プレーヤーローカリゼーションの構成
Brightcove Playerは、インターフェイス要素がさまざまな言語で表示されるようにローカライズできます。プレーヤーローカリゼーションプロパティが設定されていない場合、インターフェイスは英語で表示されます。
プレーヤーのローカライゼーションを設定するには、次の手順に従います。
- Playersモジュールを開きます。
- プレーヤーをクリックすると、プレーヤーのプロパティが開きます。
- 左側のナビゲーションメニューで [ プレイヤー情報 ] をクリックします。
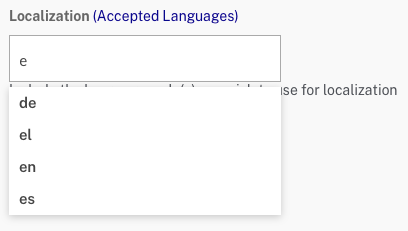
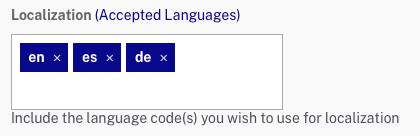
- [ ローカライズ ] フィールドに、言語の 2 文字の言語コードを入力し、Enter キーを押します。入力すると、言語リストがフィルタされます。値をクリックして選択することもできます。

- 必要に応じて言語を追加します。無効な言語コードを入力すると、赤で表示されます。

- [保存]をクリックします。
プレイヤーに加えられた変更を必ず公開してください。
言語の確認
ローカライズされた言語を使用するには、ブラウザで優先言語を設定します。正確な手順は、ブラウザとオペレーティングシステムによって異なります。ブラウザの優先言語が英語の場合、または使用できない言語の場合は、デフォルトまたは英語のテキストが表示されます。ブラウザには完全に標準化されたロケール検出がないので、少し複雑になる可能性があります。広義には、ブラウザは次の順序で目的の言語を決定します。
<html>埋め込みページに要素に lang 属性があるかどうかをチェックする- ブラウザー固有のロケール設定の確認
- 英語にフォールバック
HTML 属性を使用する場合は、langプレーヤーが属性上の言語を使用するため、ブラウザまたはコンピュータで優先言語をデフォルトとして設定する必要はありません。
<html lang="es">
また、iframe を使用している場合は、プレーヤーの URL にクエリパラメータを追加する必要があることに注意してください。
//players.brightcove.net/6045682556001/jr6qMDSB_default/index.Html?Videoid=6054419564001&Language=ES


