インタラクティブ設定を使用すると、CSS を使用した注釈のスタイル設定およびその他の注釈スタイルプロパティの構成ができます。
以下の手順に従って、インタラクティブ設定を構成してください:
- Video Cloud Studio にログインします。
- Interactivity モジュールを開きます。
- ページ上部にある設定アイコン(
 )をクリックします。
)をクリックします。

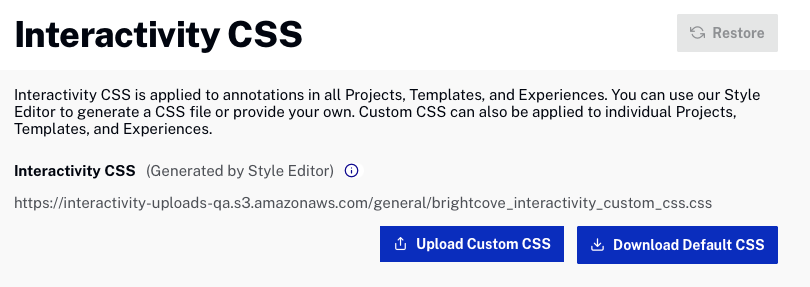
インタラクティブ CSSの設定
インタラクティブ CSS ファイルは、プロジェクト、テンプレート、エクスペリエンス内のすべての注釈をスタイル設定するためのアカウントレベルの CSS ファイルです。独自の CSS ファイルを使用できます。使用されている CSS ファイルの URL はページの本文に表示されます。

CSSファイルのアップロード
新しいCSSファイルをアップロードするには、 をクリックし、使用する CSSファイルを参照して選択します。
デフォルトCSSファイルのダウンロード
デフォルトCSSファイルをダウンロードするには、 をクリックします。ダウンロード後、必要に応じて編集し、再度アップロードすることができます。
デフォルトCSSファイルの復元
デフォルトCSSファイルを復元するには、 (復元)をクリックします。
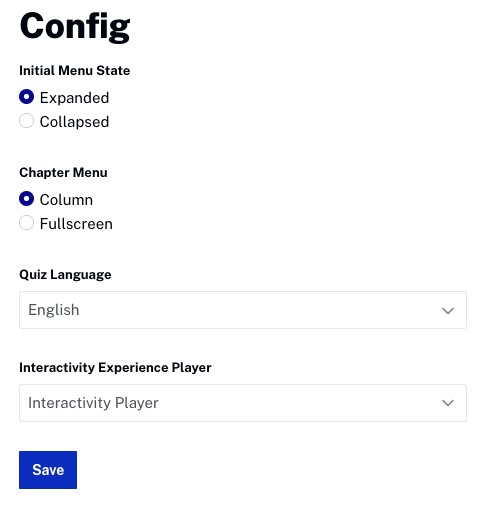
スタイル設定のデフォルトを構成する
スタイル設定のデフォルトを構成するには、以下の手順に従ってください。
- Interactivity モジュールを開きます。
- 設定アイコン(
 )をクリックします。
)をクリックします。 - 左側のナビゲーションで 設定 をクリックします。
次の設定を構成できます。
- 初期メニューの状態 - チャプターメニューが 展開 または 折りたたみ 状態で表示されるかを制御します。
- チャプターメニュー - チャプターメニュー注釈のデフォルトスタイルを設定します。
- 列 - チャプターメニューがプレーヤーの左側に列として表示されます。
- フルスクリーン - チャプターメニューがプレーヤーの幅いっぱいに拡大されます。
- クイズの言語 - クイズのデフォルト言語を設定します。
- インタラクティブ エクスペリエンス プレーヤー - エクスペリエンスのプレビューや埋め込みコードの生成時に使用する Brightcoveプレーヤーです。

完了したら、 をクリックして変更を保存します。
