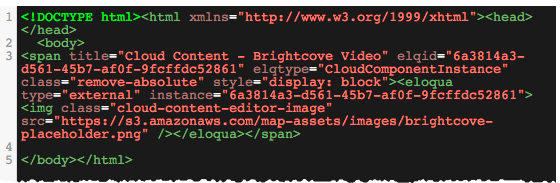
- [ X] をクリックして、[クラウドコンテンツ設定] ダイアログボックスを閉じます。HTMLは、プレーヤーを埋め込むためのコードで更新されます。

- (オプション)ランディングページに他のオブジェクトを追加します。
- [ 保存 ] をクリックして、ランディングページを保存します。
- ランディングページに名前を付けて、[ 保存] をクリックします。


