キャプションのスタイル設定
キャプションのデフォルトのルック&フィールは変更される可能性があるため、キャプションのスタイルを変更することができます。 WCAG アクセシビリティ ガイドラインを満たす適切な色のコントラスト を維持するように注意し、スタイルを変更するときは最終視聴者を考慮してください。
キャプションのスタイルを設定するにはいくつかの方法があります:
WebVTT ファイルへのスタイル オプションの追加
スタイルオプションは WebVTTファイルに直接適用でき、テキストだけでなくキャプションの位置や向きも変更することができます。 以下はその例です:
- 太文字のテキスト
<b>Lorem ipsum</b> - 斜体のテキスト
<i>dolor sit amet</i> - 下線付きのテキスト
<u>consectetuer adipiscing</u>
Brightcove プレーヤーはキャプションの位置を管理するため、スタイルを使用してキャプションの位置や向きを変更することはできません。インライン スタイルには、多くのスタイル オプションがありません。より多様なスタイル オプションを得るには、次のセクションで説明するように CSS ファイルを使用することができます。
インラインスタイルの詳細については、このリンクを参照してください。
ビデオのプロパティ セクションにスタイルオプションを追加する
ビデオ プロパティ セクションで、独自の視聴セッションのキャプションの外観を調整できます。キャプションのスタイルを設定する手順は次のとおりです:
- Media モジュールを開きます。
- 編集するビデオのリンクをクリックして、ビデオのプロパティを開きます。
- ページの上部でプレビュー プレーヤーを見つけてビデオを再生し、プレーヤーコントロール
 をクリックします。
をクリックします。
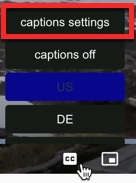
- キャプション設定 オプションを選択します。

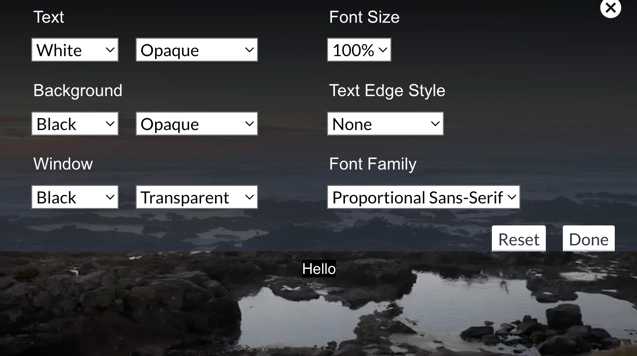
キャプション設定メニューをクリックすると、次のキャプション プロパティを設定できるオーバーレイが表示されます:
- Text
- Font Size
- Background
- Text Edge Style
- Window
- Font family

- リセット をクリックしてキャプションをデフォルトのスタイルに戻すか、完了 をクリックして変更を保存します。
CSS スタイルガイド
次の表は、Brightcove プレーヤーでのキャプションのスタイル設定でサポートされている CSS プロパティとサポートされていない CSS プロパティを示しています。:
| CSS プロパティ | 対応 | 非対応 |
|---|---|---|
font-family |
✔ | |
font-size |
✔ | |
font-weight |
✔ | |
color |
✔ | |
background |
✔ | |
background-color |
✔ | |
opacity |
✔ | |
visibility |
✔ | |
text-decoration |
✔ | |
text-shadow |
✔ | |
width |
✔ | |
height |
✔ | |
line-height |
✔ | |
white-space |
✔ | |
word-wrap |
✔ | |
top |
✔ | |
left |
✔ | |
display |
✔ | |
direction |
✔ |
キャプション ファイルのスタイル オプションの詳細については、W3C WebVTT 仕様ドキュメント または デオ字幕と WebVTT を参照してください。
制限事項
キャプションは、次のデバイス タイプとオペレーティング システムでサポートされています。
- iOS 10+
- Android 7+
- Internet Explorer 11+
- デスクトップ上の最新の Edge、Chrome、Safari、Firefox ブラウザ
