Interactive モジュールを使用すると、動画にさまざまな種類のインタラクティブ アノテーションを追加することができます。リードフォーム アノテーションを使用すると、Eloqua、Salesforce、Marketo、HubSpot などのシステムからフォームを埋め込むことができます。
開始前の準備
プレーヤーにインタラクティブ機能を追加する前に、インタラクティブ機能が有効になった Brightcove Player が必要であり、インタラクティブ プロジェクトが作成されていることを確認する必要があります。詳細については、Interactive モジュールの使い方 および Brightcove Player へのインタラクティブ プラグインの設定 を参照してください。
動画にリードフォームを追加する
動画にリードフォームを追加するには、以下の手順に従ってください:
- Video Cloud Studio にログインします。
- Interactivity モジュールを開きます。
- をクリックするか、既存のプロジェクトを選択します。
- プロジェクトのタイトル を入力します。
- 使用する動画を選択します。
- をクリックします。
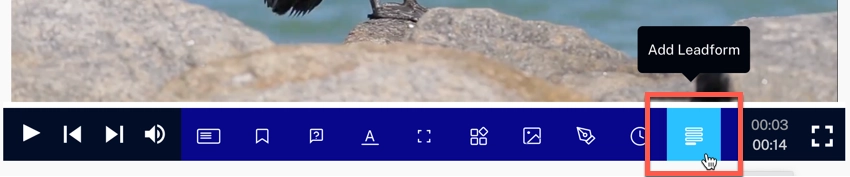
- リードフォームを表示させる位置まで動画を再生します。
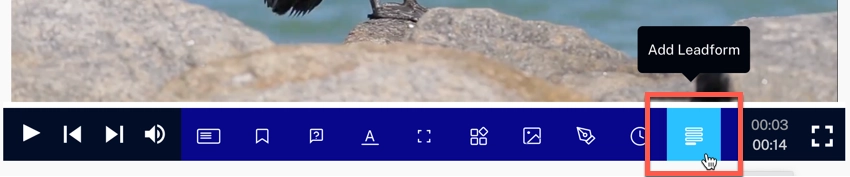
- 下部ツールバーでリードフォームのアイコンをクリックします。

- メニューの 編集 リンクをクリックします。
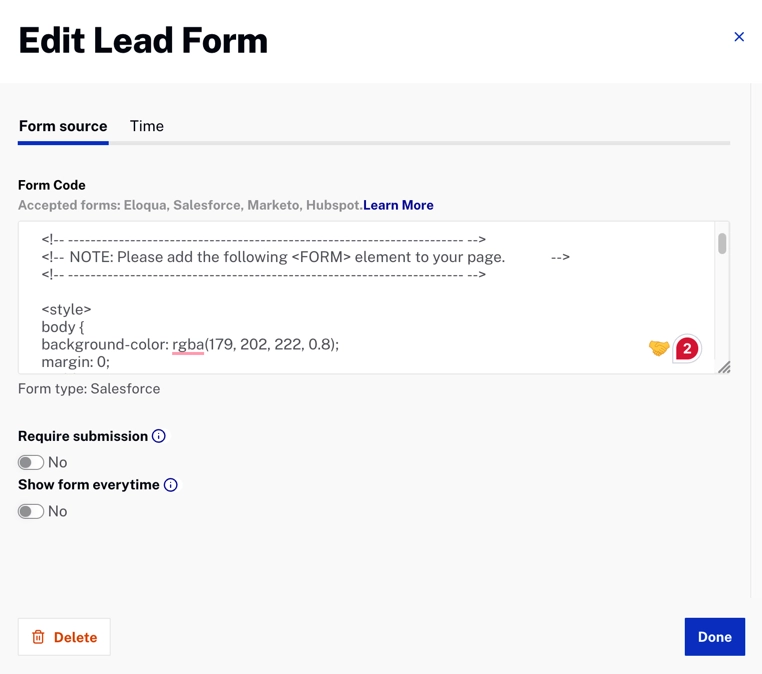
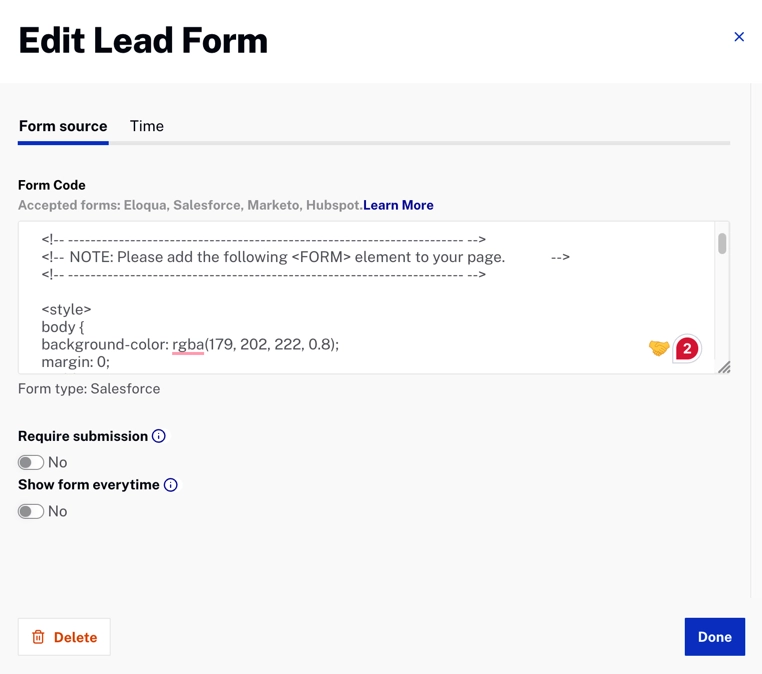
- フォームソース タブをクリックしてリードフォームのコードを追加します。ここで 送信を必須にする や 毎回フォームを表示する オプションを選択することができます。

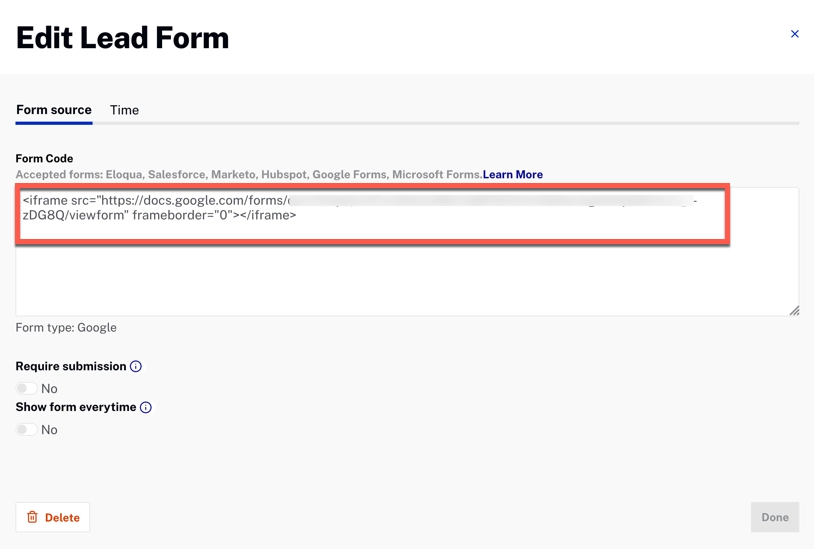
Microsoft または Google Forms を使用している場合、次のように表示されます:

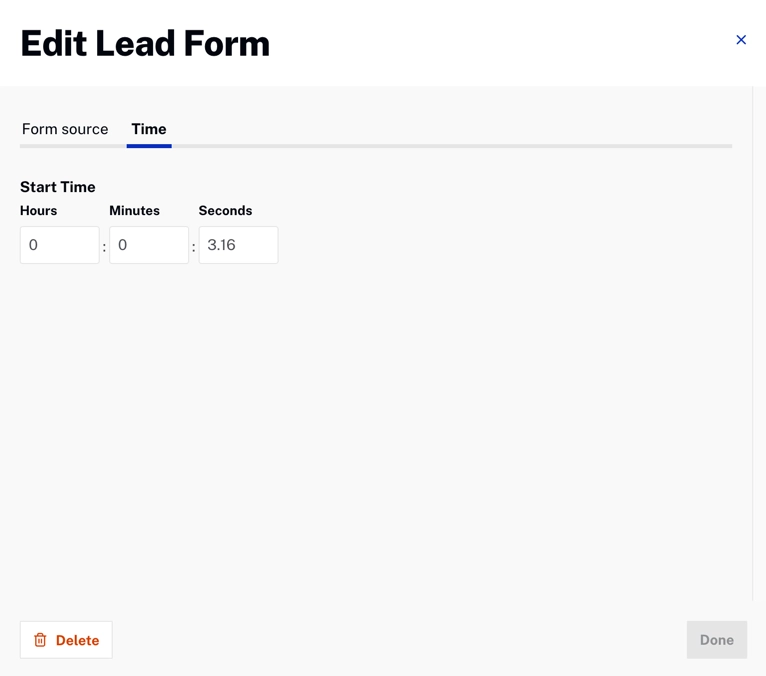
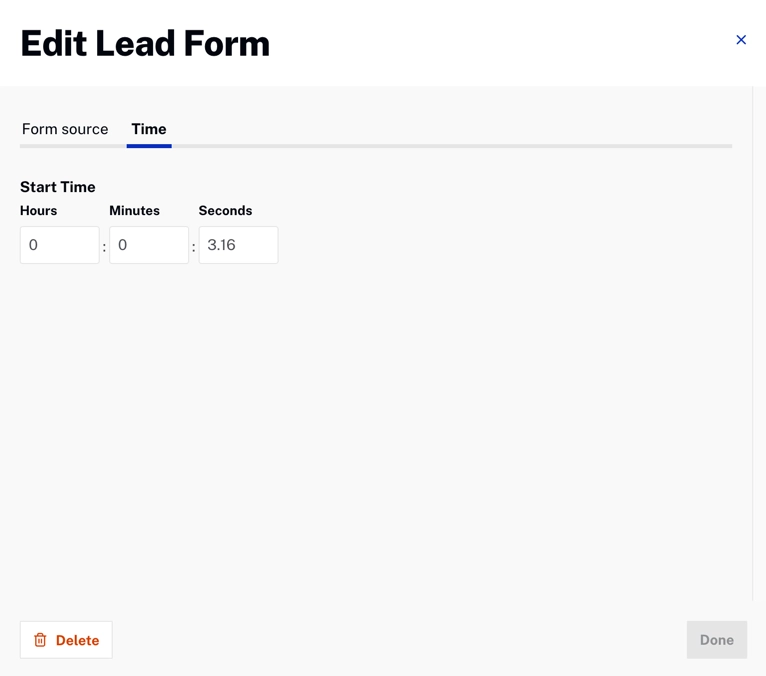
- 時間 タブをクリックし、開始時間を設定します。

- をクリックして終了するか、 をクリックしてアノテーションを削除します。
- メニューの サイズ変更 リンクをクリックし、リードフォームを動画内の希望する位置へドラッグします。

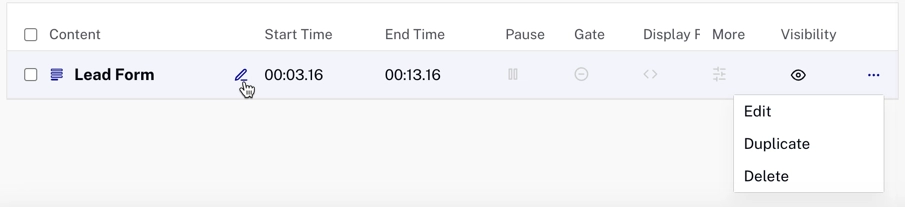
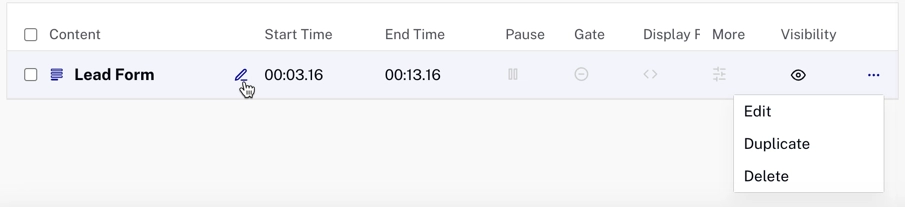
 をクリックして編集したり、
をクリックして編集したり、 をクリックして 複製、削除、または 編集 することができます。
をクリックして 複製、削除、または 編集 することができます。

- をクリックします。
- プレビュー をクリックし、動画を再生してリードフォームが正しく表示されることを確認します。
リードフォームをテンプレートとして追加する
リードフォームをテンプレートとして追加するには、以下の手順に従ってください:
- Video Cloud Studio にログインします。
- Interactivity モジュールを開きます。
- 左側のナビゲーションで テンプレート > すべてのテンプレート をクリックします。
- をクリックします。
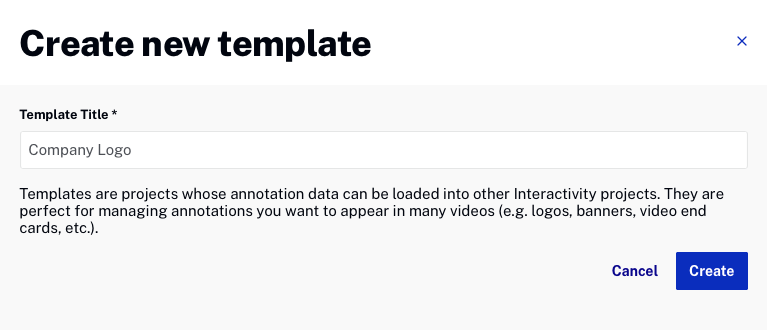
- テンプレートのタイトル を入力します。

をクリックします。
- リードフォームを表示する位置まで動画を再生します。
- 下部ツールバーでリードフォームのアイコンをクリックします。

- メニューの 編集 リンクをクリックします。
- フォームソース タブをクリックしてリードフォームのコードを追加します。ここで 送信を必須にする や 毎回フォームを表示する オプションを選択することができます。

- 時間 タブをクリックし、開始時間を設定します。

- をクリックして終了するか、 をクリックしてアノテーションを削除します。
- メニューの サイズ変更 リンクをクリックし、リードフォームを動画内の希望する位置へドラッグします。

 をクリックして編集したり、
をクリックして編集したり、 をクリックして 複製、削除、または 編集 することができます。
をクリックして 複製、削除、または 編集 することができます。

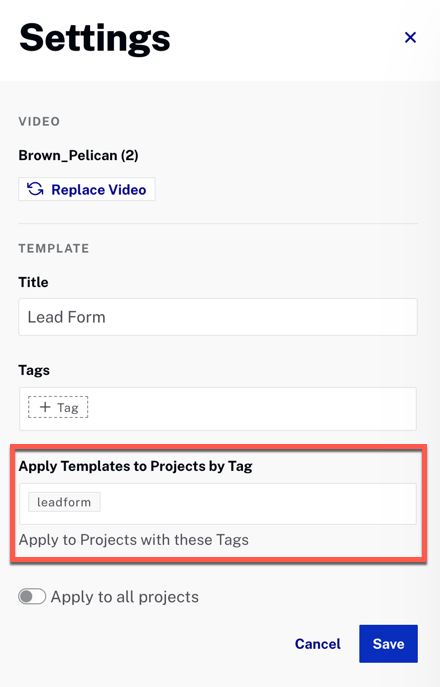
- リードフォーム テンプレートを複数のプロジェクトや動画に適用するには、 をクリックします。
- タグによるプロジェクトへのテンプレート適用 入力欄で一意のタグを設定します。このタグは Mediaモジュールの動画に割り当てられます。プレーヤーを使用して動画を公開し、リードフォームが表示されることを確認します。

既知の問題
- 現在、リードフォーム アノテーションのソースは キャッシュされます。そのため、ソースを更新しても、すぐに変更が反映されない場合があります。リードフォーム アノテーションのソースを別のものに更新し、即座に変更を適用したい場合は、既存のリードフォーム アノテーションを削除し、新しく作成することを推奨します。
