ウェブページやアプリケーション内でプロジェクトを表示するには、埋め込みコードを生成する必要があります。以下の手順に従ってプロジェクトの埋め込みコードを生成してください。
- Interactivity モジュールを開きます。
- プロジェクトの タイトル をクリックするか、プロジェクトに関連付けられたアクションメニュー(...)をクリックして 閲覧する を選択します。
- をクリックします。

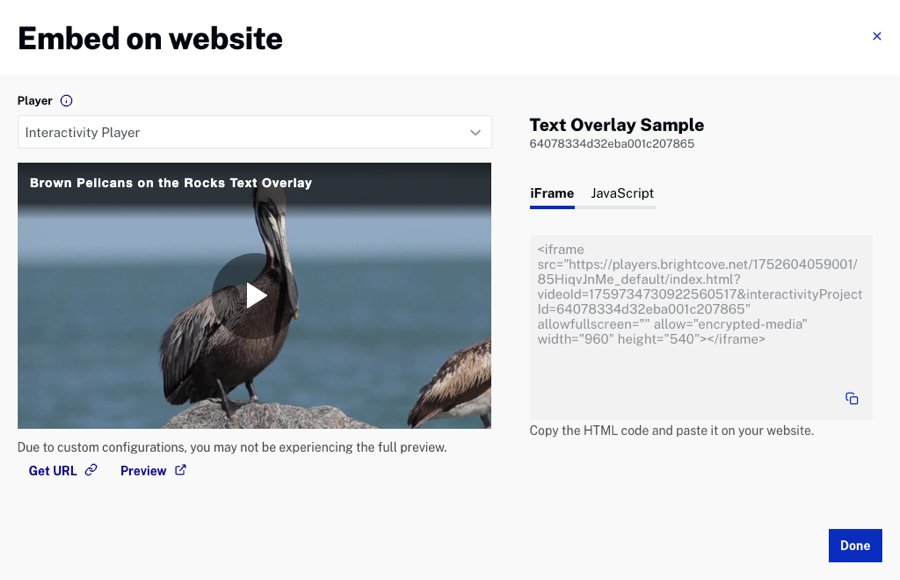
- プレーヤーを選択します。ドロップダウンリストには、インタラクティビティ プラグイン がインストールされているすべてのプレーヤーが表示されます。
- (任意)URLを取得する をクリックして、他の人と共有できるプロジェクトのURLを取得することができます。
- (任意)プレビュー をクリックして、別のブラウザタブでプロジェクトのプレビューを開くことができます。
- 使用する埋め込みコードを選択します。
- iFrame - ほとんどの場合に推奨されます。プレーヤーを
<iframe>タグ内に配置します。プレーヤーのサイズが指定されている場合、iframeはそのサイズに合わせて設定されます。サイズが指定されていない場合、iframeは<div>タグ内に配置でき、プレーヤーのレスポンシブな性質により<div>全体を占めるようにサイズが調整されます。 - JavaScript - プレーヤーを iframe ではなく HTMLページ内に直接配置できます。これにより、開発者がプレーヤーやその関連プロパティやイベントにアクセスしやすくなります。ただし、高度な埋め込みコードを使用すると、ソーシャルメディア アプリケーションや共有での単一ユニットとしてのプレーヤーの使いやすさが損なわれる可能性があります。
- iFrame - ほとんどの場合に推奨されます。プレーヤーを
- をクリックします。
