Media モジュールを使用してビデオを公開する場合、プレーヤーの URL を使用してビデオをプレビューしたり、iframe またはページ内埋め込みコードをコピーして Web ページやアプリケーションに貼り付けることができます。
[ 標準]リンクには iframe 埋め込みコードが表示され、詳細リンクにはページ内埋め込みコードが表示されます。Player Management APIの観点からは、高度と呼ばれるプレーヤーコードembed_in_page実装。

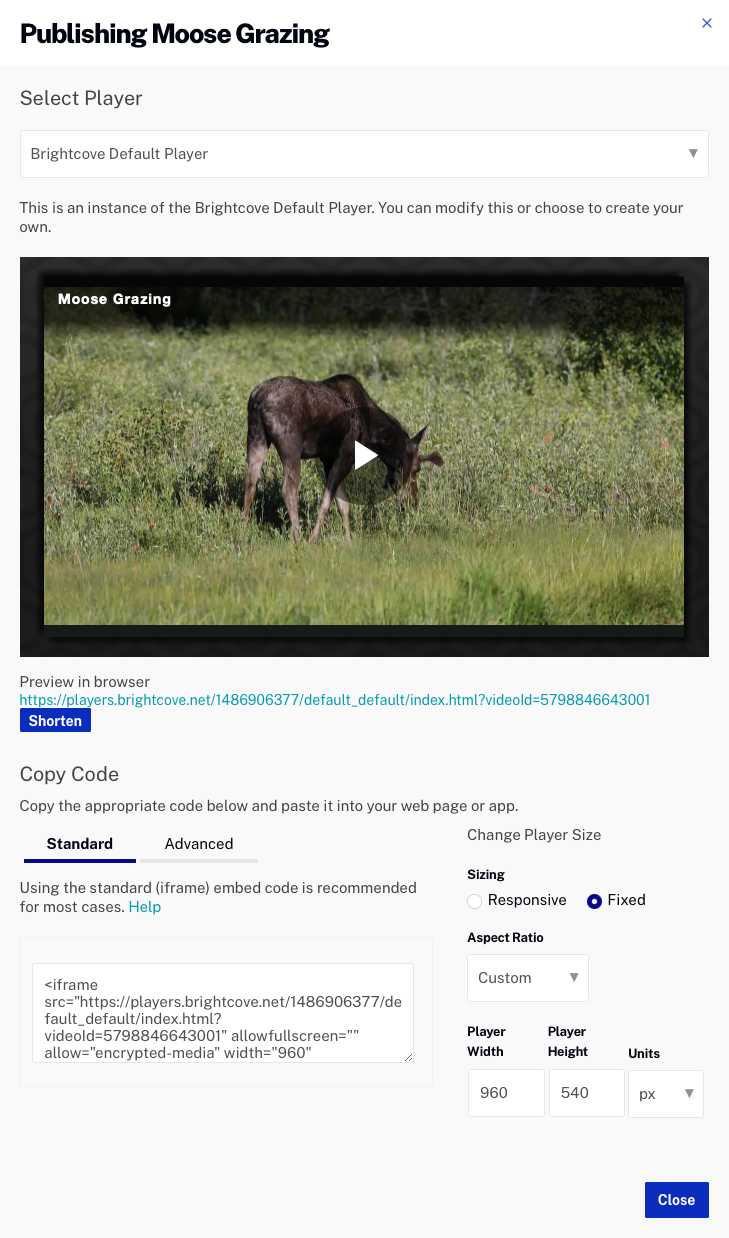
iframe 埋め込みコード (標準)
典型的なiframe埋め込みコードは次のように表示されます。
<iframe src="https://players.brightcove.net/1507807800001/BkTGbgSq_default/index.html?videoId=5076962725001"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen></iframe>
iframe 埋め込みコードを使用するいくつかの利点
- 既存のJavaScriptおよび/またはCSSとの衝突はありません
- 自動応答性
- iframe は、ソーシャルメディアアプリや動画を外部環境で使用する必要があるときはいつでも簡単に使用できます。例えば、Facebookは、iframeを使用した場合と比べてセキュリティの脅威がはるかに少なくなると認識します。
<video>自分のサイト上のタグと関連するJavaScript(Facebookでは許可されていません)
ページ内埋め込みコード (詳細)
一般的なページ内埋め込みコードは次のように表示されます。
<video data-video-id="5076962725001"
data-account="1486906377"
data-player="default"
data-embed="default"
data-application-id
class="video-js"
controls></video>
<script src="//players.brightcove.net/1486906377/default_default/index.min.js"></script>
インページ発行コードの統合は複雑になりますが、インページコードの使用は、プレーヤーを含むページがプレーヤーと通信する必要がある場合に最適です。ページ内埋め込みコードをいつ使用する場合の例を次に示します。
- 含まれているページのコードは、プレイヤーイベントをリッスンして行動する必要があります
- プレーヤーは親ページのスタイルを使用します
- iframe コードを使用すると、親ページからのリダイレクトのように、アプリケーションロジックが失敗します。
最終的な実装で iframe 埋め込みコードを使用しない場合でも、JavaScript 用のプラグインと CSS 用の別のファイルで In-Page コードを使用できます。これにより、ロジックがカプセル化され、複数のプレーヤーで簡単に使用できます。
Chromeと「壊れた」HTML動画アイコン
Chrome バージョン 67 以降では、<video ...>タグがブライトコーブプレーヤーに変換されるまで、壊れた動画アイコンが一時的に表示されます。アイコンは次のように表示されます。

Brightcove Player バージョン 6.11 以降を使用している場合は、videoタグをに変更すると<video-js ...>、アイコンは表示されません。
推奨事項
アプリケーションロジックによっては In-Page コードを使用する必要がある場合を除き、iframe (標準) 実装を使用することがベストプラクティスと考えられます。キャンペーンモジュールを使用して視聴者のエンゲージメントを追跡している場合は、ページはめ込み(詳細)埋め込みコードを使用する必要があります。


